
- HTML 教程
- HTML - 首页
- HTML - 路线图
- HTML - 简介
- HTML - 历史与演变
- HTML - 编辑器
- HTML - 基本标签
- HTML - 元素
- HTML - 属性
- HTML - 标题
- HTML - 段落
- HTML - 字体
- HTML - 块
- HTML - 样式表
- HTML - 格式化
- HTML - 引用
- HTML - 注释
- HTML - 颜色
- HTML - 图片
- HTML - 图片地图
- HTML - 内嵌框架 (iframe)
- HTML - 短语元素
- HTML - 元标签
- HTML - 类
- HTML - ID
- HTML - 背景
- HTML 表格
- HTML - 表格
- HTML - 表格标题与说明
- HTML - 表格样式
- HTML - 表格列组 (colgroup)
- HTML - 嵌套表格
- HTML 列表
- HTML - 列表
- HTML - 无序列表
- HTML - 有序列表
- HTML - 定义列表
- HTML 链接
- HTML - 文本链接
- HTML - 图片链接
- HTML - 邮箱链接
- HTML 颜色名称与值
- HTML - 颜色名称
- HTML - RGB
- HTML - HEX
- HTML - HSL
- HTML 表单
- HTML - 表单
- HTML - 表单属性
- HTML - 表单控件
- HTML - 输入属性
- HTML 媒体
- HTML - 视频元素
- HTML - 音频元素
- HTML - 嵌入多媒体
- HTML 头部
- HTML - 头元素
- HTML - 添加 Favicon
- HTML - JavaScript
- HTML 布局
- HTML - 布局
- HTML - 布局元素
- HTML - 使用 CSS 进行布局
- HTML - 响应式设计
- HTML - 符号
- HTML - 表情符号
- HTML - 样式指南
- HTML 图形
- HTML - SVG
- HTML - Canvas
- HTML API
- HTML - Geolocation API
- HTML - 拖放 API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web 存储
- HTML - 服务器发送事件
- HTML 其他
- HTML - 文档对象模型 (DOM)
- HTML - MathML
- HTML - 微数据
- HTML - IndexedDB
- HTML - 网页消息传递
- HTML - Web CORS
- HTML - WebRTC
- HTML 演示
- HTML - 音频播放器
- HTML - 视频播放器
- HTML - 网页幻灯片
- HTML 工具
- HTML - Velocity Draw
- HTML - 二维码
- HTML - Modernizr
- HTML - 验证
- HTML - 颜色选择器
- HTML 参考
- HTML - 速查表
- HTML - 标签参考
- HTML - 属性参考
- HTML - 事件参考
- HTML - 字体参考
- HTML - ASCII 码
- ASCII 码表查询
- HTML - 颜色名称
- HTML - 实体
- MIME 媒体类型
- HTML - URL 编码
- 语言 ISO 代码
- HTML - 字符编码
- HTML - 已弃用标签
- HTML 资源
- HTML - 快速指南
- HTML - 有用资源
- HTML - 颜色代码生成器
- HTML - 在线编辑器
HTML - 元素
HTML 元素是创建网页的基本构建块;它们借助开始标签、内容和结束标签创建。HTML 文档由这些元素的树组成,它们指定了如何构建 HTML 文档,以及应该将什么类型的内容放置在 HTML 文档的各个部分。
什么是 HTML 元素?
