
- HTML 教程
- HTML - 首页
- HTML - 路线图
- HTML - 简介
- HTML - 历史与演变
- HTML - 编辑器
- HTML - 基本标签
- HTML - 元素
- HTML - 属性
- HTML - 标题
- HTML - 段落
- HTML - 字体
- HTML - 块
- HTML - 样式表
- HTML - 格式化
- HTML - 引用
- HTML - 注释
- HTML - 颜色
- HTML - 图片
- HTML - 图片地图
- HTML - 内联框架
- HTML - 短语元素
- HTML - 元标签
- HTML - 类
- HTML - ID
- HTML - 背景
- HTML 表格
- HTML - 表格
- HTML - 表格标题和说明
- HTML - 表格样式
- HTML - 表格 Colgroup
- HTML - 嵌套表格
- HTML 列表
- HTML - 列表
- HTML - 无序列表
- HTML - 有序列表
- HTML - 定义列表
- HTML 链接
- HTML - 文本链接
- HTML - 图片链接
- HTML - 邮件链接
- HTML 颜色名称和值
- HTML - 颜色名称
- HTML - RGB
- HTML - HEX
- HTML - HSL
- HTML 表单
- HTML - 表单
- HTML - 表单属性
- HTML - 表单控件
- HTML - 输入属性
- HTML 媒体
- HTML - 视频元素
- HTML - 音频元素
- HTML - 嵌入多媒体
- HTML 头部
- HTML - Head 元素
- HTML - 添加 Favicon
- HTML - Javascript
- HTML 布局
- HTML - 布局
- HTML - 布局元素
- HTML - 使用 CSS 进行布局
- HTML - 响应式
- HTML - 符号
- HTML - 表情符号
- HTML - 样式指南
- HTML 图形
- HTML - SVG
- HTML - Canvas
- HTML API
- HTML - Geolocation API
- HTML - 拖放 API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web 存储
- HTML - 服务器发送事件
- HTML 其他
- HTML - 文档对象模型 (DOM)
- HTML - MathML
- HTML - 微数据
- HTML - IndexedDB
- HTML - Web 消息传递
- HTML - Web CORS
- HTML - Web RTC
- HTML 演示
- HTML - 音频播放器
- HTML - 视频播放器
- HTML - 网页幻灯片
- HTML 工具
- HTML - Velocity Draw
- HTML - 二维码
- HTML - Modernizer
- HTML - 验证
- HTML - 颜色拾取器
- HTML 参考
- HTML - 速查表
- HTML - 标签参考
- HTML - 属性参考
- HTML - 事件参考
- HTML - 字体参考
- HTML - ASCII 码
- ASCII 表格查找
- HTML - 颜色名称
- HTML - 实体
- MIME 媒体类型
- HTML - URL 编码
- 语言 ISO 代码
- HTML - 字符编码
- HTML - 已弃用标签
- HTML 资源
- HTML - 快速指南
- HTML - 有用资源
- HTML - 颜色代码生成器
- HTML - 在线编辑器
HTML - 属性参考
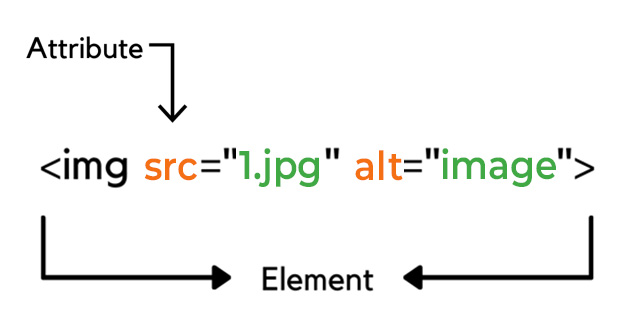
HTML 属性 定义 HTML 元素的特性,并放置在元素的开始标签中。这些是具有特定含义的特殊单词,用于更改默认功能或向元素添加更多功能。

在这里,您将找到所有 HTML 属性及其用法和示例的列表。我们将此 HTML 属性参考页面分类到以下部分中:
本地属性
本地属性是特定于元素的;这些属性可以在某些特定的HTML 元素上使用。下表列出了所有 HTML 本地属性:
| 属性 | 描述 | 示例 |
|---|---|---|
| accept | HTML accept 属性用于描述用户应该允许从文件输入对话框中选择的文件类型。 | |
| accept-charset | HTML accept-charset 属性用于指定用于表单提交的字符编码。 | |
| action | HTML action 属性用于指定处理表单提交的 URL。 | |
| align | HTML align 属性用于指定 HTML 元素(如图像或表格)中内容的对齐方式。 | |
| alt | alt 属性对于为图像提供替代文本至关重要,有助于提高可访问性并改善用户体验。 | |
| async | HTML async 属性是一个布尔属性,用于指定脚本在加载后立即执行/运行。 | |
| autofocus | HTML autofocus 属性是一个布尔属性,用于指定页面加载后元素应自动聚焦。 | |
| bgcolor | HTML bgcolor 属性或特性用于表示元素的背景颜色。 | |
| border | 可以使用 HTML border 属性指定 HTML 元素(如表格和图像)的边框。 | |
| charset | HTML charset 属性用于 HTML 文档中的字符编码。 | |
