- Watir 教程
- Watir - 首页
- Watir - 概述
- Watir - 简介
- Watir - 环境设置
- Watir - 安装浏览器驱动程序
- Watir - 使用浏览器
- Watir - 网页元素
- Watir - 定位网页元素
- Watir - 使用 Iframes
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - Cookie
- Watir - 代理
- Watir - 警报
- Watir - 下载
- Watir - 浏览器窗口
- Watir 有用资源
- Watir 快速指南
- Watir - 有用资源
- Watir - 讨论
Watir 快速指南
Watir - 概述
Watir (Web Application Testing in Ruby),发音为“Water”,是一个使用 Ruby 开发的开源工具,它有助于自动化任何编程语言开发的 Web 应用程序。Watir 支持安装 Internet Explorer、Firefox、Chrome、Safari 和 Edge 浏览器。Watir 可作为 Rubygems 进行安装。
Watir 将连接到指定的浏览器,并按照打开 URL、点击按钮、在文本框中输入数据等指令进行操作,就像真人操作一样。Watir 最常用于其浏览器支持以及与 RSpec、Cucumber 等测试框架一起使用。
Watir 的特性
Watir 功能丰富,如下所述:
定位网页元素 - 有多种方法可以定位浏览器中呈现的网页元素。最常用的方法是使用 id、class、标签名称、自定义属性、标签等。
截图 - Watir 允许您根据需要随时对测试进行截图。这有助于跟踪中间测试。
页面性能 - 您可以使用性能对象轻松衡量页面性能,该对象具有诸如 performance.navigation、performance.timing、performance.memory 和 performance.timeOrigin 等属性。这些详细信息在连接到浏览器时获得。
页面对象 - Watir 中的页面对象将帮助我们以类的形式重用代码。使用此功能,我们可以自动化我们的应用程序,而无需复制任何代码,还可以使其更易于管理。
下载 - 使用 Watir,可以轻松测试 UI 或网站的文件下载。
警报 - Watir 提供易于使用的 API 来测试 UI 或网站中的警报弹出窗口。
无头测试 - 使用无头测试,可以在命令行中获取详细信息,而无需打开浏览器。这有助于在命令行中执行 UI 测试用例。
使用 Watir 的优势
Watir 提供以下优势:
Watir 是一个开源工具,非常易于使用。
Watir 使用 Ruby 开发,任何在浏览器中运行的 Web 应用程序都可以使用 Watir 轻松自动化。
Watir 支持所有最新的浏览器,使测试变得容易。
Watir 具有内置库,用于测试页面性能、警报、iframe 测试、浏览器窗口、截图等。
Watir 的缺点
与任何其他软件一样,Watir 也有一些局限性。
Watir 只支持 Ruby 测试框架,不能与任何其他测试框架一起使用。
使用 Watir 进行移动测试并未得到增强,桌面浏览器被模拟成移动浏览器,而不是充当实时设备。
Watir - 简介
Watir (Web Application Testing in Ruby),发音为“Water”,是一个使用 Ruby 开发的开源工具,它有助于自动化 Web 应用程序,无论应用程序是用什么语言编写的。Watir 带有一套丰富的 API,可帮助我们与浏览器交互、定位页面元素、截图、处理警报、文件下载、window.open 弹出窗口、无头测试等。
支持的浏览器:
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
注意 - Watir 可作为 Rubygems gem 进行安装。
使用 Watir webdriver,您可以测试您的网站和 UI 应用程序。由于 Watir 完全专注于浏览器相关的内容,您可以将 Watir 与其他测试框架一起使用,例如:
- RSpec
- Cucumber
主要的测试代码将使用测试框架编写,而与浏览器的交互将借助 Watir 完成。
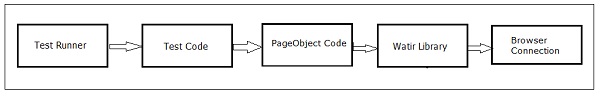
测试框架与 Watir 的流程如下图所示:

RSpec 或 Cucumber 参与测试运行器和测试代码。有关网站或 UI 测试的详细信息可以分解成页面对象,页面对象将引用 Watir,Watir 将获取用于测试的页面定位器。Watir 及其 webdriver 帮助连接到浏览器并执行测试自动化。
Watir - 环境设置
要使用 Watir,我们需要安装以下内容:
- 安装 Ruby
- 安装 Watir
- RubyMine (IDE)
由于 Watir 使用 Ruby 构建,我们需要安装 Ruby 和 gem(Ruby 的包管理器)。
在 Windows 上安装 Ruby
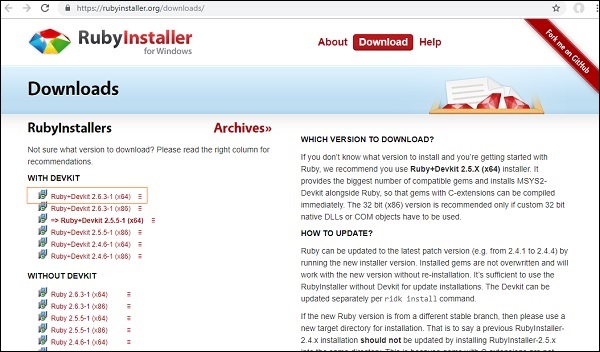
要在 Windows 上安装 Ruby,请访问:https://rubyinstaller.ruby-lang.org.cn/downloads/

根据您的 32 位或 64 位操作系统安装 Ruby 版本。此处我们安装了突出显示的版本,如屏幕截图所示。下载完成后,按照提示步骤进行安装。
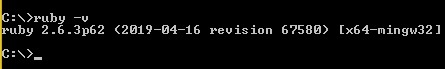
安装完成后,在命令行中检查 Ruby 版本,如下所示:
C:\> ruby -v
如果 Ruby 成功安装,您将看到如下输出:

安装的版本是 2.6.3。我们已成功在系统上安装 Ruby。Ruby 安装程序 gem 即 Ruby 包管理器也已安装。您可以检查已安装 gem 的版本,如下所示:

我们完成了在 Windows 上安装 Ruby 和 Gem。
在 Linux 上安装 Ruby
要在 Linux 上安装 Ruby,请在 Linux 终端中运行以下命令:
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz tar -xzvf ruby-install-0.6.0.tar.gz cd ruby-install-0.6.0/ sudo make install ruby-install ruby 2.5.3
Mac 上的 Ruby 安装
要在 Linux 上安装 Ruby,请在 Mac 终端中运行以下命令:
安装 Xcode
xcode-select --install
安装 HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装 rbenv
brew install rbenv rbenv init touch ~/.bash_profile echo 'eval "$(rbenv init -)"' >> ~/.bash_profile source ~/.bash_profile rbenv install 2.5.3 rbenv local 2.5.3
安装 Watir
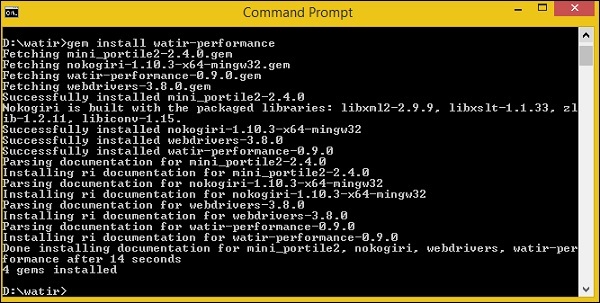
安装 watir 的命令是:
gem install watir
gem install watir
然后您可以看到如下输出屏幕:

RubyMine IDE
我们将使用 RubyMine IDE 来编写和执行测试用例。RubyMine IDE 的官方网站是 www.jetbrains.com/ruby。

RubyMine 是一个付费 IDE,提供 30 天免费试用。点击免费试用按钮下载。您也可以使用其他您选择的 IDE 来编写测试用例。
点击免费试用按钮后,将开始下载。下载完成后,将其安装到您的系统上。

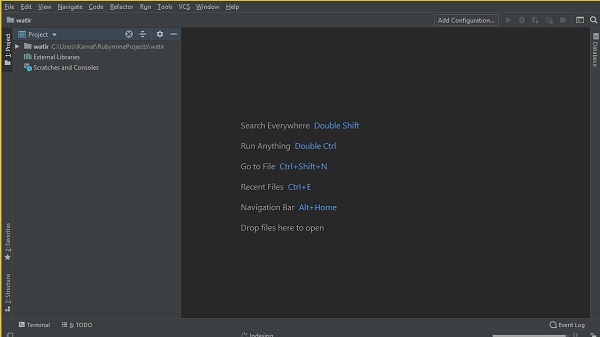
点击下一步并继续安装。安装完成后,打开 IDE,它将要求您创建项目,如下所示:

点击创建新项目,我们输入项目的名称为 Watir,这是 IDE 中的显示:

我们将在 watir/ 文件夹中编写测试用例并执行它。
Watir - 安装浏览器驱动程序
在本节中,我们将安装使用 Watir 测试项目所需的浏览器驱动程序。在 Watir 6 之前,我们必须包含 watir-webdriver 来使用浏览器驱动程序。随着 Watir 6 的发布,watir-webdriver 可作为 Watir 包的一部分提供,用户无需单独添加 watir-webdriver。
Chrome、Firefox 和 Safari 浏览器默认可用,无需额外添加。如果在测试过程中遇到浏览器驱动程序不可用的问题,您可以按照以下说明下载它们。
我们将安装以下浏览器的驱动程序:
- 浏览器驱动程序 - Chrome
- 浏览器驱动程序 - Firefox
- 浏览器驱动程序 - Edge
- 浏览器驱动程序 - Internet Explorer
- 浏览器驱动程序 - Safari
浏览器驱动程序 - Chrome
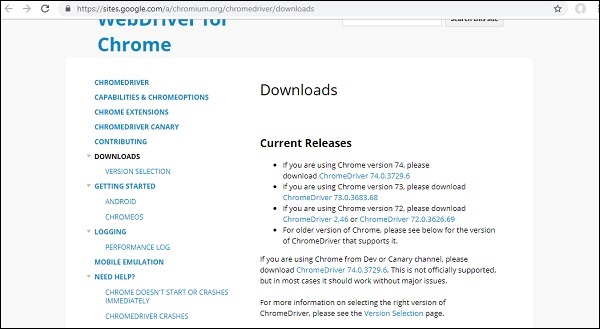
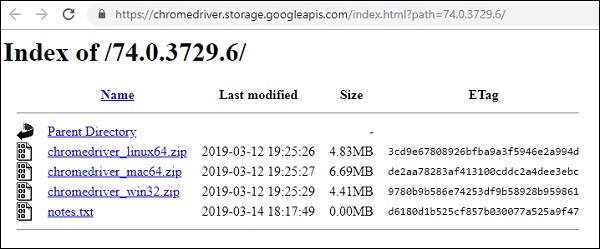
要获取 Chrome 浏览器驱动程序,请访问:https://sites.google.com/a/chromium.org/chromedriver/downloads。

