
- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概述
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 开关按钮
- Mobile Angular UI - 段落
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建APK文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 滑动手势
Mobile Angular UI 中的手势模块处理触摸、滑动、拖动项目等功能。手势模块具有指令和服务,可以处理触摸、滑动和拖动所需的功能。
要在 Mobile Angular UI 中使用手势功能,需要添加手势模块。
首先,如下所示在 index.html 中添加 JavaScript 文件:
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
然后,如下所示在 app.js 中添加手势模块作为依赖项:
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
我们已经讨论过如何使用手势模块实现拖动功能。请查看拖放章节中的相关内容。
这里我们将了解滑动功能。
提供的指令uiSwipeLeft 和 uiSwipeRight 有助于检测用户滑动的方向。
这是一个关于滑动的示例:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>
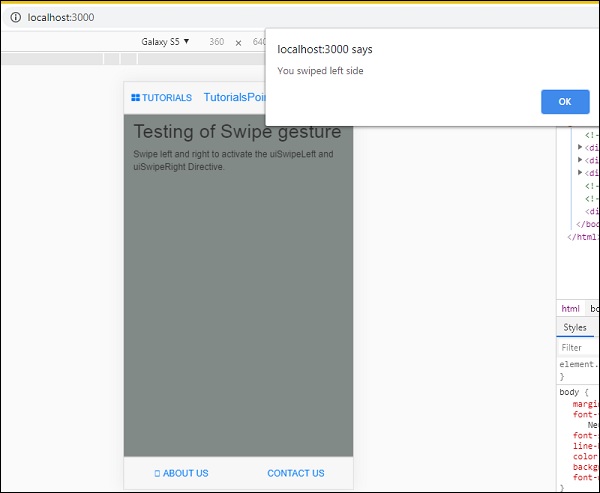
以下是浏览器中的显示效果:

滑动指令添加到 home.html 中。
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
它调用一个方法 testSwipe(),该方法在 app.js 中定义。
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
广告