
- HTML 教程
- HTML - 首页
- HTML - 路线图
- HTML - 简介
- HTML - 历史与演变
- HTML - 编辑器
- HTML - 基本标签
- HTML - 元素
- HTML - 属性
- HTML - 标题
- HTML - 段落
- HTML - 字体
- HTML - 块
- HTML - 样式表
- HTML - 格式化
- HTML - 引号
- HTML - 注释
- HTML - 颜色
- HTML - 图片
- HTML - 图片地图
- HTML - 内联框架
- HTML - 短语元素
- HTML - 元标签
- HTML - 类
- HTML - ID
- HTML - 背景
- HTML 表格
- HTML - 表格
- HTML - 表头和标题
- HTML - 表格样式
- HTML - 表格 Colgroup
- HTML - 嵌套表格
- HTML 列表
- HTML - 列表
- HTML - 无序列表
- HTML - 有序列表
- HTML - 定义列表
- HTML 链接
- HTML - 文本链接
- HTML - 图片链接
- HTML - 邮件链接
- HTML 颜色名称和值
- HTML - 颜色名称
- HTML - RGB
- HTML - HEX
- HTML - HSL
- HTML 表单
- HTML - 表单
- HTML - 表单属性
- HTML - 表单控件
- HTML - 输入属性
- HTML 媒体
- HTML - 视频元素
- HTML - 音频元素
- HTML - 嵌入多媒体
- HTML 页眉
- HTML - Head 元素
- HTML - 添加 Favicon
- HTML - Javascript
- HTML 布局
- HTML - 布局
- HTML - 布局元素
- HTML - 使用 CSS 进行布局
- HTML - 响应式
- HTML - 符号
- HTML - 表情符号
- HTML - 样式指南
- HTML 图形
- HTML - SVG
- HTML - Canvas
- HTML API
- HTML - Geolocation API
- HTML - 拖放 API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web 存储
- HTML - 服务器发送事件
- HTML 杂项
- HTML - 文档对象模型 (DOM)
- HTML - MathML
- HTML - 微数据
- HTML - IndexedDB
- HTML - Web 消息传递
- HTML - Web CORS
- HTML - Web RTC
- HTML 演示
- HTML - 音频播放器
- HTML - 视频播放器
- HTML - Web幻灯片演示
- HTML 工具
- HTML - Velocity Draw
- HTML - 二维码
- HTML - Modernizer
- HTML - 验证
- HTML - 颜色拾取器
- HTML 参考
- HTML - 速查表
- HTML - 标签参考
- HTML - 属性参考
- HTML - 事件参考
- HTML - 字体参考
- HTML - ASCII 码
- ASCII 表格查找
- HTML - 颜色名称
- HTML - 实体
- MIME 媒体类型
- HTML - URL 编码
- 语言 ISO 代码
- HTML - 字符编码
- HTML - 已弃用标签
- HTML 资源
- HTML - 快速指南
- HTML - 有用资源
- HTML - 颜色代码生成器
- HTML - 在线编辑器
HTML - 图片
HTML 图片为网页提供视觉内容,增强用户体验并传达信息。它们可以是照片、图形、图标或插图。
HTML 提供了各种用于嵌入、操作和控制图像的元素,有助于提高网站的美观性和功能性。了解图像标签、属性和响应式设计原则对于有效的网页开发至关重要。

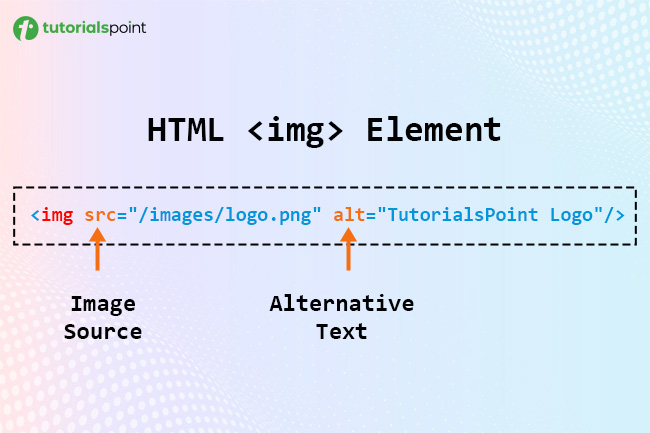
HTML 图片语法
以下是 HTML 图片的基本语法
<img src="image_path" alt="Alternate text for the image" width="200px" height="150px" />
这里,
- src:src 属性定义图像的路径(图像 URL)。
- alt:alt 属性定义备用文本;如果图像路径存在断链,则备用文本会显示在网页上。
- width 和 height:width 和 height 属性定义图像的高度和宽度。
插入图片
您可以使用 <img> 标签 和 src 属性(这是定义图像路径的必需属性)在网页上插入(嵌入)图片。
注意:<img> 标签是一个空标签,这意味着它只能包含属性列表,并且没有结束标签。
语法
使用以下语法使用 <img> 标签插入图片
<img src="Image URL" ... attributes-list/>
示例
要尝试以下示例,让我们将 HTML 文件 test.htm 和图像文件 test.png 保存在同一个目录中 -
<DOCTYPE html> <html> <head> <title>Example of HTML Image (Insert on the webpage)</title> </head> <body> <h1>Example of HTML Image (Insert on the webpage)</h1> <img src="/html/images/test.png" alt="Test Image" /> </body> </html>
您可以根据您的喜好使用 PNG、JPEG 或 GIF 图像文件,但请确保在 src 属性中指定正确的图像文件名。图像名称始终区分大小写。
alt 属性 是一个可选属性,但建议使用,因为它指定了如果图像无法显示则显示的图像备用文本。
设置图片位置