HTML 元素是 HTML 文档的一个基本组件,它可以包含要在网页上显示的数据,例如文本、图像、链接,有时甚至什么也不包含。HTML 元素包括开始标签、内容和结束标签,其中开始标签还可以包含属性。
HTML 文档由 HTML 元素的树组成,它们定义了网页的内容和布局,例如如何在网页的不同部分显示什么内容。
示例
以下是一些 HTML 元素的示例:
<p>This is paragraph content.</p> <h1>This is heading content.</h1> <div>This is division content.</div>
下表显示了上述示例中使用的 HTML 元素的不同部分(开始标签、内容和结束标签):
| 开始标签 | 内容 | 结束标签 |
|---|---|---|
| <p> | 这是段落内容。 | </p> |
| <h1> | 这是标题内容。 | </h1> |
| <div> | 这是分区内容。 | </div> |
因此,这里<p>...</p> 是一个 HTML 元素,<h1>...</h1> 是另一个 HTML 元素。
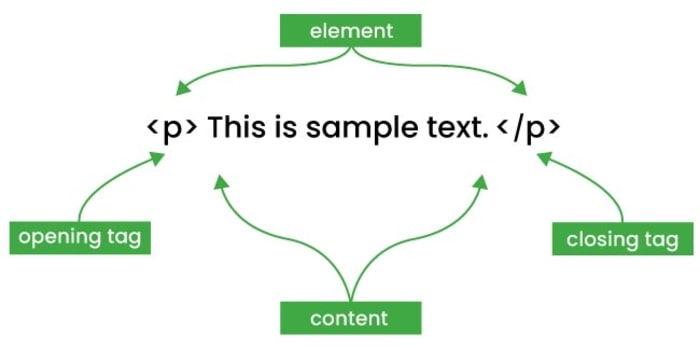
HTML 元素结构
下图演示了元素的结构,例如如何使用开始和结束标签编写 HTML 元素:

HTML 元素与标签
HTML 元素是使用 HTML 标签创建的。HTML 元素由一对开始和结束标签定义,它们之间包含内容,定义了网页的内容和结构。而HTML 标签就像关键字,是 HTML 元素的一部分,括在尖括号 (<>) 中。
例如,<p> 是段落的开始标签,</p> 是同一段落的结束标签,但<p>这是一个段落</p> 是一个段落元素。
嵌套 HTML 元素
HTML 允许嵌套元素。嵌套元素是通过将一个或多个 HTML 元素放在一个 HTML 元素内部创建的。其中容器元素可以被认为是父元素,其他元素是子元素。子元素嵌套在父元素内部。我们可以有多个嵌套级别;但是,需要遵循一些准则:
每个开始标签都必须有相应的结束标签。
父元素的结束标签必须放在子元素的结束标签之后。
嵌套元素必须是有效的 HTML 元素。
示例
在下面的示例中,我们将斜体元素 (<i>...</i>) 嵌套在 h1 元素中,并将下划线元素 (<u>...</u>) 嵌套在段落元素中。
<!DOCTYPE html> <html> <head> <title>Nested Elements Example</title> </head> <body> <h1>This is <i>italic</i> heading</h1> <p>This is <u>underlined</u> paragraph</p> </body> </html>
执行上述示例后,我们可以看到两句话,我们在其中将一个 HTML 嵌套在另一个 HTML 中。
注意:在上面的示例中,<html>、<head> 和 <body> 标签也是嵌套元素,因为它们内部包含一个或多个元素。
HTML 空元素
HTML 空元素是不需要结束标签的元素。这些标签没有任何内容模型,甚至不允许嵌套元素。空元素也称为空元素或自闭合元素。
一些空元素例如 <img />、<hr /> 和 <br /> 元素。下表显示了空元素的列表:
| 序号 | 元素及说明 |
|---|---|
| 1 |
用于在 HTML 文档中插入图像。 |
| 2 |
它显示一条水平线。 |
| 3 |
它用于提供换行。 |
| 4 |
它用于嵌入媒体资源,如音频和视频。 |
示例
以下示例演示了 HTML 空元素的示例:
<!DOCTYPE html> <html> <body> <p>This line contains a line break tag, <br> hence content is visible in two separate lines.</p> <p>This line is <hr>separated by a horizontal rule.</p> </body> </html>
执行后,上述代码将生成两个段落,一个带有换行符,另一个带有水平线。
HTML 元素中的属性
可以使用属性名称和值对将属性与开始标签一起放置。多个属性可以用空格隔开。
以下语句演示了如何在 HTML 元素 img 中使用两个属性 src 和 alt:
<img src="logo.jpg" alt="TutorialsPoint Logo" />
必须闭合的 HTML 元素
打开的 HTML 元素必须闭合。只有 <img />、<hr />、<br /> 等空元素不需要结束标签;其他元素,例如 <p> 和 <h1>,则需要在内容部分之后添加结束标签。
如果任何 HTML 元素不包含结束标签,则可能不会导致错误,并且某些内容仍可能正确显示。但是,切勿遗漏结束标签,因为它可能导致意外和不一致的结果。
示例
在此示例中,我们从段落标签中删除了结束标签。尽管如此,它仍然会显示正确的结果。
<!DOCTYPE html> <html> <body> <p>This line contains a line break tag, <br /> hence content is visible in two separate lines. <p>This line is <hr /> separated by a horizontal rule. </body> </html>
上述 HTML 代码将生成两个段落,一个带有换行符,另一个带有水平线。
HTML 元素区分大小写吗?
不,HTML 元素不区分大小写,这意味着我们可以用大写或小写编写 HTML 元素。但是,这不是一个好习惯,因为 W3C 建议并要求使用小写。因此,始终尝试对标签名称使用小写。
示例
在下面的示例中,我们使用大写和小写混合的方式(大写和小写)编写 HTML 元素(标签名称);请参见输出;没有错误,HTML 代码运行正常:
<!DOCTYPE html> <HTml> <BODY> <P>HTML is not case sensitive i.e we can use both upper or, lower case letters in the tags.</p> </BOdy> </html>