
- Watir 教程
- Watir - 主页
- Watir - 概览
- Watir - 介绍
- Watir - 配置环境
- Watir - 安装浏览器驱动程序
- Watir - 在浏览器中工作
- Watir - Web 元素
- Watir - 定位 Web 元素
- Watir - 使用 iframe
- Watir - 自动等待
- Watir - 无头测试
- Watir - 移动测试
- Watir - 捕获屏幕截图
- Watir - 页面对象
- Watir - 页面性能
- Watir - Cookie
- Watir - 代理
- Watir - 警告
- Watir - 下载
- Watir - 浏览器窗口
- Watir 有用资源
- Watir - 快速指南
- Watir - 有用资源
- Watir - 讨论
Watir - 下载
我们在 UI 或我们的网站中有一些按钮或链接,用于下载 pdf 或 doc。我们可以通过利用 Watir 为浏览器提供一些首选项来测试该功能。
用于下载的语法 -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
``prefs` 包含 `download`,我们需要在其中指定希望在下载后存储文件的位置,并使用如上语法所示的选项将该路径提供给浏览器。
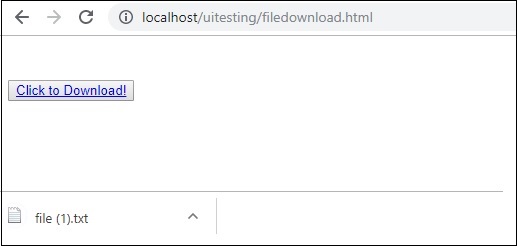
这里展示了一个正在运行的示例。在这里,我们创建了一个包含按钮的测试页面,点击该按钮时将下载名为 `file.txt` 的文件,如下所示 -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>
file.txt
This is for testing watir download
输出

当您单击下载按钮时,文件将被下载。
现在让我们使用 Watir 对其进行测试 -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('https:///uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'
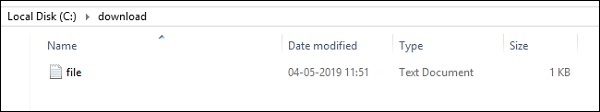
我们指定存储下载文件的路径是“C:/download”。当执行以上代码时,我们将下载一个文件,其下载路径如下所示 -

`testdownload.png` 输出如下图所示 -

广告