
- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概览
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 切换开关
- Mobile Angular UI - 部分
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建 APK 文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 组件
在本章中,我们将了解 Mobile Angular UI 中的重要组件。它们如下所示:
- 导航栏
- 侧边栏
- 模态框
- 覆盖层
导航栏
导航栏利用设备屏幕的顶部和底部区域。我们可以使用顶部导航栏显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
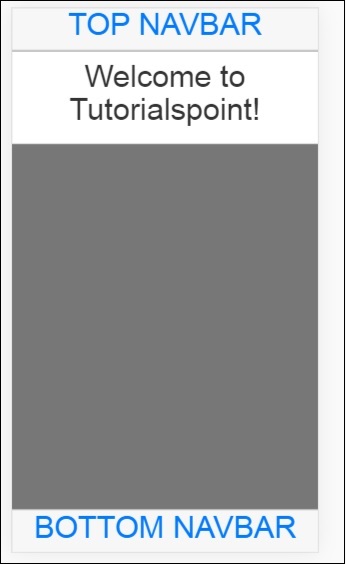
在屏幕上简单显示导航栏如下所示:

导航栏可以通过两种方式显示:固定和溢出方法。
重要的 CSS 类
在 Mobile Angular UI 中,要显示导航栏,您需要使用 CSS 类 - navbar, .navbar-app。
顶部/底部溢出方法的类
对于顶部导航栏,CSS 类为 - .navbar-absolute-top。
对于底部导航栏,CSS 类为 - .navbar-absolute-bottom。
顶部/底部固定方法的类
对于顶部导航栏,CSS 类为 - .navbar-fixed-top。
对于底部导航栏,CSS 类为 - .navbar-fixed-bottom。
让我们在 UI 上处理溢出导航栏。
以下是相同的 HTML 代码:
顶部导航栏
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
底部导航栏
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
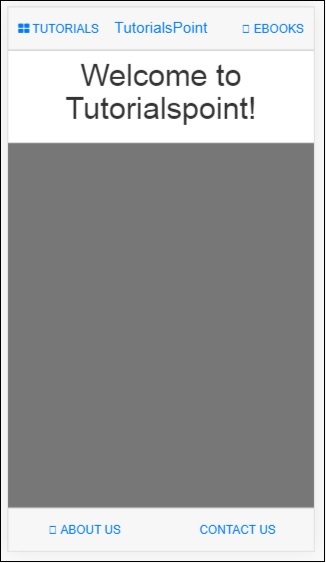
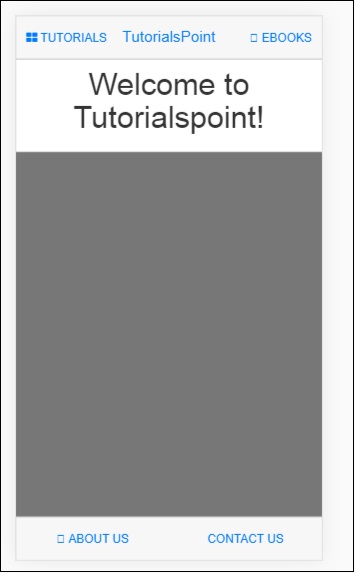
显示效果如下:

侧边栏
侧边栏占据屏幕的左侧和右侧。它们始终隐藏,并在单击连接到左侧或右侧的项目时激活。这是利用屏幕空间的最佳方式。
到目前为止,我们已经了解了导航栏的工作原理。现在让我们利用左侧和右侧的导航栏项目来打开侧边栏。
您可以在左侧或右侧放置侧边栏。
重要的 CSS 类
左侧侧边栏的 CSS 类 - sidebar sidebar-left。
右侧侧边栏的 CSS 类 - sidebar sidebar-right。
侧边栏的 div 容器如下所示:
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
与侧边栏交互
要打开和关闭添加到左侧和右侧的侧边栏,您需要将以下内容添加到将打开侧边栏的 html 标签中。
例如,要在单击链接时打开左侧侧边栏,您可以添加以下内容:
侧边栏使用共享状态 uiSidebarLeft 和 uiSidebarRight 来切换侧边栏项目。
我们将使用之前添加的顶部导航栏。添加 ui-toggle=”uiSidebarLeft” 和 ui-toggle="uiSidebarRight" 以及类 sidebar-toggle 和 sidebar-right-toggle。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div>
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>
现在让我们为左侧侧边栏和右侧侧边栏添加一个 div 容器。
左侧侧边栏
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
您可以在侧边栏模板中使用 ui-turn-off='uiSidebarLeft' 或 ui-turn-off='uiSidebarRight' 在单击侧边栏内部任何位置时关闭侧边栏。默认情况下,当单击侧边栏模板外部的任何位置时,侧边栏将关闭。
在左侧侧边栏中,当用户单击链接时,侧边栏将关闭,因为我们已将 ui-turn-off='uiSidebarLeft' 添加到左侧侧边栏模板中。
右侧侧边栏
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
侧边栏在浏览器中的显示如下所示:
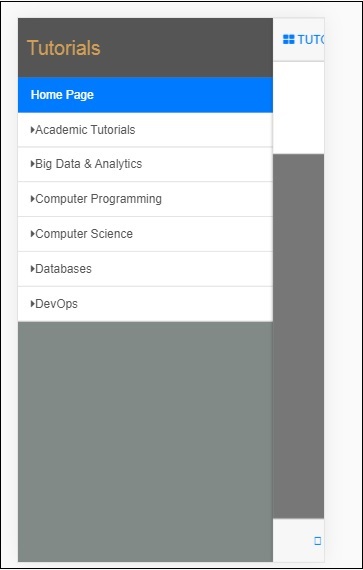
单击教程以获取左侧侧边栏菜单,如下所示:

