
- Watir 教程
- Watir - 主页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 为浏览器安装驱动程序
- Watir - 使用浏览器
- Watir - Web 元素
- Watir - 查找 Web 元素
- Watir - 使用 iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - Cookies
- Watir - 代理
- Watir - 警报
- Watir - 下载
- Watir - 浏览器窗口
- Watir 实用资源
- Watir - 快速指南
- Watir - 实用资源
- Watir - 讨论
Watir - 移动测试
对于移动测试,我们将使用桌面浏览器,它将充当设备浏览器以进行测试。让我们在此章节中了解其过程。
要在移动浏览器上测试应用程序,我们需要安装 webdriver-user-agent。
安装 webdriver-user-agent
gem install webdriver-user-agent

现在,我们将使用 Webdriver useragent,如下面的示例所示 −
示例
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
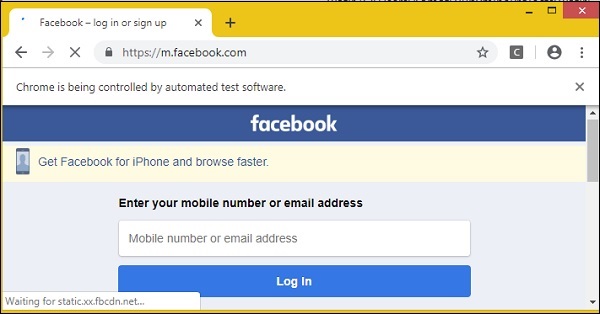
我们已经给出了 facebook.com url。执行时,它会根据 useragent 以移动模式打开,如下所示 −

现在让我们尝试纵向模式。为此,使用以下代码 −
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
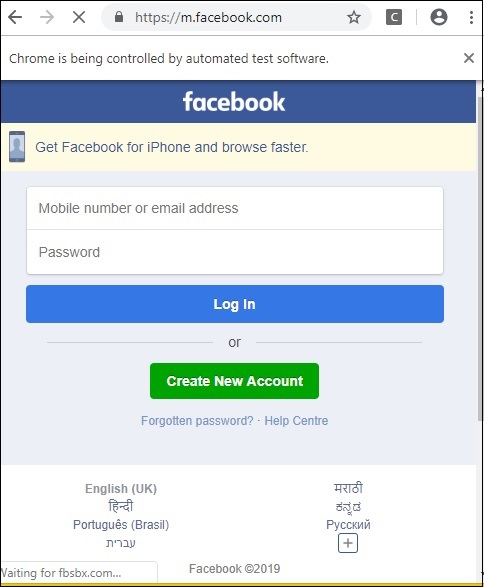
纵向模式输出如下所示 −

广告