
- MFC 教程
- MFC - 首页
- MFC - 概述
- MFC - 环境设置
- MFC - VC++ 项目
- MFC - 入门指南
- MFC - Windows 基础
- MFC - 对话框
- MFC - Windows 资源
- MFC - 属性表
- MFC - Windows 布局
- MFC - 控件管理
- MFC - Windows 控件
- MFC - 消息与事件
- MFC - ActiveX 控件
- MFC - 文件系统
- MFC - 标准 I/O
- MFC - 文档/视图
- MFC - 字符串
- MFC - CArray
- MFC - 链表
- MFC - 数据库类
- MFC - 序列化
- MFC - 多线程
- MFC - 互联网编程
- MFC - GDI
- MFC - 库
- MFC 有用资源
- MFC - 快速指南
- MFC - 有用资源
- MFC - 讨论
MFC - 单选按钮
单选按钮是一个控件,显示为一个圆圈内的小圆点。实际上,一个单选按钮会与一个或多个其他单选按钮一起出现,并作为一个组进行操作。
以下是单选按钮控件的消息映射列表:
| 消息 | 映射条目 | 描述 |
|---|---|---|
| BN_CLICKED | ON_BN_CLICKED( <id>, <memberFxn> ) | 当按钮被点击时,框架会调用此成员函数。 |
| BN_DISABLE | ON_BN_DISABLE( <id>, <memberFxn> ) | 当按钮被禁用时,框架会调用此成员函数。 |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <memberFxn> ) | 当按钮被双击时,框架会调用此成员函数。 |
| BN_PAINT | ON_BN_PAINT( <id>, <memberFxn> ) | 当应用程序请求重绘按钮时,框架会调用此成员函数。 |
让我们通过创建一个新的基于 MFC 对话框的应用程序来了解单选按钮的示例。
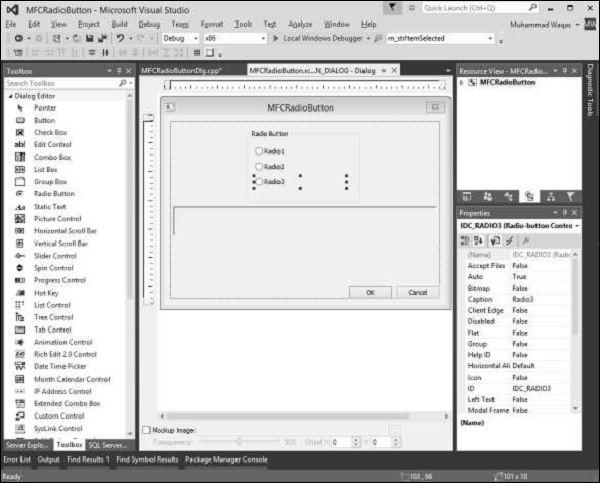
步骤 1 - 拖动一个组框和三个单选按钮,并删除静态文本控件的标题。

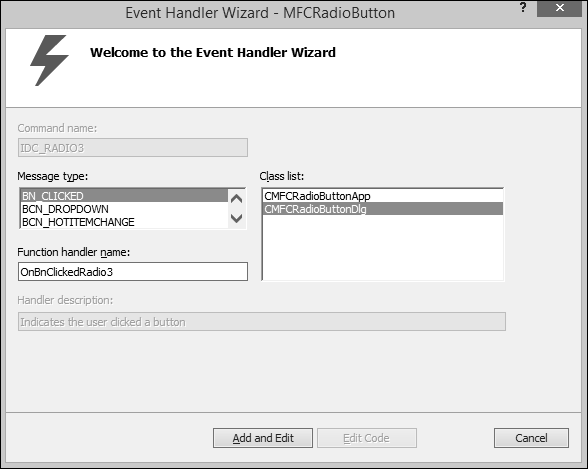
步骤 2 - 为所有三个单选按钮添加事件处理程序。

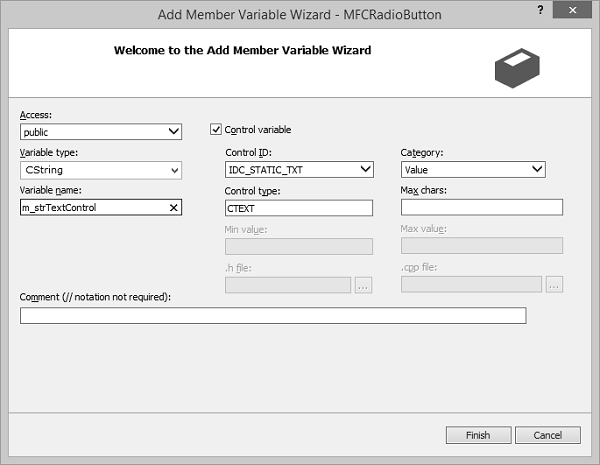
步骤 3 - 为静态文本控件添加 Value 变量。

步骤 4 - 以下是三个事件处理程序的实现。
void CMFCRadioButtonDlg::OnBnClickedRadio1() {
// TODO: Add your control notification handler code here
m_strTextControl = _T("Radio Button 1 Clicked");
UpdateData(FALSE);
}
void CMFCRadioButtonDlg::OnBnClickedRadio2() {
// TODO: Add your control notification handler code here
m_strTextControl = _T("Radio Button 2 Clicked");
UpdateData(FALSE);
}
void CMFCRadioButtonDlg::OnBnClickedRadio3() {
// TODO: Add your control notification handler code here
m_strTextControl = _T("Radio Button 3 Clicked");
UpdateData(FALSE);
}
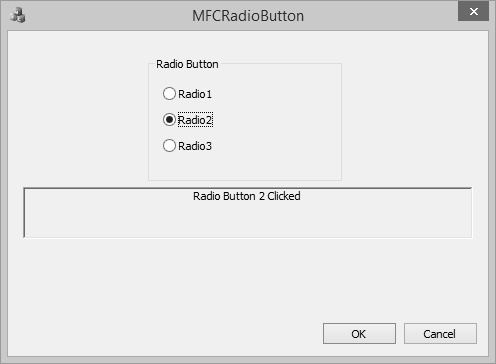
步骤 5 - 当上述代码编译并执行时,您将看到以下输出。当您选择任何单选按钮时,消息将显示在静态文本控件上。

mfc_windows_controls.htm
广告