
- Meteor 教程
- Meteor - 首页
- Meteor - 概述
- Meteor - 环境设置
- Meteor - 第一个应用程序
- Meteor - 模板
- Meteor - 集合
- Meteor - 表单
- Meteor - 事件
- Meteor - 会话
- Meteor - 追踪器
- Meteor - 包
- Meteor - 核心 API
- Meteor - 检查
- Meteor - Blaze
- Meteor - 计时器
- Meteor - EJSON
- Meteor - HTTP
- Meteor - 电子邮件
- Meteor - 资源
- Meteor - 安全
- Meteor - 排序
- Meteor - 帐户
- Meteor - 方法
- Meteor - Package.js
- Meteor - 发布和订阅
- Meteor - 结构
- Meteor - 部署
- Meteor - 在移动设备上运行
- Meteor - Todo 应用程序
- Meteor - 最佳实践
- Meteor 有用资源
- Meteor - 快速指南
- Meteor - 有用资源
- Meteor - 讨论
Meteor - 事件
在本章中,我们将学习如何使用 标签、类 和 id 作为事件选择器。事件处理非常简单。
让我们在 HTML 模板中创建三个元素。第一个是 p,第二个是 myClass 类,最后一个是 myId id。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>
在我们的 JavaScript 文件中,我们为上面创建的三个元素设置三个事件。您会看到,我们在 click 事件之后仅添加 p、.myClass 和 #myId。上面提到的就是这些 选择器。
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}
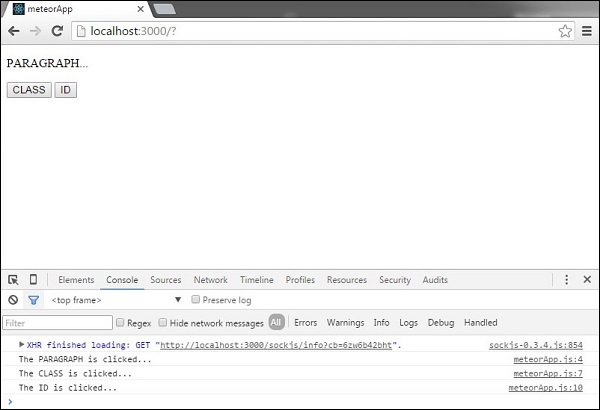
为了进行测试,我们可以先单击 段落,然后单击 类 按钮,最后单击 ID 按钮。我们将获取以下控制台日志。

我们可以使用上述示例中的所有其他 JavaScript 事件,如单击、双击、contextmenu、mousedown、mouseup、mouseover、mouseout、mousemove。
广告