
- Watir 教程
- Watir - 首页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - Cookie
- Watir - 代理
- Watir - 提醒
- Watir - 下载
- Watir - 浏览器窗口
- Watir 有用资源
- Watir - 快速指南
- Watir - 有用资源
- Watir - 讨论
Watir - 浏览器窗口
我们会遇到必须使用弹出窗口或打开新浏览器窗口的情况。在本章中,我们将讨论如何使用 Watir 测试此类情况。
语法
browser.window
下面给出了我们要测试的工作示例 −
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>
输出

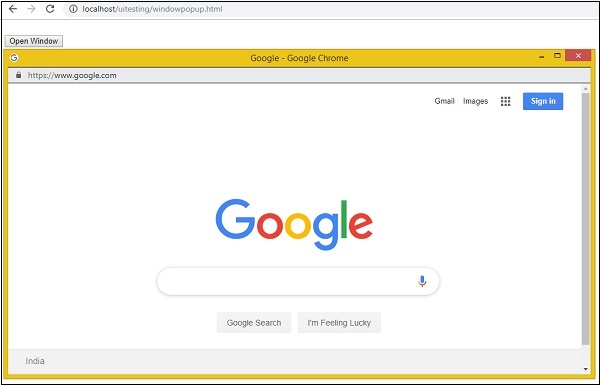
单击“打开窗口”按钮后,将打开弹出窗口。此处,我们给出的 URL 为 www.google.com。现在,让我们使用 Watir/对其进行测试
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https:///uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
end
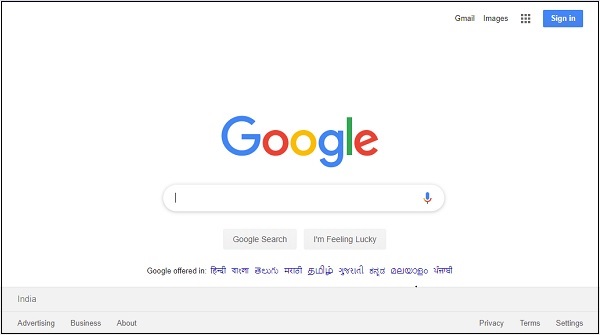
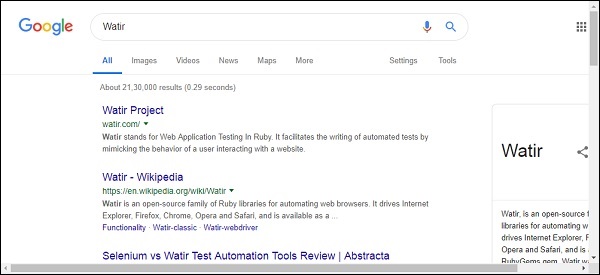
下面给出了我们拍摄的屏幕截图 −
popupwindow.png

popupwindowbefore.png

popupwindowafter.png

广告