
- LeafletJS 教程
- LeafletJS - 首页
- LeafletJS - 开始入门
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多线段和多边形
- LeafletJS - 图层组
- LeafletJS - 事件处理
- LeafletJS - 叠加层
- LeafletJS - 控件
- LeafletJS 有用资源
- LeafletJS - 快速指南
- LeafletJS - 有用资源
- LeafletJS - 讨论
LeafletJS - 标记
为了在地图上标记单个位置,Leaflet 提供了标记。这些标记使用标准符号,并且这些符号可以自定义。在本节中,我们将学习如何添加标记以及如何自定义、动画和删除它们。
添加简单标记
要使用 Leaflet JavaScript 库在地图上添加标记,请按照以下步骤操作:
步骤 1 - 通过传递一个 <div> 元素(字符串或对象)和地图选项(可选)来创建一个 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建一个 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 通过传递表示要标记的位置的 latlng 对象来实例化 Marker 类,如下所示。
// Creating a marker var marker = new L.Marker([17.385044, 78.486671]);
步骤 5 - 使用 Marker 类的 addTo() 方法将上一步中创建的标记对象添加到地图。
// Adding marker to the map marker.addTo(map);
示例
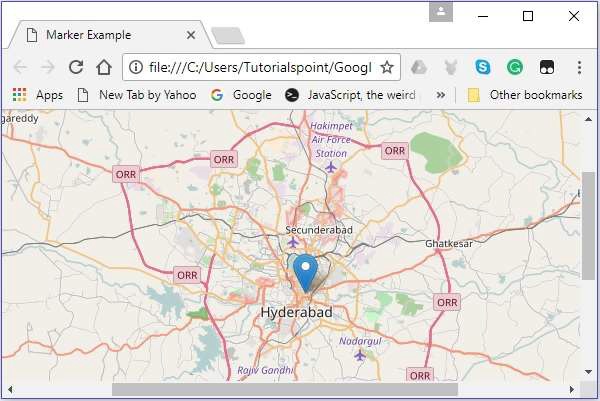
以下代码将标记设置在海德拉巴市(印度)。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出:

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请按照以下步骤操作:
步骤 1 - 通过传递一个 <div> 元素(字符串或对象)和地图选项(可选)来创建一个 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建一个 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 通过传递表示要标记的位置的 latlng 对象来实例化 Marker 类。
步骤 5 - 使用 bindPopup() 将弹出窗口附加到标记,如下所示。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤 6 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
示例
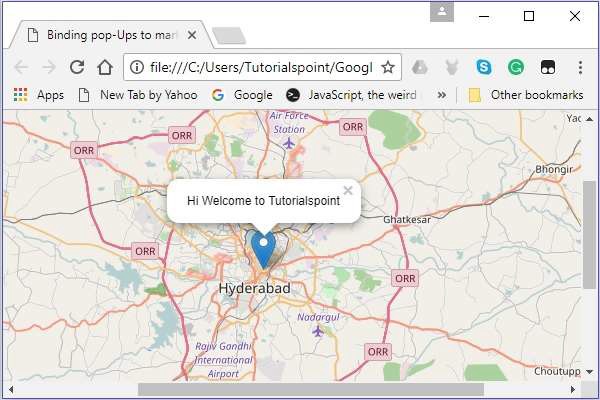
以下代码将标记设置在海德拉巴市(印度),并向其添加一个弹出窗口。
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>
它生成以下输出:

标记选项
创建标记时,除了 latlng 对象之外,还可以传递一个 marker options 变量。使用此变量,可以为标记的各种选项设置值,例如图标、可拖动、键盘、标题、替代文本、zInsexOffset、不透明度、悬停时升起、升起偏移量、面板、可拖动等。
要使用地图选项创建地图,需要按照以下步骤操作:
步骤 1 - 通过传递一个 <div> 元素(字符串或对象)和地图选项(可选)来创建一个 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建一个 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 创建一个 markerOptions 变量并为所需选项指定值。
创建一个 markerOptions 对象(就像文字一样创建)并为选项 iconUrl 和 iconSize 设置值。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤 5 - 通过传递表示要标记的位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// Creating a marker var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤 6 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
示例
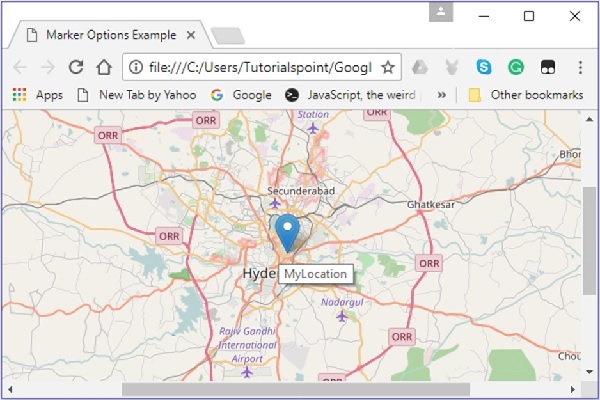
以下代码将标记设置在海德拉巴市(印度)。此标记是可点击的,可拖动的,标题为 MyLocation。
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出:

自定义标记图标
除了 Leaflet 库提供的默认图标外,还可以添加自己的图标。可以使用以下步骤在地图上添加自定义图标,而不是默认图标。
步骤 1 - 通过传递一个 <div> 元素(字符串或对象)和地图选项(可选)来创建一个 Map 对象。
步骤 2 - 通过传递所需瓦片的 URL 来创建一个 Layer 对象。
步骤 3 - 使用 Map 类的 addLayer() 方法将图层对象添加到地图。
步骤 4 - 创建一个 markerOptions 变量并为所需选项指定值:
iconUrl - 作为此选项的值,需要传递一个 String 对象,指定要用作图标的图像路径。
iconSize - 使用此选项,可以指定图标的大小。
注意 - 除此之外,还可以为其他选项设置值,例如 iconSize、shadowSize、iconAnchor、shadowAnchor 和 popupAnchor。
通过传递上述选项变量来使用 L.icon() 创建自定义图标,如下所示。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
步骤 5 - 创建一个 markerOptions 变量并为所需选项指定值。此外,通过传递上一步中创建的 icon 变量作为值来指定图标。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤 6 - 通过传递表示要标记的位置的 latlng 对象和上一步中创建的选项对象来实例化 Marker 类。
// Creating a marker var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤 7 - 最后,使用 Marker 类的 addTo() 方法将上一步中创建的 Marker 对象添加到地图。
示例
以下代码将标记设置在 Tutorialspoint 的位置。这里我们使用 Tutorialspoint 的 logo 代替默认标记。
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>
它生成以下输出: