
- HTML 教程
- HTML - 首页
- HTML - 路线图
- HTML - 简介
- HTML - 历史与演变
- HTML - 编辑器
- HTML - 基本标签
- HTML - 元素
- HTML - 属性
- HTML - 标题
- HTML - 段落
- HTML - 字体
- HTML - 块
- HTML - 样式表
- HTML - 格式化
- HTML - 引用
- HTML - 注释
- HTML - 颜色
- HTML - 图片
- HTML - 图片地图
- HTML - 内联框架 (iframe)
- HTML - 短语元素
- HTML - 元标签
- HTML - 类
- HTML - ID
- HTML - 背景
- HTML 表格
- HTML - 表格
- HTML - 表格标题与说明
- HTML - 表格样式
- HTML - 表格列组 (colgroup)
- HTML - 嵌套表格
- HTML 列表
- HTML - 列表
- HTML - 无序列表
- HTML - 有序列表
- HTML - 定义列表
- HTML 链接
- HTML - 文本链接
- HTML - 图片链接
- HTML - 邮件链接
- HTML 颜色名称与值
- HTML - 颜色名称
- HTML - RGB
- HTML - HEX
- HTML - HSL
- HTML 表单
- HTML - 表单
- HTML - 表单属性
- HTML - 表单控件
- HTML - 输入属性
- HTML 多媒体
- HTML - 视频元素
- HTML - 音频元素
- HTML - 嵌入多媒体
- HTML 头部
- HTML - 头部元素
- HTML - 添加 Favicon
- HTML - JavaScript
- HTML 布局
- HTML - 布局
- HTML - 布局元素
- HTML - 使用 CSS 进行布局
- HTML - 响应式设计
- HTML - 符号
- HTML - 表情符号
- HTML - 样式指南
- HTML 图形
- HTML - SVG
- HTML - Canvas
- HTML API
- HTML - 地理位置 API
- HTML - 拖放 API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web 存储
- HTML - 服务器发送事件
- HTML 其他
- HTML - 文档对象模型 (DOM)
- HTML - MathML
- HTML - 微数据
- HTML - IndexedDB
- HTML - 网页消息传递
- HTML - Web CORS
- HTML - WebRTC
- HTML 演示
- HTML - 音频播放器
- HTML - 视频播放器
- HTML - 网页幻灯片
- HTML 工具
- HTML - Velocity Draw
- HTML - 二维码
- HTML - Modernizr
- HTML - 验证
- HTML - 颜色拾取器
- HTML 参考
- HTML - 速查表
- HTML - 标签参考
- HTML - 属性参考
- HTML - 事件参考
- HTML - 字体参考
- HTML - ASCII 码
- ASCII 码表查询
- HTML - 颜色名称
- HTML - 实体
- MIME 媒体类型
- HTML - URL 编码
- 语言 ISO 代码
- HTML - 字符编码
- HTML - 已弃用的标签
- HTML 资源
- HTML - 快速指南
- HTML - 有用资源
- HTML - 颜色代码生成器
- HTML - 在线编辑器
HTML概述和介绍
HTML 是一种广泛使用的标准标记语言,用于创建网页。
HTML 简介
HTML 代表超文本标记语言 (HyperText Markup Language)。它使用各种元素(通常称为标签)来组织网页上的内容。这些 HTML 元素定义了网页的不同部分,例如标题、段落、指向其他网页的链接、列表、图像、表格等。这些元素告诉浏览器要显示的内容和格式。
HTML = 超文本 + 标记语言。其中:
- 超文本 (HyperText) 指的是网页(HTML 文档)相互链接的方式。因此,网页上的链接称为“超文本”。
- 标记语言 (Markup Language),这意味着您使用 HTML 来用标签简单地“标记”文本文档,这些标签告诉 Web 浏览器如何组织文档以进行显示。
什么是 HTML 元素?
HTML 元素是创建网页的基本构建块,它由起始标签、内容和结束标签组成。在 HTML 元素中,内容位于起始标签和结束标签之间。
HTML 元素的基本语法如下:
<tag_name>content</tag_name>
以下示例演示了一个 HTML 元素:
<h1>It is top-level heading</h1>
这里:
- <h1> 是起始标签。
- "这是一个一级标题" 是内容,它位于起始标签和结束标签之间。
- </h1> 是结束标签。
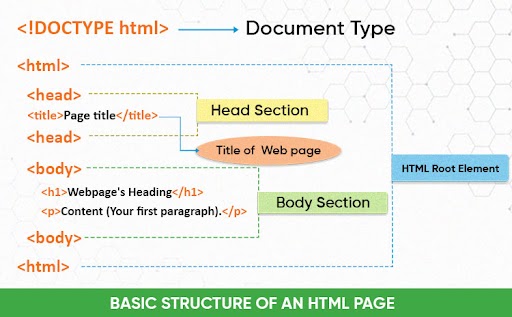
HTML 页面结构
HTML 页面结构(或 HTML 基本结构)由创建可在浏览器中显示的 HTML 文档所需的必要元素组成。
下图显示了 HTML 文档的页面结构:

HTML 页面结构包含 <!DOCTYPE html>、<html>、<head>、<title>、<body> 和其他将在主页上显示的标签。
其中:
- <!DOCTYPE html> − 它将文档类型定义为 HTML。
- <html> − 它是 HTML 文档的根元素。所有元素都放置在这个元素内。
- <head> − head 标签可能包含对页面功能有用的脚本和样式。元标签也放置在这个标签内。
- <title> − 它定义网页的标题。
- <body> − 它定义网页的主体,所有用于在浏览器中显示内容的元素都放置在 body 标签内。
- <h1> 和 <p> − h1 标签定义页面标题,p 标签定义段落。
基本的 HTML 标签
以下是 HTML 基本标签:
- <h1> 到 <h6> − 这些是标题标签,用于编写网页的标题。其中,<h1> 是一级标题,<h6> 是六级标题(最低级别)标题。
- <p> − <p> 标签将文本显示为网页上的段落。
- <br> 或 <br /> − <br> 标签代表“换行”,它在网页上插入换行符。
- <div> − <div> 标签代表“区段”,它定义网页上的区段或部分。您可以放置任意数量的元素以将它们组合在一个区段中。
- <ul> 和 <ol> − <ul> 和 <ol> 标签在网页上插入列表项,<ol> 标签定义有序列表,而 <ul> 标签定义无序列表。
- <img> − <img> 标签用于在网页中插入图像。
- <a> − <a> 标签代表“锚点”,它用于在网页中放置链接。
- <pre> − <pre> 标签用于保留格式。
您可以在此处找到更多标签。访问:HTML 标签参考。
HTML 第一个示例
HTML 第一个示例显示了 HTML 页面结构以及必要的标签。在下面的示例中,我们正在创建一个 HTML 文档。此示例包含所有必要的标签和其他基本标签。单击“编辑并运行”以显示此示例在网页上的外观。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML First Example</title>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<p>A learning portal for students and professionals.</p>
<h2>About TutorialsPoint</h2>
<p>Tutorials Point originated from the idea that there exists a class of readers who respond better to online content and prefer to learn new skills at their own pace from the comforts of their drawing rooms.</p>
<h2>Our Web Tutorials</h2>
<ul>
<li><a href="https://tutorialspoint.com/html/index.htm">HTML</a></li>
<li><a href="https://tutorialspoint.com/css/index.htm">CSS</a></li>
<li><a href="https://tutorialspoint.com/javascript/index.htm">JavaScript</a></li>
</ul>
</body>
</html>
Web 浏览器的作用
Web 浏览器的作用是从给定路径(从服务器或本地设备)读取 HTML 文档并在网页上显示它。所有 Web 浏览器(例如 Google Chrome、Safari、Firefox 等)都兼容读取 HTML 文档。您可以使用任何 Web 浏览器以 Web 格式显示您的 HTML 文档。
<!DOCTYPE> 声明
<!DOCTYPE> 声明标签用于使 Web 浏览器理解文档中使用的 HTML 版本。当前的 HTML 版本是 5,它使用以下声明:
<!DOCTYPE html>
根据使用的 HTML 版本,可以在 HTML 文档中使用许多其他声明类型。在讨论 <!DOCTYPE...> 标签以及其他 HTML 标签时,我们将看到更多详细信息。
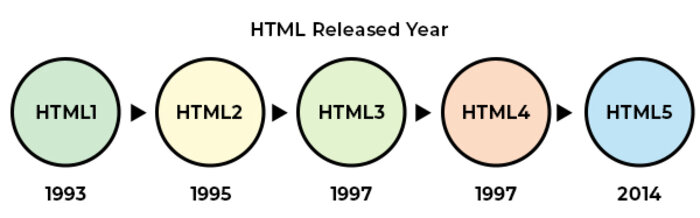
HTML 历史与演变
HTML 最初由 **Tim Berners-Lee** 于 1991 年末开发。它被设计为一种用于在万维网上创建和格式化文档的标准语言。互联网上的所有网页都是用 HTML 创建的。
下图显示了 HTML 在多年来的演变:

阅读更多:HTML 历史与演变。
HTML 标签与元素与属性
HTML 标签 是可以用于特定目的的关键字,用于显示和格式化网页上的内容。
HTML 元素 是使用标签和内容制作的基本构建块。HTML 元素由起始标签、内容和结束标签组成。
并且,HTML 属性 提供有关 HTML 元素的其他信息;为了定义或更改它们的行为。属性与起始标签一起使用。
HTML 标签大小写敏感性
HTML 标签不区分大小写。它们可以用大写或小写编写。但是,万维网联盟 (W3C) 建议从 HTML 4 开始使用小写标签。
HTML 的重要性
HTML 是万维网的基本构建块。您在网上访问的任何页面都包含 HTML 标签。HTML 重要的原因如下:
- HTML 定义网页结构并帮助设计网站。
- 在 CSS 和 JavaScript 的帮助下,HTML 有助于创建漂亮且交互式网站。
- HTML 通过基于目标关键词优化标签来帮助搜索引擎优化。
- HTML 帮助在互联网上的任何位置浏览不同的页面和网站。
- HTML 支持用户输入和表单;您可以轻松地从世界任何地方获取信息(可能需要后台数据库支持)。
- HTML 遵循 W3C 的开放标准。因此,HTML 支持任何类型的设备上的所有浏览器。您无需为不同的浏览器或设备更改 HTML。
要学习 HTML,您需要学习各种标签并了解它们在格式化文本文档时的行为。学习 HTML 很简单,用户只需要学习不同标签的用法,以便格式化文本或图像以创建美观的网页。