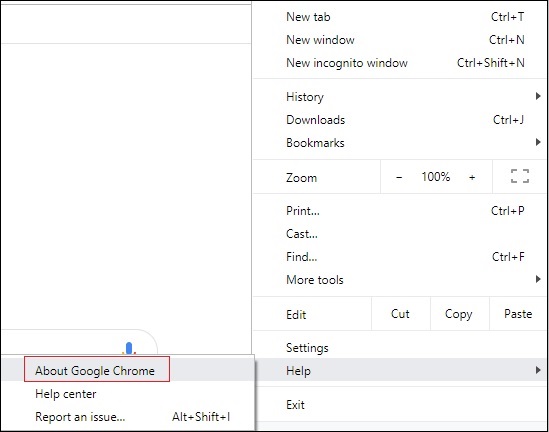
检查您的浏览器版本,并相应地下载 Chrome 驱动程序。要检查您的 Chrome 浏览器版本,请按照此处所示操作:

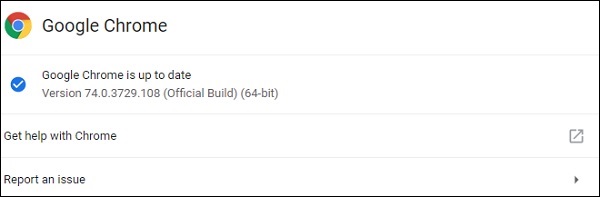
点击关于 Google Chrome,它将提供您的 Chrome 版本,如下所示:

因此我们的版本是 74。所以,下载 Chrome 驱动程序版本 74。

接下来,根据您的操作系统下载 Chrome 驱动程序。我们将下载 chromedriver_win32.zip,它适用于 32 位和 64 位机器。如果您打算使用下载的驱动程序,请将其位置添加到 PATH 变量。
浏览器驱动程序 - Firefox
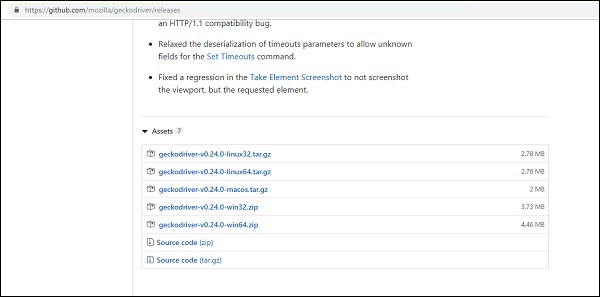
对于 Firefox 驱动程序,请访问:https://github.com/mozilla/geckodriver/releases,如下面的屏幕截图所示:

根据您的操作系统,下载上面的驱动程序。如果您打算使用下载的驱动程序,请将其位置添加到 PATH 变量。
浏览器驱动程序 - Edge
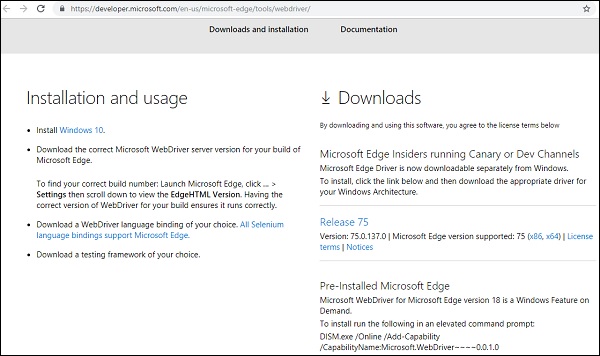
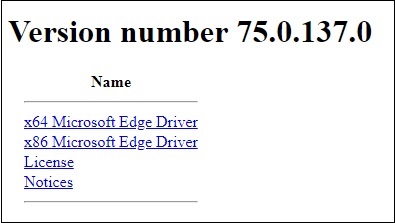
对于 Firefox 驱动程序,请访问:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/,如下面的屏幕截图所示:

点击您拥有的 Microsoft Edge 版本,如下所示:

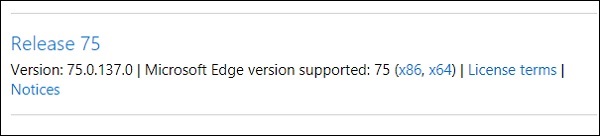
点击发布链接,它将重定向到:

