- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概述
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 切换开关
- Mobile Angular UI - 部分
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建 APK 文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI 快速指南
Mobile Angular UI - 概述
Mobile Angular UI 是一个用于开发混合移动应用的开源框架。Mobile Angular UI 利用 Twitter Bootstrap 和 AngularJS,帮助创建吸引人的 HTML5 混合移动和桌面应用。
Mobile Angular UI 的特性
Mobile Angular UI 有一些很酷的组件,如下所示:
导航栏 - 导航栏利用设备屏幕的顶部和底部区域。我们可以使用顶部导航栏显示菜单项或标题部分。底部导航栏可以用来显示页脚部分。
可滚动区域 - 此功能使应用程序更易于用户使用。添加 css 类 .scrollable-header/.scrollable-footer,将为所需的滚动区域添加固定的头部/页脚。您无需担心高度和位置,css 将处理所有内容。
手风琴 - 手风琴主要用于内容应以分段视图的形式显示,并且一次仅显示一个部分的情况。您可以隐藏并打开下一个部分以查看其中的内容。
下拉菜单 - 要使用下拉菜单,只需将 css 类 .dropdown-menu 添加到容器即可。
模态框和覆盖层 - 模态框和覆盖层将在您的屏幕上显示一个弹出式窗口。覆盖层与模态框的区别仅在于其容器的显示方式。
部分 - 部分是在主体内部显示的容器。您可以使用部分提供的类修改设备中显示的布局。您可以使用.section-default, .section-primary, .section-success, .section-info, .section-warning 或 .section-danger等类来更改布局。
侧边栏 - 侧边栏占据屏幕的左侧和右侧。它们始终隐藏,并在单击连接到左侧或右侧的项目时激活。这是利用屏幕空间的最佳方式。
切换开关 - Mobile Angular UI 使用ui-switch指令提供切换开关元素。当应用于布尔 ngModel 值时,ui-switch 指令会创建一个切换。
标签页 - 标签页是 Angular Mobile UI 中可用的有用组件。标签页位于同一个包装器中,并在单独的面板中显示您的内容,就像在浏览器中打开标签页一样。一次只向用户显示一个标签页。
Mobile Angular UI 的优势
以下是 Mobile Angular UI 的优势:
Mobile Angular UI 提供了很酷的 UI 移动组件,如导航栏、侧边栏、模态框和覆盖层、开关等。
易于创建混合应用,因为它使用了 AngularJS 和 Twitter Bootstrap,这两种框架都非常容易学习和上手。此外,它是一个免费的开源框架。
可以将 Ionic 组件与 Mobile Angular UI 组件一起使用。
Mobile Angular UI 的缺点
以下是 Mobile Angular UI 的缺点:
作为仅限 JavaScript 的框架,用 AngularJS 编写的应用程序并不安全。必须进行服务器端身份验证和授权才能确保应用程序的安全。
由于 AngularJS 指令被添加到 HTML 标记中,因此当出现错误时,调试变得有点困难。
Mobile Angular UI - 安装
在本章中,我们将安装 Mobile Angular UI,以便在项目中使用它。
安装 Mobile Angular UI 有两种方法:
- 从 Github 下载
- 使用 Npm
从 Github 下载
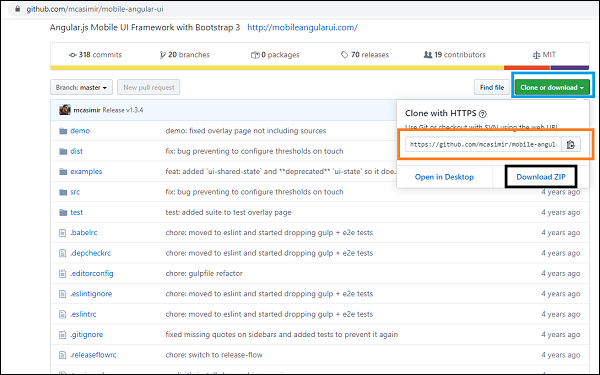
访问以下 Github 链接:- https://github.com/mcasimir/mobile-angular-ui/releases,您可以下载最新的 Angular Mobile UI。Mobile Angular UI 的 Github 链接如下所示

点击“克隆或下载”按钮(以蓝色突出显示),它会显示您可以克隆的 Github 链接(以橙色突出显示)和一个“下载 ZIP”(以黑色突出显示),您可以在其中下载 Angular Mobile UI 的完整代码。
要克隆 Github 链接,您需要安装 Git。如果您还没有安装 Git,请确保在您的系统上安装了 Git,如果没有,请按照此链接进行安装 GIT。
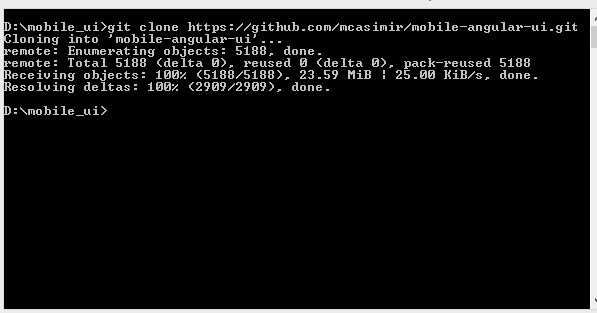
首先克隆 Github 链接:-https://github.com/mcasimir/mobile-angular-ui.git.

