
- Watir 教程
- Watir - 主页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 为浏览器安装驱动程序
- Watir - 使用浏览器
- Watir - Web 元素
- Watir - 定位 Web 元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无界面测试
- Watir - 移动设备测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - Cookie
- Watir - 代理
- Watir - 警告
- Watir - 下载
- Watir - 浏览器窗口
- Watir 有用资源
- Watir - 快速指南
- Watir - 有用资源
- Watir - 讨论
Watir - 捕获屏幕截图
捕获屏幕截图的功能是 Watir 提供的一项有趣的功能。测试自动化期间,用户可以捕获屏幕截图并保存屏幕。如果发生任何错误,可以借助屏幕截图记录错误。
下面将讨论一个简单的示例以及我们捕获屏幕截图的测试页面 −
语法
browser.screenshot.save 'nameofimage.png'
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https:///uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
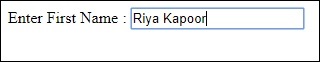
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
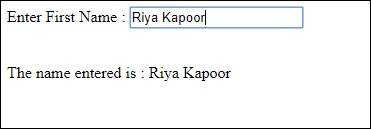
b.screenshot.save 'textboxafter.png'
这里展示了我们使用 Watir 捕获的屏幕截图 −
textboxbefore.png

textboxafter.png

广告