在这里,您可以找到可用于 Windows 的下载版本。如果您打算使用下载的驱动程序,请将其位置添加到 PATH 变量。
浏览器驱动程序 - Internet Explorer
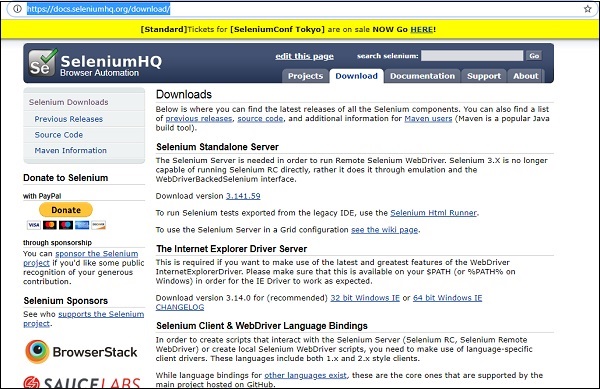
要安装 Internet Explorer 的驱动程序,请访问:https://docs.seleniumhq.org/download/,如下所示:

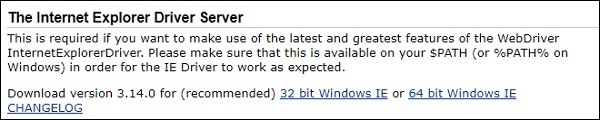
IE 下载部分的详细信息如下所示:

根据您的操作系统,下载 32 位或 64 位 Windows IE。还要将位置添加到 PATH 变量以使用驱动程序。
浏览器驱动程序 - Safari
对于 Safari 10 及更高版本,无需额外下载 Safari 驱动程序。它们在安装 Watir 时会与 gem 包一起下载。
请注意,安装 Watir 时也会提供 Chrome、Firefox 和 Internet Explorer 的驱动程序。但是,如果您遇到任何问题并且需要测试特定版本,您可以根据您的浏览器下载它们并在 PATH 中更新位置以便在测试应用程序时使用它。
Watir - 使用浏览器
默认情况下,如果未指定浏览器名称,Watir 将打开 Chrome 浏览器。所需的浏览器驱动程序将与 Watir 安装一起安装。如果您在使用浏览器时遇到任何问题,请安装“浏览器驱动程序”一章中所示的驱动程序并在 PATH 变量中更新位置。
在本节中,我们将了解如何使用 Watir 打开浏览器。
使用 Watir 打开浏览器的步骤
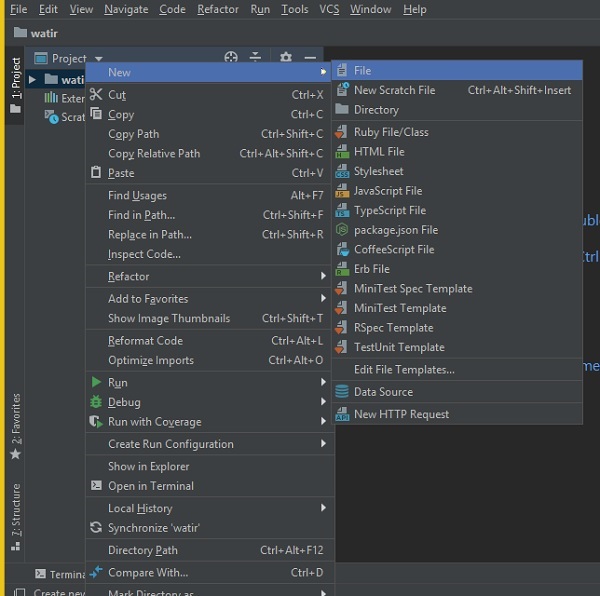
打开 IDE RubyMine 并创建一个新文件:test1.rb


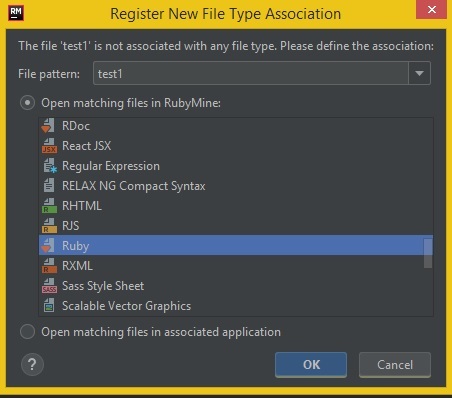
选择确定并点击文件模式为 ruby,如下所示:

点击确定创建文件。
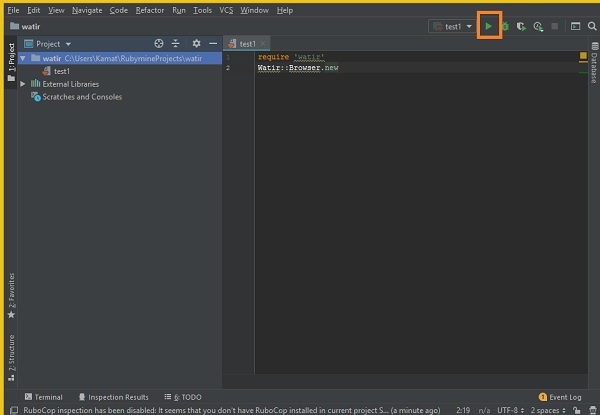
现在我们将编写一个简单的代码来打开浏览器,如下所示:
test1.rb
require 'watir' Watir::Browser.new

