
- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概述
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 开关
- Mobile Angular UI - 段落
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建APK文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 项目设置
本章将介绍项目设置。我们将使用此设置在后续章节中学习示例。
项目设置将使用 npm 完成,因为它易于安装任何所需的包。
打开命令提示符并创建一个名为 uiformobile/ 的目录,然后使用 cd 命令进入该目录。
现在执行以下命令:
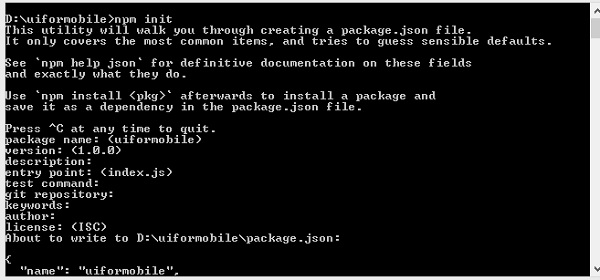
npm init
命令 npm init 将初始化项目:

它将创建 package.json,如下所示:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
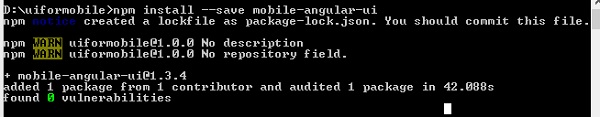
现在运行以下命令来安装 Mobile Angular UI。
npm install --save mobile-angular-ui

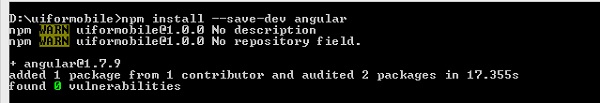
要使用 Mobile Angular UI,我们需要 AngularJS。让我们使用以下命令安装它:
npm install --save-dev angular

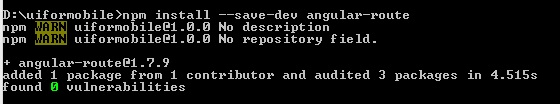
我们还需要 angular-route 来进行路由。安装它的命令是:
npm install --save-dev angular-route

我们需要一个服务器在浏览器中运行我们的应用程序。我们将使用 express。
安装 express 的命令是:
npm install --save-dev express
在根文件夹中创建一个文件 server.js。此文件将包含启动服务器的 express 命令。
以下是 server.js 的详细信息:
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令:
node server.js.
服务器将在 3000 端口启动。您可以使用 **https://:3000/** 在浏览器中查看 UI。
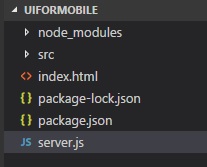
最终的文件夹结构如下所示:

node_modules/ 文件夹包含为 mobile_angular_ui、angularjs 和 angular-route 安装的所有包。
**src/** 文件夹将包含 UI 开发所需的 HTML 和 js 文件。index.html 是启动点,当您访问 **https://:3000/** 时将会看到它。
现在所需的包已安装。现在让我们讨论一下我们需要的重要 css 和 js 文件。尽管该框架适用于移动应用程序,但它也可以用于桌面应用程序。
以下是必须包含在您的 .html 文件中的重要 css 文件。
| 序号 | 文件和描述 |
|---|---|
| 1 | mobile-angular-ui-base.css 此 css 文件适用于移动设备和平板电脑。 |
| 2 | mobile-angular-ui-desktop.css 响应式 css 文件,适用于桌面和移动设备。 |
| 3 | mobile-angular-ui-hover.css 此文件包含悬停的 css 规则。 |
| 4 | angular.min.js 我们需要用来启动项目的 AngularJS 文件。 |
| 5 | mobile-angular-ui.min.js 这是我们需要在 AngularJS 模块的依赖模块中使用的 Mobile Angular UI js 文件。这是核心模块。 |
| 6 | angular-route.min.js 这是用于路由的 AngularJS 路由文件。 |
所有上述文件都位于 **node_modules/** 中。我们完成了项目设置,现在将在下一章中使用此项目来开发我们的第一个应用程序。