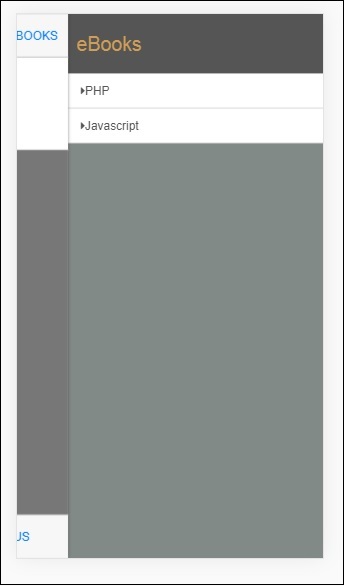
单击电子书以获取右侧菜单,如下所示:

模态框和覆盖层
模态框和覆盖层将在您的屏幕上显示一个弹出式窗口。覆盖层与模态框的不同之处仅在于其容器的显示方式。
您需要将 ngIf/uiIf 或 ngHide/uiHide 与 uiState 结合使用以激活/关闭覆盖层或模态框。
模态框的 CSS 为 .modal,覆盖层的 CSS 为 .modal-overlay。
要显示模态框和覆盖层,请在您的 index.html 中添加以下 div 容器。
<div ui-yield-to="modals"></div>
让我们将模态框分配给之前完成的导航栏页脚。

此处“关于我们”将充当模态框,“联系我们”将充当覆盖层。
对“关于我们”和“联系我们”的链接进行以下更改:
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
如果我们单击此链接,模态框和覆盖层将打开。
模态框和覆盖层的内容添加到 src/home/home.html 文件中。
模态框和覆盖层的主要内容必须包装在以下 div 容器内:
<div ui-content-for="modals"> <div class="modal"><!-- ... --></div> </div>
让我们向模态框和覆盖层视图添加内容。我们在链接中使用的名称,即 ui-turn-on="aboutus_modal" 和 ui-turn-on="contactus_overlay",在 aboutus 模态框内容和 contactus 覆盖层内容内部也使用相同的名称。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
模态框和覆盖层的显示如下所示:
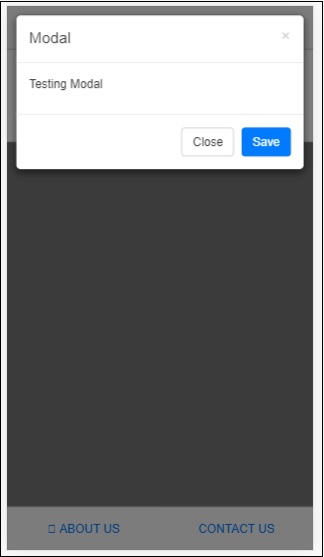
单击“关于我们”将显示如下所示的模态框:

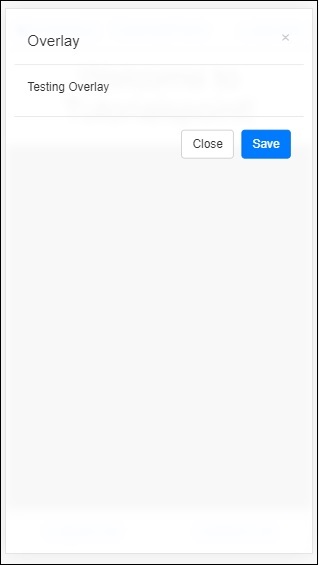
单击“联系我们”将显示如下所示的覆盖层:

单击关闭按钮以关闭模态框窗口。