
- Meteor 教程
- Meteor - 首页
- Meteor - 概述
- Meteor - 环境搭建
- Meteor - 第一个应用
- Meteor - 模板
- Meteor - 集合
- Meteor - 表单
- Meteor - 事件
- Meteor - Session
- Meteor - Tracker
- Meteor - 包
- Meteor - 核心 API
- Meteor - 检查
- Meteor - Blaze
- Meteor - 定时器
- Meteor - EJSON
- Meteor - HTTP
- Meteor - 邮件
- Meteor - 资源
- Meteor - 安全性
- Meteor - 排序
- Meteor - 账户
- Meteor - 方法
- Meteor - Package.js
- Meteor - 发布与订阅
- Meteor - 结构
- Meteor - 部署
- Meteor - 移动端运行
- Meteor - ToDo 应用
- Meteor - 最佳实践
- Meteor 有用资源
- Meteor - 快速指南
- Meteor - 有用资源
- Meteor - 讨论
Meteor - HTTP
此包提供了带有get、post、put和delete方法的 HTTP 请求 API。
安装包
我们将在命令提示符窗口中运行以下代码来安装此包。
C:\Users\username\Desktop\meteorApp>meteor add http
CALL 方法
这是一个通用的方法,可以使用GET、POST、PUT和DELETE参数。以下示例演示如何使用GET参数。本章中的示例将使用来自此网站的模拟 REST API。
您可以看到此方法使用了四个参数。我们已经提到了第一个参数GET。第二个是 API URL。第三个参数是一个空对象,我们可以在其中设置一些可选参数。最后一个方法是一个异步回调,我们可以在其中处理错误并处理响应。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
GET 方法
可以使用GET代替CALL方法发送相同的请求。您可以看到第一个参数现在是 API URL。
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
之前的两个示例都将记录相同的输出。

POST 方法
在此方法中,我们将需要发送到服务器的数据 (postData) 作为第二个参数。其他所有内容与我们的GET请求相同。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
控制台将记录我们的postData对象。

PUT 方法
我们可以使用PUT方法更新我们的数据。其概念与上一个示例相同。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
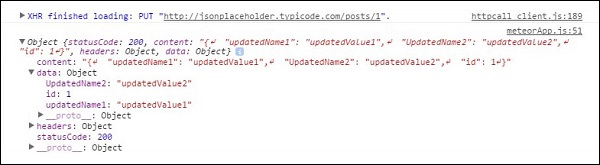
现在,我们可以在控制台中看到我们更新后的对象。

DEL 方法
我们可以使用DEL方法向服务器发送删除请求。我们将删除data对象中的所有内容。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
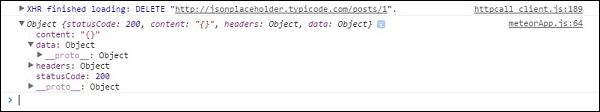
控制台将显示删除过程成功。

广告