| checked | HTML checked 属性是一个布尔属性,指示复选框在默认情况下是否被选中(页面加载时)。 | |
| class | 可以使用 class 属性为 HTML 元素指定一个或多个类,这是一个基本元素。 | |
| color | HTML color 属性用于设置 font 元素的文本颜色。 | |
| cols | HTML cols 属性用于设置或指定文本区域元素的可见宽度。 | |
| colspan | HTML colspan 属性用于定义单元格应跨越或扩展多少个表格列。 | |
| content | HTML content 属性用于显示/包含 name 或 HTTP-equiv 属性的值,具体取决于使用哪个属性。 | |
| coords | HTML coords 属性用于指定/设置图像地图中区域的坐标。 | |
| data | HTML data 属性用于指定资源的 URL。 | |
| datetime | HTML datetime 属性用于指示与元素关联的日期和时间。 | |
| default | HTML default 属性是一个布尔属性,用于指示轨道是否应启用,除非用户的首选项指示其他轨道更合适。 | |
| defer | HTML defer 属性是一个布尔属性,指定脚本与解析页面并行下载,并在解析页面后执行。 | |
| dirname | HTML dirname 属性用于启用元素方向性的提交。 | |
| disabled | HTML disabled 属性用于指定元素被禁用。 | |
| download | HTML download 属性用于指定当用户单击超链接时,资源(href 属性中指定的文件或资源)将被下载。 | |
| enctype | HTML enctype 属性用于指定在将表单输入数据发送到服务器之前如何对其进行编码。 | |
| formaction | HTML formaction 属性用于指定将处理输入控件并重定向到不同页面的文件的 URL,当提交表单时。 | |
| headers | HTML header 属性用于指定包含当前数据单元的标题信息的表格单元格。 | |
| height | 在 HTML 中,height 属性通常用于指定元素(如图像或内联框架)的垂直尺寸(以像素为单位)。 | |
| high | HTML high 属性用于指定上范围的下界。 | |
| href | HTML href 属性用于指定超链接指向的 URL。 | |
| hreflang | HTML hreflang 属性用于指定链接文档或 URL 的语言。 | |
| httpequiv | HTML http-equiv 属性用于定义 pragma 指令。 | |
| id | 用于标识网页上 HTML 元素的 HTML 元素是 id 属性。 | |
| ismap | HTML ismap 属性是一个布尔属性,用于指定图像是否为服务器端图像地图的一部分。 | |
| kind | HTML kind 属性用于指定音频/视频的文本轨道的类型。 | |
| list | HTML list 属性指的是包含输入元素的预定义选项的 datalist 元素。 | |
| low | HTML low 属性指示下范围的上限。 | |
| max | HTML max 属性用于定义输入字段可接受和有效的最大值。 | |
| maxlength | HTML maxlength 属性用于定义用户可以在“输入”和“文本区域”字段中输入的最大字符数。 | |
| media | HTML media 属性用于指定链接资源的设计媒体的提示。 | |
| method | HTML method 属性用于定义提交表单时要使用的 HTTP 方法。 | |
| minlength | HTML minlength 属性用于定义用户可以在“输入”或“文本区域”字段中输入的最小字符数。 | |
| min | 对于诸如 <input type="number">、<input type="date"> 或 <input type="time"> 之类的输入元素,HTML 中的 min 属性用于定义最小值。 | |
| multiple | HTML multiple 属性是一个布尔属性,如果存在,则允许表单控件接受多个值。 | |
| name | HTML name 属性用于指定元素的名称。 | |
| open | open 属性是一个 HTML 属性,指示或指定 <details> 元素的内容(即详细信息)当前是否可见。 | |
| optimum | optimum 是一个 HTML 属性,指定量规(确定内容容量或估算法官)的值被认为是最佳值的范围。 | |
| pattern | HTML pattern 属性通常与输入元素一起使用,特别是 input 和 textarea 等文本字段。 | |
| placeholder | HTML placeholder 属性用于定义简短的提示,帮助用户进行数据输入。 | |
| poster | HTML poster 属性用于为视频指定图像/海报。 | |
| readonly | HTML readonly 属性用于指定输入或文本区域字段为只读。 | |
| rel | rel 是一个 HTML 属性,指定当前文档与链接文档或资源之间的关系。 | |
| required | HTML required 属性是一个布尔属性。它用于指定用户必须在提交表单之前填写输入字段。 | |