点击 IDE 中突出显示的运行按钮,如上所示。点击运行后,将打开浏览器,如下所示:

浏览器将自动打开和关闭。现在让我们向 test1.rb 添加更多代码。
我们可以指定浏览器名称,如下所示:
Chrome 示例
require 'watir' Watir::Browser.new :chrome
现在让我们在测试用例中打开一个页面 URL。
示例
require 'watir'
browser = Watir::Browser.new
browser.goto("https://www.google.com")
单击“运行”以查看如下所示的输出:

同样,您可以打开 Firefox、Safari、Internet Explorer 浏览器。
Firefox 示例
require 'watir' Watir::Browser.new :firefox

Internet Explorer 示例
Watir 代码
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")
运行代码时,显示以下错误:
Unable to find IEDriverServer. Please download the server from (Selenium::WebDriver::Error::WebDriverError) http://selenium-release.storage.googleapis.com/index.html and place it somewhere on your PATH. More info at https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.
这意味着 watir 包没有 InternetExplorer 驱动程序。我们已从此处下载了它:https://docs.seleniumhq.org/download/ 并更新了 PATH 变量。
现在再次运行它,以查看如下所示的 Internet Explorer 浏览器打开:

打开 Safari 浏览器的 Watir 代码
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")
打开 Microsoft Edge 浏览器的 Watir 代码
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")
Watir - 网页元素
在本节中,我们将讨论如何在 Watir 中使用以下内容:
- 使用文本框
- 使用组合框
- 使用单选按钮
- 使用复选框
- 使用按钮
- 使用链接
- 使用 Div
使用文本框
语法
browser.text_field id: 'firstname' // will get the reference of the textbox
这里我们将尝试了解如何在 UI 上使用文本框。
考虑如下所示的 page Textbox.html:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
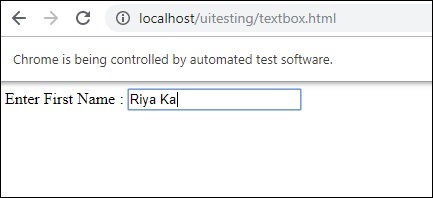
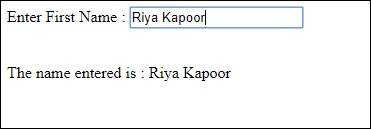
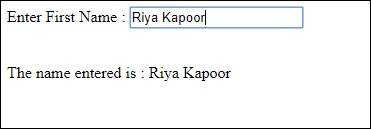
相应的输出如下所示:

我们有一个文本框,当您输入名称时,onchange 事件被触发,并且名称显示在下方。
现在让我们编写代码,在其中我们将找到文本框,输入名称并触发 onchange 事件。
Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
我们使用 Chrome 浏览器,并将 pageurl 指定为https://127.0.0.1/uitesting/textbox.html。
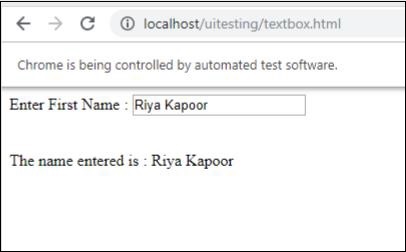
使用goto api,浏览器将打开 pageurl,我们将找到 id 为 firstname 的 text_field。如果存在,我们将值设置为 Riya Kapoor,并将使用fire_event api 触发 onchange 事件。
现在,让我们运行代码以显示如下所示的输出:


使用组合框
语法
browser.select_list id: 'months' // will get the reference of the dropdown
我们将要测试的测试页面显示在此处:
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>
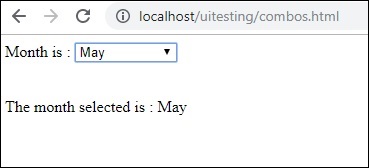
输出

当您从下拉列表中选择月份时,它将显示在下方。
现在让我们使用 Watir 来测试它。
组合框选择的 Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')
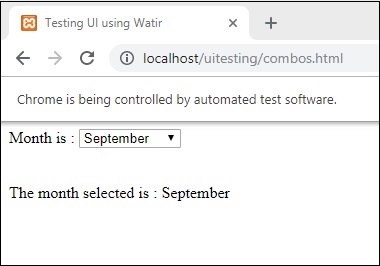
要使用组合框,您需要使用 b.select_list api 和下拉列表的 id 来定位 select 元素。要从下拉列表中选择值,您需要使用 t.select 和您想要的值。
执行后的输出如下:

使用单选按钮
语法
browser.radio value: 'female' // will get the reference of the radio button with value “female”
这是一个我们将用于处理单选按钮的测试页面:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>

我们将选择值为“女性”的单选按钮,如 Watir 代码所示:
require 'watir'
b = Watir::Browser.new
b.goto('https://127.0.0.1/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'
要使用单选按钮,我们需要告诉浏览器我们正在选择的值,即b.radio value:“female”
我们还截取了屏幕截图并将其保存为 radiobutton.png,它显示在下方:

使用复选框
语法
browser. checkbox value: 'Train' // will get the reference of the checkbox with value “Train”
这是复选框的测试页面:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>

现在,让我们使用 Watir 在浏览器中找到复选框,如下所示:
require 'watir'
b = Watir::Browser.new
b.goto('https://127.0.0.1/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'
要在浏览器中找到复选框,请使用b.checkbox 和您想要选择的值。

使用按钮
语法
browser.button(:name => "btnsubmit").click // will get the reference to the button element with has name “btnsubmit”
这是按钮的测试页面:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>

这是在给定页面上找到按钮的 watir 代码:
require 'watir'
b = Watir::Browser.new
b.goto('https://127.0.0.1/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'
这是屏幕截图 button.png

使用链接
语法
browser.link text: 'Click Here' // will get the reference to the a tag with text ‘Click Here’
我们将使用以下测试页面来测试链接:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>

测试链接所需的 Watir 详细信息如下:
require 'watir'
b = Watir::Browser.new
b.goto('https://127.0.0.1/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'
输出


使用 Div
语法
browser.div class: 'divtag' // will get the reference to div with class “divtag”
我们可以测试 div 的测试页面。
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>
输出

此处显示了测试 div 的 Watir 代码:
require 'watir'
b = Watir::Browser.new
b.goto('https://127.0.0.1/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'
输出

Watir - 定位网页元素
在 Watir 测试中,您需要找到元素,这可以通过多种方式完成——使用元素的 id、类或文本。
在本节中,我们将看到一些示例,这些示例展示了查找元素的不同方法。
使用元素的 ID
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'
在这个例子中,我们使用文本框元素的 id 来定位它并设置值。
t = b.text_field(id: 'firstname')
输出


如果您需要定位 div、span 或任何其他 html 标签,您可以使用 id 执行相同的操作,如下所示:
对于 div
browser.div(id: "divid") browser.div(id: /divid/)
对于 span
browser.span(id: "spanid") browser.span(id: /spanid/)
使用元素的 NAME
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'
输出


使用标签名称
您可以通过直接使用 html 标签来定位任何您想要的 html 元素,如下所示。
对于 div
browser.div(id: "divid") browser.div(id: /divid/)
对于 span
browser.span(id: "spanid") browser.span(id: /spanid/)
对于 p 标签
browser.p(id: "ptag") browser.p(id: /ptag/)
对于按钮
browser.button(id: "btnid") browser.button(id: /btnid/)
使用类名
您可以使用元素的类名来定位它。这可以按如下方式完成:
对于 div
browser.div(class: "divclassname") browser.div(class: /divclassname/)
对于 span
browser.span(class: "spanclassname”) browser.span(class: /spanclassname/)
对于 p 标签
browser.p(class: "pclassname") browser.p(class: /pclassname/)
对于按钮
browser.button(class: "btnclassname") browser.button(class: /btnclassname/)
对于文本框
browser.text_field(class: 'txtclassname') browser.text_field(class: /txtclassname/)
您还可以传递多个类,如下所示:
对于 div
browser.div(class: ["class1", "class2"])
使用文本
这是使用带有文本的元素来定位元素的另一种方法。例如:
browser.button(text: "button text") browser.button(text: /button text/)
使用标签
您可以使用元素的标签来定位它,如下所示:
browser.text_field(label: "text here")) browser.text_field(label: /text here/))
使用数据属性
如果您在 html 标签中具有数据属性,则可以使用它来定位元素,如下所示:
例如,您可以找到如下所示的标签:
<div data-type = "test1"></div>
您可以如下定位 div:
browser.div(data-type: 'test1')) browser.div(data-type: /test1/))
使用自定义属性
您还可以使用自定义属性来定位元素,如下所示:
html 元素示例
<div itemprop = ”content”> …. </div>
您可以如下定位 div:
browser.div(itemprop: ‘content')) browser.div(itemprop: /content/))
使用 Visible 属性
可以使用 visible 属性找到的元素如下所示:
browser.div(visible: true) browser.div(visible: false)
Watir - 使用 Iframes
Watir 提供易于使用的语法来处理 iframe。
语法
browser.iframe(id: 'myiframe') // will get the reference of the iframe where we want to input details.
为了了解如何处理 iframe 和定位 iframe 内的元素,在本节中,我们将使用一个示例。
示例
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>
test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
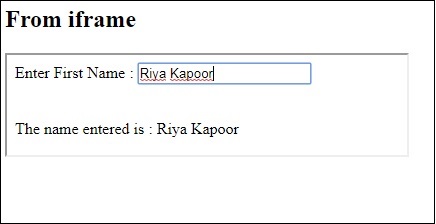
输出

在上面的示例中,输入表单在 iframe 内定义。将帮助我们定位并测试表单的 Watir 代码如下:
Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'
定位此处给定的 url 中 iframe 的 Watir 代码:
t = b.iframe(id: 'myiframe').text_field
我们使用了 iframe 标签名称和 iframe 的 id,如上所示。
以上代码的屏幕截图如下所示:
iframetestbefore.png

iframetestafter.png

Watir - 自动等待
在本节中,让我们详细了解等待。为了了解自动等待,我们创建了一个简单的测试页面。当用户在文本框中输入文本时,onchange 事件会被触发,3 秒后按钮会被启用。
Watir 有一个wait_unit api 调用,它等待特定事件或属性。我们将针对如下所示的测试页面对其进行测试:
语法
browser.button(id: 'btnsubmit').wait_until(&:enabled?) //here the wait is on the button with id : btnsubmit to be enabled.
testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>
输出

