
- Meteor 教程
- Meteor - 首页
- Meteor - 概述
- Meteor - 环境搭建
- Meteor - 第一个应用
- Meteor - 模板
- Meteor - 集合
- Meteor - 表单
- Meteor - 事件
- Meteor - Session
- Meteor - Tracker
- Meteor - 包
- Meteor - 核心 API
- Meteor - 检查
- Meteor - Blaze
- Meteor - 定时器
- Meteor - EJSON
- Meteor - HTTP
- Meteor - 邮件
- Meteor - 资源
- Meteor - 安全性
- Meteor - 排序
- Meteor - 账户
- Meteor - 方法
- Meteor - Package.js
- Meteor - 发布与订阅
- Meteor - 架构
- Meteor - 部署
- Meteor - 在移动设备上运行
- Meteor - 待办事项应用
- Meteor - 最佳实践
- Meteor 有用资源
- Meteor - 快速指南
- Meteor - 有用资源
- Meteor - 讨论
Meteor - 待办事项应用
本章将学习如何创建一个简单的待办事项应用。
步骤1 - 创建应用
打开命令提示符并运行以下命令:
C:\Users\username\Desktop>meteor create todo-app
要查看应用,你需要使用meteor命令运行应用,然后访问https://:3000
C:\Users\username\Desktop\todo-app>meteor
步骤2 - 创建文件夹和文件
我们将重构默认的文件结构。让我们创建一个client文件夹,在其中创建todo-app.html,todo-app.css和todo-app.js。
C:\Users\username\Desktop\todo-app>mkdir client C:\Users\username\Desktop\todo-app\client>touch todo-app.html C:\Users\username\Desktop\todo-app\client>touch todo-app.js
我们还将创建一个server文件夹,并在其中包含server.js文件。
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\server>touch server.js
最后,让我们创建一个collections文件夹,并在其中包含task-collection.js文件。
C:\Users\username\Desktop\todo-app>mkdir server C:\Users\username\Desktop\todo-app\collections>touch task-collection.js
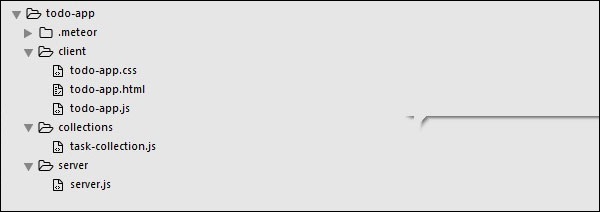
你可以查看下图中的应用结构:

步骤3 - client/todo-app.html
我们的第一步是为应用创建HTML。我们需要一个输入字段来添加新的任务。任务将以列表的形式显示,并具有删除和勾选功能。我们还将提供显示或隐藏已完成任务的功能。
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>
步骤4 - collections/task-collection.js
在这里,我们将创建一个新的MongoDB集合,以便在服务器端和客户端都能使用它。
Tasks = new Mongo.Collection("tasks");
步骤5 - server/server.js
我们将在服务器端定义应用的方法。这些方法将从客户端调用。在这个文件中,我们还将发布数据库查询。
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
步骤6 - client/todo-app.js
这是主要的客户端JavaScript文件。这个文件也可以被重构,但是我们将在这里编写所有客户端代码。首先,我们订阅在服务器端发布的task集合。然后,我们创建helpers来处理应用逻辑,最后,我们定义将调用服务器端方法的events。
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// Otherwise, return all of the tasks
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
步骤7 - 部署
完成开发后,我们可以从命令提示符窗口部署应用。我们的应用部署名称将是my-first-todo-app。
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-app
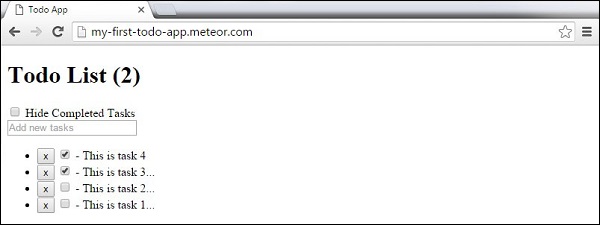
我们可以打开http://my-first-todo-app.meteor.com/来开始使用我们的应用。

广告