- LeafletJS 教程
- LeafletJS - 首页
- LeafletJS - 入门
- LeafletJS - 标记
- LeafletJS - 矢量图层
- LeafletJS - 多线 & 多边形
- LeafletJS - 图层组
- LeafletJS - 事件处理
- LeafletJS - 叠加层
- LeafletJS - 控件
- LeafletJS 有用资源
- LeafletJS - 快速指南
- LeafletJS - 有用资源
- LeafletJS - 讨论
LeafletJS - 图层组
图层组
使用图层组,您可以将多个图层添加到地图并将其作为一个图层进行管理。
请按照以下步骤创建图层组并将其添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 − 通过传递所需瓦片的 URL 来创建图层对象。
步骤 3 − 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 − 通过实例化如下所示的各个类,创建所需的元素(图层),例如标记、多边形、圆形等。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
步骤 5 − 使用l.layerGroup()创建图层组。传递上面创建的标记、多边形等,如下所示。
// Creating layer group var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 − 使用addTo()方法添加上一步创建的图层组。
// Adding layer group to map layerGroup.addTo(map);
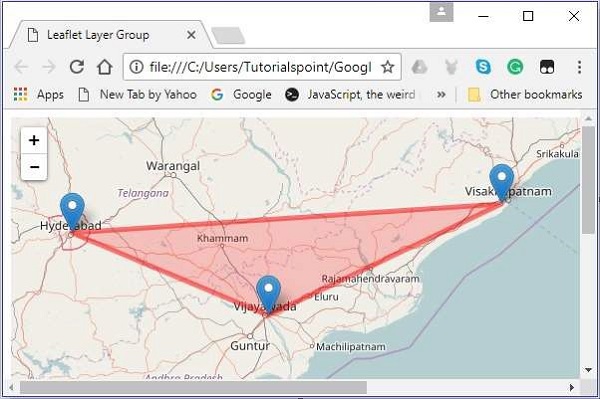
示例
以下代码创建一个包含 3 个标记和一个多边形的图层组,并将其添加到地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出 -

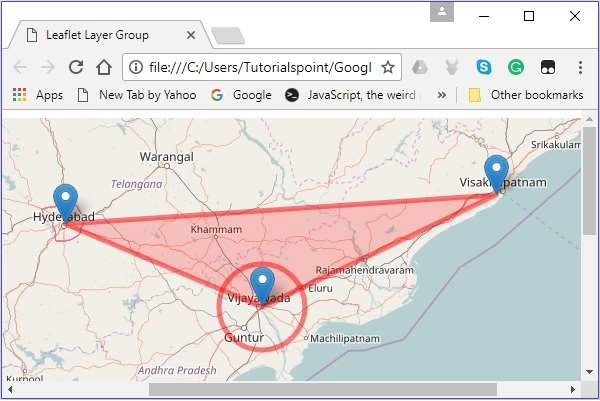
添加图层(元素)
您可以使用addLayer()方法将图层添加到要素组。对于此方法,您需要传递要添加的元素。
您可以添加一个以海德拉巴市为中心的圆形。
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);
它将产生以下输出。 -

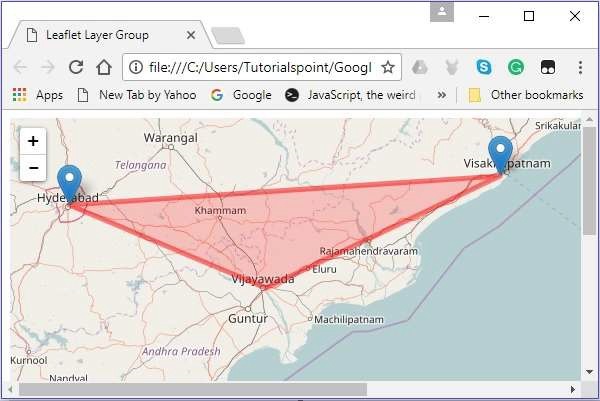
移除图层(元素)
您可以使用removeLayer()方法从要素组中移除图层。对于此方法,您需要传递要移除的元素。
您可以移除名为维杰亚瓦达的城市的标记,如下所示。
// Removing layer from map layerGroup.removeLayer(vjwdMarker);
它将产生以下输出 -

要素组
它类似于图层组,但它允许鼠标事件并将其绑定到弹出窗口。您还可以使用setStyle()方法设置整个组的样式。
请按照以下步骤创建要素组并将其添加到地图。
步骤 1 − 通过传递 <div> 元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤 2 − 通过传递所需瓦片的 URL 来创建图层对象。
步骤 3 − 使用Map类的addLayer()方法将图层对象添加到地图。
步骤 4 − 通过实例化如下所示的各个类,创建所需的元素(图层),例如标记、多边形和圆形。
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>
步骤 5 − 使用l.featureGroup()创建要素组。传递上面创建的标记、多边形等,如下所示。
// Creating feature group var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
步骤 6 − 如果您将样式设置为要素组,它将应用于组中的每个元素(图层)。您可以使用setStyle()方法执行此操作,并为此方法传递颜色和不透明度等选项的值。
将样式设置为上一步创建的要素组。
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});
步骤 7 − 使用bindPopup()方法绑定弹出窗口,如下所示。
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");
步骤 8 − 使用addTo()方法添加上一步创建的要素组。
// Adding layer group to map featureGroup.addTo(map);
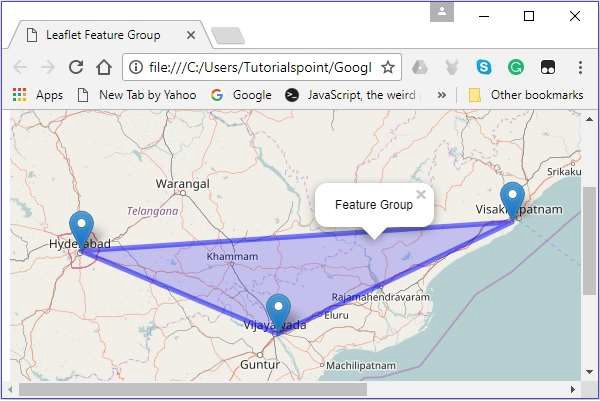
示例
以下代码创建一个包含 3 个标记和一个多边形的要素组,并将其添加到地图。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>
它生成以下输出 -