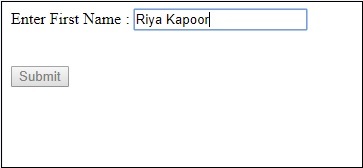
当您在文本框中输入文本时,您必须等待 3 秒才能启用按钮。

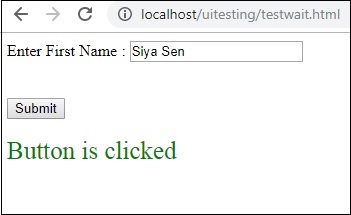
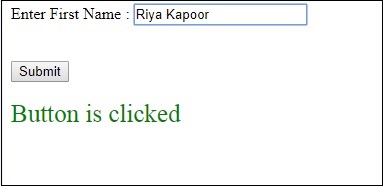
单击“提交”按钮时,将显示以下文本:

现在,由于我们添加了按钮启用的延迟,自动化很难处理此类情况。每当我们有一些延迟或必须等待某个元素的事件或属性被定位时,我们可以使用 wait_until,如下所示:
使用 wait_until 的 Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'
接下来,使用以下命令
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
Watir 将等待按钮启用,然后触发单击事件。捕获的屏幕截图如下所示:
Waittestbefore.png

waittestafter.png

Watir - 无头测试
在本节中,我们将学习如何使用 Watir webdriver 的无头选项来测试页面 url。
语法
Browser = Watir::Browser.new :chrome, headless: true
我们将要测试的测试页面显示在此处:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
输出

Watir 代码
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'
我们已将选项headless:true 添加到 Watir Chrome 浏览器。当您执行 Ruby 程序时,它不会打开浏览器,所有内容都将在命令行中执行:
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19 [0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: https://127.0.0.1/uitesting/textbox.html (8)
我们添加了 console.log 消息,并在命令行中打印了相同的消息。
headless.png 的屏幕截图如下所示:

在 Firefox 中
此处显示 Firefox 的 watir 代码:
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'
此处显示 headlessfirefox.png 的屏幕截图:

Watir - 移动测试
对于移动测试,我们将使用桌面浏览器,该浏览器将充当测试目的的设备浏览器。让我们在本节中了解其过程。
要在移动浏览器上测试您的应用程序,我们需要安装 webdriver-user-agent。
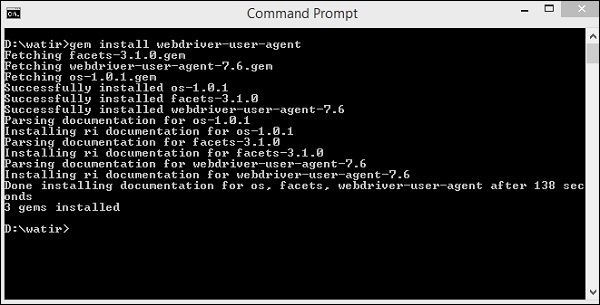
安装 webdriver-user-agent
gem install webdriver-user-agent

现在,我们将使用 Webdriver useragent,如下面的示例所示:
示例
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
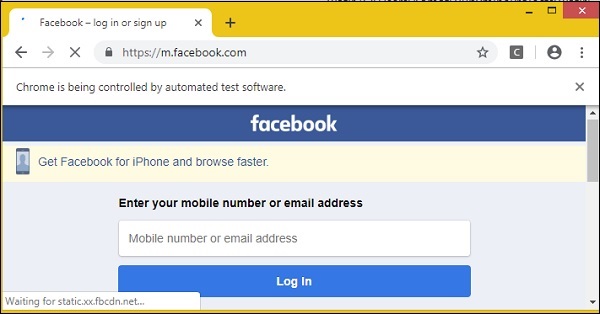
我们给出了 facebook.com url。当您执行它时,它将根据用户代理以移动模式打开,如下所示:

现在让我们尝试纵向模式。为此,请使用以下代码:
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'
纵向模式下的输出如下所示:

Watir - 捕获屏幕截图
捕获屏幕截图的能力是 Watir 提供的有趣功能之一。在测试自动化期间,您可以截取屏幕截图并保存屏幕。如果发生任何错误,则可以借助屏幕截图对其进行记录。
下面讨论了一个简单的示例以及我们已截取屏幕截图的测试页面:
语法
browser.screenshot.save 'nameofimage.png'
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'
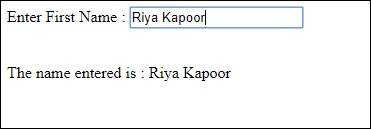
我们使用 Watir 截取的屏幕截图显示在此处:
textboxbefore.png

textboxafter.png

Watir - 页面对象
Watir 中的页面对象可以帮助我们以类的形式重用代码。使用页面对象功能,我们可以自动化我们的应用程序,而无需复制任何代码,还可以使代码易于管理。
在测试时,我们可以为我们要测试的每个页面创建页面对象。然后,我们将使用页面对象访问方法和属性。
使用页面对象的原因:
如果稍后对页面进行了任何更改,则无需重写代码。
避免代码冗余。
我们将使用 RSpec 在 Watir 中使用页面对象。如果您不熟悉 RSpec,这里有一个完整的教程可供您学习RSpec。
我们将对其进行测试的页面在此处给出:
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
输出