| reversed | 当您想要显示倒计时或按递减值对项目进行排序时,此属性很有用。 | |
| rows | rows 是一个 HTML 属性,用于指定文本区域的高度(以行为单位)。 | |
| rowspan | rowspan 是一个 HTML 属性,指定表格或网格中单元格或网格单元格跨越的行数。 | |
| sandbox | sandbox 是一个 HTML 属性,阻止在 iframe 中加载的文档使用某些功能(例如提交表单或打开新窗口)。 | |
| scope | scope 是一个 HTML 属性,用于定义表头单元格。 | |
| selected | 在 HTML 中,使用 selected 属性来从下拉菜单中选择元素的选项。 | |
| shape | shape 是一个 HTML 属性,用于指定区域的形状。 | |
| size | size 是一个 HTML 属性,用于指定输入字段的初始宽度以及所选元素可见行的数量。 | |
| sizes | sizes 是一个 HTML 属性,用于指定链接资源的大小。它用于提供视觉媒体图标的大小。 | |
| src | HTML src 属性用于表示页面中来自外部或设备资源的外部资源,例如图像、视频、音频和 URL。 | 试试看 |
| span | span 属性是一个 HTML 属性,用于指定 <col> 或 <colgroup> 元素应跨越的列数。 | |
| srcdoc | srcdoc 是一个 HTML 属性,用于指定页面上要在内联框架中显示的 HTML 内容。 | |
| srclang | srclang 属性是一个 HTML 属性,用于指定轨道文本的语言。 | |
| srcset | srcset 是一个 HTML 属性,用于指定在不同情况下使用的图像的 URL。 | |
| start | start 属性是一个 HTML 属性,用于以数字形式指定有序列表的初始值。 | |
| step | 它用于设置合法数字之间的间隔或 <input> 标签的不同步长。 | |
| style | HTML style 属性包含 CSS 样式声明,用于将其应用于元素。 | |
| target | target 是一个 HTML 属性,用于指定在何处打开链接的文档。 | |
| type | type 是一个 HTML 属性,用于指定元素的类型。 | |
| usemap | usemap 是一个 HTML 属性,通过指定具有可点击区域的图像或对象来创建 <img> 和 <map> 之间的关系。 | |
| value | 对于各种表单元素(如输入字段、复选框、单选按钮和选择选项),使用 HTML value 属性指定初始值或默认值。 | |
| width | 可以使用 HTML width 属性以像素或其父容器百分比的形式指定元素的宽度。 | |
| wrap | HTML ref 的 wrap 属性用于在 HTML 表单中提交时换行文本区域中的文本。 |
全局属性
全局属性对所有 HTML 元素都通用,并且可以通用使用。下表列出了所有 HTML 全局属性 -
| 属性 | 描述 | 示例 |
|---|---|---|
| accesskey | accesskey 是一个全局属性,提供用于为当前元素生成键盘快捷键的提示。 | |
| class | class 是一个全局属性,用于指定当前元素或标签的类名。 | |
| contenteditable | contenteditable 属性是一个 HTML 全局属性,用于指定或指示浏览器中存在的内容是否可由用户编辑。 | |
| data-* | 用于存储与元素关联的自定义数据。 | |
| dir | dir 属性用于控制网站中的文本方向。 | |
| draggable | draggable 是一个 HTML 全局属性,用于指定元素是否可拖动。 | |
| hidden | Hidden HTML 全局属性表示元素的内容不应显示给用户。 | |
| id | id 是一个 HTML 全局属性,定义一个标识符 (id),该标识符在整个 HTML 文档中必须是唯一的。 | |
| lang | lang 属性是一个 HTML 全局属性,用于定义元素内容的语言。 | |
| spellcheck | 在 HTML 中,包括文本输入字段和可编辑元素在内的多个元素可以应用 spellcheck 全局属性。 | |
| style | HTML 中称为 style 的全局属性使程序员能够将内联 CSS 样式应用于 HTML 元素。 | |
| tabindex | 指定元素的 Tab 键顺序。 | |
| title | 在工具提示中显示的文本。 | |
| translate | 创建了一个名为 translate 的全局属性,以促进 Web 内容的翻译和国际化。 |
HTML 布尔属性
布尔属性表示真值和假值,并且不需要在属性名称中使用任何值。要设置真值,需要编写属性的名称,要将其设置为假,则应完全省略该属性。这些是局部属性。
| 属性 | 描述 | 示例 |
|---|---|---|
| readonly | HTML readonly 属性用于指定输入或文本区域字段为只读。 | |
| required | HTML required 属性是一个布尔属性。它用于指定用户必须在提交表单之前填写输入字段。 | |
| checked | HTML checked 属性是一个布尔属性,指示复选框在默认情况下是否被选中(页面加载时)。 |
广告