图片位置(路径)必须在 src 属性中明确定义。您可以遵循绝对路径,该路径以根目录 (/) 开始,然后是目录名称(如果有),然后是带扩展名的图像名称。
示例
例如,如果我们有一个名为“test.png”的图片,并且它存储在根目录的“html”文件夹中的“images”文件夹中。您可以简单地使用如下图片路径“/html/images/test.png”。
<!DOCTYPE html> <html> <head> <title>Using Image in Webpage</title> </head> <body> <img src="/html/images/test.png" alt="Test Image" /> </body> </html>
设置图片宽度和高度
您可以根据您的需求使用 width 和 height 属性设置图片宽度和高度。您可以根据像素或其实际大小的百分比来指定图像的宽度和高度。
示例
以下示例演示了如何设置图片的宽度和高度
<!DOCTYPE html> <html> <head> <title>Set Image Width and Height</title> </head> <body> <p>Setting image width and height</p> <img src="/html/images/test.png" alt="Test Image" width="450px" height="200px" /> </body> </html>
带边框的图片
您可以使用 border 属性 根据像素指定边框及其粗细。粗细为 0 表示图片周围没有边框。
示例
在以下示例中,我们正在为图片指定边框
<!DOCTYPE html> <html> <head> <title>Set Image Border</title> </head> <body> <p>Setting image Border</p> <img src="/html/images/test.png" alt="Test Image" border="3" /> </body> </html>
图片对齐
默认情况下,图片将对齐在页面左侧,但您可以使用 align 属性 将其设置为居中或右侧。
示例
在以下示例中,我们正在为图片指定右对齐
<!DOCTYPE html> <html> <head> <title>Set Image Alignment</title> </head> <body> <p>Setting image Alignment</p> <img src="/html/images/test.png" alt="Test Image" border="3" align="right" /> </body> </html>
动画图片
您还可以在网页上使用动画图片(具有 .gif 扩展名)。不需要任何特定属性来显示动画图片;您只需在 src 属性中设置动画图片 (.gif) 的路径即可。

示例
以下示例演示了如何插入动画图片
<!DOCTYPE html> <html> <head> <title>Using Animated Images in HTML</title> </head> <body> <h1>Using Animated Images in HTML</h1> <img src="/html/images/animated_image.gif" alt="Animated Images" /> </body> </html>
响应式图片
您还可以使图片具有响应性,这将根据设备的屏幕尺寸和分辨率自动调整其大小。以下是在 HTML 中使图片具有响应性的方法
1. 使用 CSS
使用 CSS,您可以将图片的宽度设置为 100%,这允许图片按比例缩放以适应其父容器。
<img src="/html/images/test.png" alt="Responsive Image" style="width: 100%; height: auto;"/>
2. 使用 <picture> 标签
您还可以通过使用 <picture> 标签 以不同尺寸或分辨率显示不同的图片,当您希望根据设备显示不同的图片时,这很有用。
<picture> <source media="(min-width: 800px)" srcset="image_path_1"> <source media="(max-width: 799px)" srcset="image_path_2"> <img src="default_image_path.jpg" alt="Responsive Image"> </picture>
示例
以下示例演示了如何在网页上定义响应式图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Example</title>
<style>
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<h1>Responsive Image Example</h1>
<img src="/html/images/test.png" alt="A responsive example image" />
</body>
</html>
支持的图片格式
下表显示了 HTML <img> 标签中支持的图片格式
| 图片格式 | 图片格式名称 | 透明度支持 | 动画支持 | 文件扩展名 |
|---|---|---|---|---|
| JPEG/JPG | 联合图像专家组 | 否 | 否 | .jpg, .jpeg |
| PNG | 便携式网络图形 | 是 | 否 | .png |
| GIF | 图形交换格式 | 是 | 是 | .gif |
| SVG | 可缩放矢量图形 | 是 | 否 | .svg |
| WebP | Web 图片格式 | 是 | 是 | .webp |
| BMP | 位图图像文件 | 否 | 否 | .bmp |
| ICO | 图标文件 | 是 | 否 | .ico |
免费网页图形
对于包括图案在内的免费网页图形,您可以查看 免费网页图形