我们现在将为上述页面创建页面对象,如下所示:
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "https://127.0.0.1/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextbox
定义了三个类 - InitializeBrowser、TestPage 和 TestTextbox:
InitializeBrowser - 这将初始化打开的浏览器并将浏览器对象与 TestPage 和 TestTextbox 类共享。
TestPage - 此类将具有对 TestTextbox 的对象引用,并包含捕获屏幕截图和关闭浏览器的方法。
TestTextbox - 此类将具有打开页面 url、引用文本字段、设置数据和触发 onchange 事件的方法。
执行上述代码后,您可以看到如下所示的输出:

Watir - 页面性能
Watir 页面性能功能允许您跟踪响应时间指标,它在 Chrome、Firefox、IE9 及更高版本中运行良好。目前,Safari 浏览器尚不支持。
让我们仔细看看如何使用此功能。要使用它,我们需要使用 gem 安装 watir-performance,如下所示:
命令
gem install watir-performance

我们完成了 watir-performance 的安装。支持的指标是:
- 摘要
- 导航
- 内存
- 计时
此处讨论了一个使用 watir-performance 的工作示例。在这里,我们将检查站点的响应时间:www.tutorialspoint.com,如下所示:
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
end
输出
Load Time: 7 seconds. Load Time: 7 seconds. Load Time: 5 seconds. Load Time: 5 seconds. Load Time: 6 seconds. Load Time: 5 seconds. Load Time: 5 seconds. Load Time: 13 seconds. Load Time: 12 seconds. Load Time: 5 seconds.
使用 performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.close
输出
Time taken to respond is 41 seconds.
使用 performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.close
输出
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}
使用 performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.close
输出
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}
Watir - Cookie
在本节中,我们将学习如何使用 Watir 处理 Cookie。
此处讨论了一个简单的示例,该示例将为给定的 URL 获取 Cookie。
获取 Cookie 的语法
browser.cookies.to_a
示例
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://tutorialspoint.com' puts b.cookies.to_a
输出
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}
现在让我们添加cookie,如下所示:
添加cookie的语法
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires: (Time.now + 10000), secure: true
示例
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://tutorialspoint.com' puts b.cookies.to_a b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires: (Time.now + 10000), secure: true puts b.cookies.to_a
添加cookie之前的输出
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
添加cookie之后的输出
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}
请注意,最后一个是我们使用Watir添加的。
清除Cookie
语法
browser.cookies.clear
示例
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://tutorialspoint.com' puts b.cookies.to_a b.cookies.clear puts b.cookies.to_a
输出
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.
删除特定Cookie
语法
browser.cookies.delete 'nameofthecookie'
示例
require 'watir' b = Watir::Browser.new :chrome b.goto 'https://tutorialspoint.com' puts b.cookies.to_a puts b.cookies.delete "_ga" puts b.cookies.to_a
输出
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
Watir - 代理
Watir允许使用代理对象来使用代理,该对象需要与浏览器一起使用。
语法
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
下面显示了如何在Chrome浏览器中使用代理的示例:
示例
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'
我们使用了如下所示的代理对象:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
代理地址详细信息需要同时用于http和ssl。我们可以像下面这样在Chrome浏览器中使用代理:
b = Watir::Browser.new :chrome, proxy: proxy
输出proxy.png如下所示:

下面讨论了如何在Firefox浏览器中使用代理的示例:
示例
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'
您可以添加如下所示的代理详细信息:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
输出proxyfirefox.png如下所示:

Watir - 警报
本章我们将了解如何使用Watir处理警报。
语法
browser.alert.exists? browser.alert.ok browser.alert.close
测试页面
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>
Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'
输出alerttest.png如下所示:

Watir - 下载
我们在UI或我们的网站中有一些按钮或链接,可以下载pdf或doc文件。我们可以通过为浏览器提供一些首选项来测试使用Watir进行下载。
下载语法:
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
prefs包含download,我们需要指定下载后要存储文件的路径,并且需要像上面语法中显示的那样将其提供给浏览器。
这里显示了一个可运行的示例。在这里,我们创建了一个带有按钮的测试页面,单击该按钮将下载名为file.txt的文件,如下所示:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>
file.txt
This is for testing watir download
输出

单击下载按钮后,文件将被下载。
现在让我们使用Watir测试相同的操作:
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('https://127.0.0.1/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'
我们指定的下载文件存储路径为“C:/download”。当我们执行上述代码时,文件将下载到指定的下载路径,如下所示:

输出testdownload.png如下所示:

Watir - 浏览器窗口
您会遇到必须使用弹出窗口或打开新的浏览器窗口的情况。在本章中,我们将讨论如何使用Watir测试此类情况。
语法
browser.window
我们将要测试的可运行示例如下:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>
输出

单击“打开窗口”按钮后,弹出窗口将打开。这里我们提供的网址是 www.google.com。现在让我们使用Watir测试相同的操作。
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('https://127.0.0.1/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
end
我们截取的屏幕截图如下所示:
popupwindow.png

popupwindowbefore.png

popupwindowafter.png