HTML DOM 输入数字值属性
与类型为“数字”并带有值属性的 input 元素关联 HTML DOM 输入数值属性。此属性用于返回输入元素值属性的值或将其设置。此属性用于为元素指定默认值,它还将其值更改为用户输入。
语法
以下是语法 −
设置值属性 −
numberObject.value = number;
其中,数字用于指定数字字段的值。
示例
我们来看一个输入数值属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input Number Value property</h1>
PHONE NO: <input type="number" value="222" id="NUMBER1">
<p>Get the above element value by clicking the below button</p>
<button onclick="getValue()">Get Value</button>
<p id="Sample"></p>
<script>
function getValue() {
var t = document.getElementById("NUMBER1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}
</script>
</body>
</html>输出
将产生以下输出 −

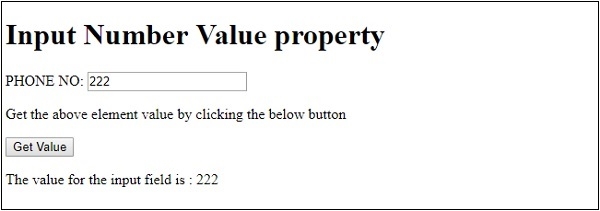
单击“获取值”按钮 −

在上例中 −
我们创建了一个带有数字类型的输入字段,并且其 id 设置为“NUMBER1”。我们使用值属性指定了数字字段的默认值。
PHONE NO: <input type="number" value="222" id="NUMBER1">
然后,我们创建了当用户单击时将执行 getValue() 方法的“获取值”按钮 −
<button onclick="getValue()">Get Value</button>
getValue() 使用 getElementById() 方法来获取输入元素,并将它的“value”属性值分配给变量 t。然后使用其 innerHTML 属性将该变量显示在 id 为“Sample”的段落中 −
function getValue() {
var t = document.getElementById("NUMBER1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP