- LeafletJS 教程
- LeafletJS - 首页
- LeafletJS - 入门指南
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多线段和多边形
- LeafletJS - 图层组
- LeafletJS - 事件处理
- LeafletJS - 叠加层
- LeafletJS - 控件
- LeafletJS 有用资源
- LeafletJS - 快速指南
- LeafletJS - 有用资源
- LeafletJS - 讨论
LeafletJS - 入门指南
什么是 Leaflet.js
Leaflet.js 是一个开源库,我们可以使用它来部署简单、交互式、轻量级的 Web 地图。
Leaflet JavaScript 库允许您使用图层,例如瓦片图层、WMS、标记、弹出窗口、矢量图层(折线、多边形、圆形等)、图像叠加层和 GeoJSON。
您可以通过拖动地图、缩放(双击或滚轮滚动)、使用键盘、使用事件处理以及拖动标记来与 Leaflet 地图进行交互。
Leaflet 支持 Chrome、Firefox、Safari 5+、Opera 12+、IE 7–11 等桌面浏览器,以及 Safari、Android、Chrome、Firefox 等移动浏览器。
在网页上加载地图的步骤
请按照以下步骤在您的网页上加载地图:
步骤 1:创建 HTML 页面
创建一个基本的 HTML 页面,其中包含如下所示的 head 和 body 标签:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
步骤 2:加载 Leaflet CSS 脚本
在示例中包含 Leaflet CSS 脚本:
<head> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" /> </head>
步骤 3:加载 Leaflet 脚本
使用 script 标签加载或包含 Leaflet API:
<head> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head>
步骤 4:创建容器
为了容纳地图,我们必须创建一个容器元素。通常,<div> 标签(通用容器)用于此目的。
创建一个容器元素并定义其尺寸:
<div id = "sample" style = "width:900px; height:580px;"></div>
步骤 5:地图选项
Leaflet 提供了多种选项,例如控件选项、交互选项、地图状态选项、动画选项等。通过为这些选项设置值,我们可以根据需要自定义地图。
创建一个 mapOptions 对象(它就像一个字面量一样创建)并为中心和缩放选项设置值,其中
center - 作为此选项的值,您需要传递一个 LatLng 对象,指定我们要将地图居中的位置。(只需在 [] 大括号内指定纬度和经度值)
zoom - 作为此选项的值,您需要传递一个整数,表示地图的缩放级别,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
步骤 6:创建地图对象
使用 Leaflet API 的 Map 类,您可以在页面上创建地图。您可以通过实例化 Leaflet API 中名为 Map 的类来创建地图对象。在实例化此类时,您需要传递两个参数:
作为此选项的参数,您需要传递一个字符串变量,表示 DOM ID 或 <div> 元素的实例。此处,<div> 元素是一个 HTML 容器,用于容纳地图。
一个可选的对象字面量,包含地图选项。
通过传递 <div> 元素的 ID 和在上一步骤中创建的 mapOptions 对象来创建地图对象。
var map = new L.map('map', mapOptions);
步骤 7:创建图层对象
您可以通过实例化 TileLayer 类来加载和显示各种类型的地图(瓦片图层)。在实例化它时,您需要以字符串变量的形式传递一个 URL 模板,从服务提供商请求所需瓦片图层(地图)。
创建瓦片图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了 openstreetmap。
步骤 8:将图层添加到地图
最后,使用 addlayer() 方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);
示例
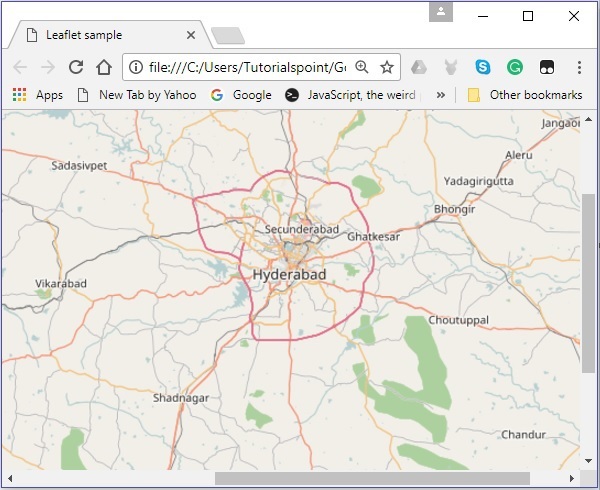
以下示例演示了如何加载海德拉巴市缩放级别为 10 的 open street map。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出:

Leaflet 地图提供商
就像 open street map 一样,您可以加载各种服务提供商的图层,例如 Open Topo、Thunder forest、Hydda、ESRI、Open weather、NASA GIBS 等。为此,您需要在创建 TileLayer 对象时传递其相应的 URL。
var layer = new L.TileLayer('URL of the required map');
下表列出了 Openstreetmap 提供的图层的 URL 及其相应的示例地图。
| 地图类型 | URL 和输出 |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
| 黑白 | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
|
| 法国 | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
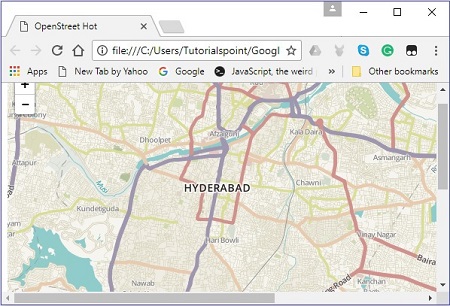
| 热力图 | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
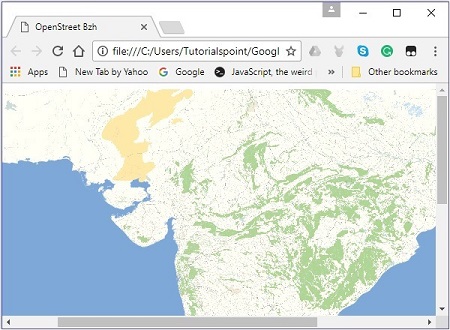
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|