
- Watir 教程
- Watir - 主页
- Watir - 概览
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframe
- Watir - 自动等待
- Watir - 无界面测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 网页对象
- Watir - 网页性能
- Watir - Cookie
- Watir - 代理
- Watir - 警告
- Watir - 下载
- Watir - 浏览器窗口
- Watir 有用资源
- Watir - 快速指南
- Watir - 有用资源
- Watir - 讨论
Watir - 无界面测试
在本章中,我们将学习如何使用 Watir webdriver 的无界面选项来测试网页 URL。
语法
Browser = Watir::Browser.new :chrome, headless: true
我们即将测试的测试网页如下所示 -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
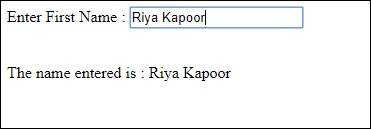
输出

Watir 代码
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('https:///uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'
我们已将选项 headless : true 添加到 Watir Chrome 浏览器中。执行 Ruby 程序时,它不会打开浏览器,所有内容都会在命令行中执行 -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19 [0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: https:///uitesting/textbox.html (8)
我们已添加 console.log 消息,并在命令行中打印出相同的消息。
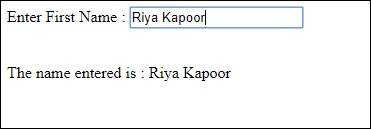
headless.png 的屏幕截图如下所示 -

在 Firefox 中
适用于 Firefox 的 Watir 代码如下所示 -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('https:///uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'
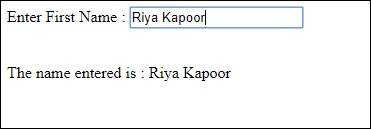
headlessfirefox.png 的屏幕截图如下所示 -

广告