
- Meteor 教程
- Meteor - 首页
- Meteor - 概述
- Meteor - 环境搭建
- Meteor - 第一个应用
- Meteor - 模板
- Meteor - 集合
- Meteor - 表单
- Meteor - 事件
- Meteor - Session
- Meteor - Tracker
- Meteor - 包
- Meteor - 核心 API
- Meteor - Check
- Meteor - Blaze
- Meteor - 定时器
- Meteor - EJSON
- Meteor - HTTP
- Meteor - 邮件
- Meteor - 资源
- Meteor - 安全性
- Meteor - 排序
- Meteor - 账户
- Meteor - 方法
- Meteor - Package.js
- Meteor - 发布与订阅
- Meteor - 架构
- Meteor - 部署
- Meteor - 移动端运行
- Meteor - ToDo 应用
- Meteor - 最佳实践
- Meteor 有用资源
- Meteor - 快速指南
- Meteor - 有用资源
- Meteor - 讨论
Meteor - 发布与订阅
正如在集合章节中讨论的那样,我们所有的数据都可以在客户端访问。这是一个安全问题,可以使用发布和订阅方法来处理。
移除 Autopublish
在这个例子中,我们将使用包含以下数据的 **PlayersCollection** 集合。我们之前已经准备好了这个集合,以便能够专注于本章节本身。如果您不确定如何在 Meteor 应用中创建 MongoDB 集合,请查看我们的 集合 章节。

为了保护我们的数据,我们需要移除允许我们在客户端使用数据的 **autopublish** 包。
C:\Users\username\Desktop\meteorApp>meteor remove autopublish
此步骤之后,我们将无法从客户端获取数据库数据。我们只能在命令提示符窗口的服务器端看到它。查看以下代码:
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
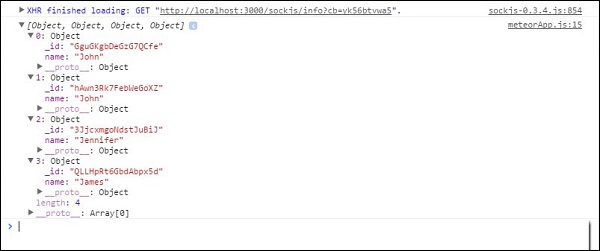
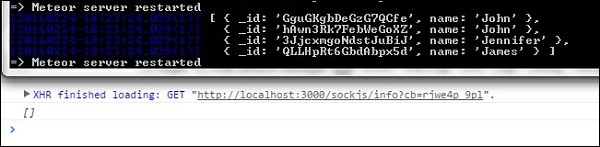
**命令提示符** 窗口将显示包含四个对象的整个集合,而 **开发者控制台** 将显示一个空数组。现在我们的应用更安全了。

使用发布和订阅
假设我们想允许客户端使用我们的数据。为此,我们需要在服务器上创建 **Meteor.publish()** 方法。此方法将数据发送到客户端。
为了能够在客户端接收和使用该数据,我们将创建 **Meteor.subscribe()** 方法。在示例的最后,我们正在搜索数据库。这段代码在客户端和服务器端都运行。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
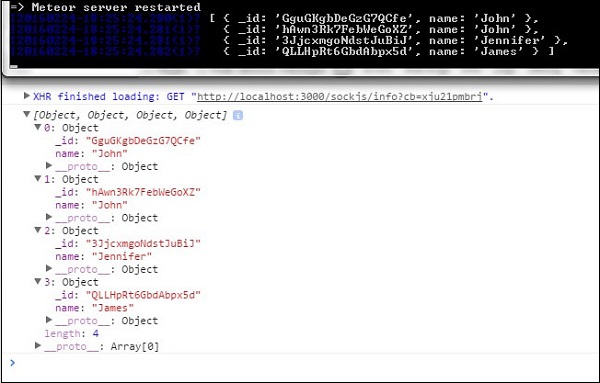
我们可以看到我们的数据已在 **开发者控制台** 和 **命令提示符** 窗口中记录。

过滤客户端数据
我们也可以发布部分数据。在这个例子中,我们发布了 **name = "John"** 的数据。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
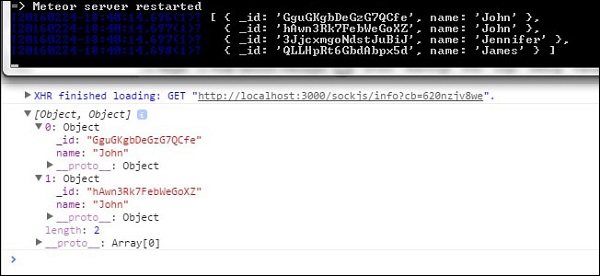
运行此代码后,**命令提示符** 将记录所有数据,而客户端 **控制台** 只会记录两个名称为 **John** 的对象。

广告