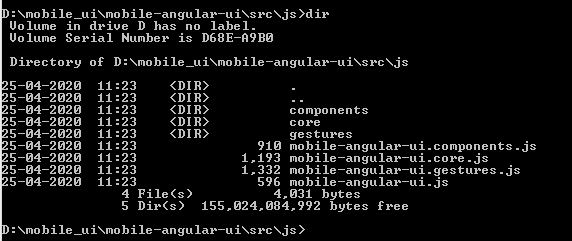
要获取 Mobile Angular UI 文件:cd mobile-angular-ui/src/js。

您需要的文件如上所示。
使用 Npm
使用 npm 是最简单的安装方法。请确保已安装 nodejs 和 npm。如果没有,请按照此链接在您的系统上安装 nodejs。
打开您的命令提示符并创建一个名为uiformobile/的目录。使用 cd 命令进入uiformobile/。
现在执行以下命令:
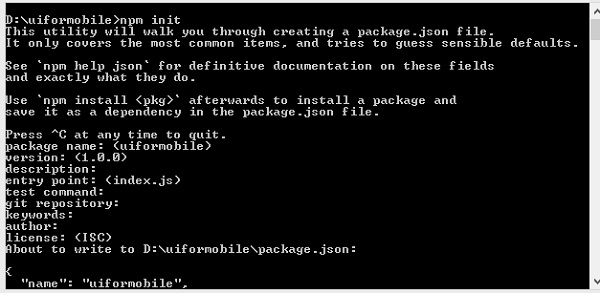
npm init
命令 npm init 将初始化项目:

它将创建 package.json,如下所示:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
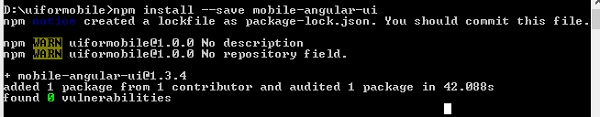
现在运行以下命令来安装 Mobile Angular UI。
npm install --save mobile-angular-ui

您已完成 Mobile Angular UI 的安装,现在让我们看看如何利用它来创建移动应用。
Mobile Angular UI - 项目设置
本章将介绍项目设置。我们将使用此设置在后续章节中处理示例。
项目设置将使用 npm 完成,因为它易于安装任何所需的包。
打开您的命令提示符并创建一个名为 uiformobile/ 的目录,然后使用 cd 命令进入该目录。
现在执行以下命令:
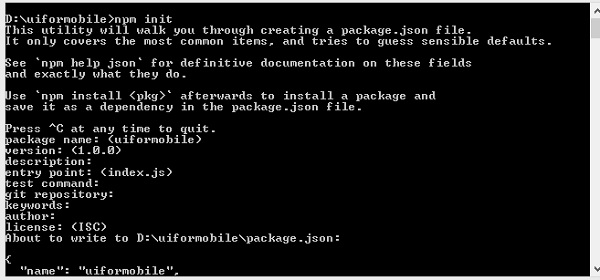
npm init
命令 npm init 将初始化项目:

它将创建 package.json,如下所示:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
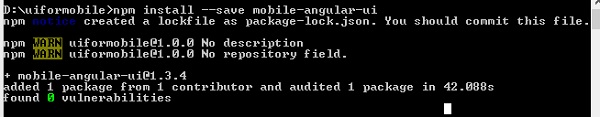
现在运行以下命令来安装 Mobile Angular UI。
npm install --save mobile-angular-ui

要使用 Mobile Angular UI,我们需要 AngularJS。让我们使用以下命令安装它:
npm install --save-dev angular

我们还需要 angular-route 来处理路由。要安装它,命令是:
npm install --save-dev angular-route

我们需要一个服务器来在浏览器中运行我们的应用。我们将使用 express。
安装 express 的命令是:
npm install --save-dev express
在根文件夹内创建一个名为 server.js 的文件。此文件将包含用于启动服务器的 express 命令。
以下是 server.js 的详细信息:
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
要启动服务器,请使用以下命令:
node server.js.
服务器将在端口 3000 上启动。您可以使用https://:3000/在浏览器中查看 UI。
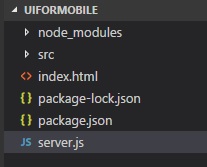
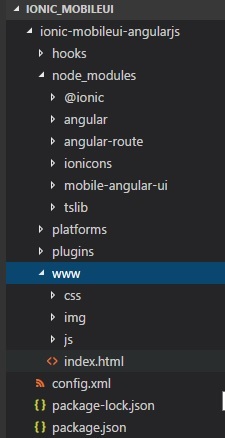
最终的文件夹结构如下所示:

文件夹 node_modules/ 包含为 mobile_angular_ui、angularjs 和 angular-route 安装的所有包。
src/文件夹将包含 UI 开发所需的 HTML 和 js 文件。index.html 是起点,当您访问https://:3000/时将看到它。
现在所需的包已安装。现在让我们讨论一下我们需要的重要 css 和 js 文件。虽然该框架主要用于移动应用程序,但它也可以用于桌面应用程序。
以下是必须包含在您的 .html 文件中的重要 css 文件。
| 序号 | 文件和描述 |
|---|---|
| 1 | mobile-angular-ui-base.css 此 css 文件适用于移动设备和平板电脑。 |
| 2 | mobile-angular-ui-desktop.css 响应式 css 文件,适用于桌面和移动设备。 |
| 3 | mobile-angular-ui-hover.css 此文件包含悬停的 css 规则。 |
| 4 | angular.min.js 我们需要从项目开始使用的 AngularJS 文件。 |
| 5 | mobile-angular-ui.min.js 这是我们需要在 AngularJS 模块的依赖项模块中使用的 Mobile Angular UI js 文件。这是核心模块。 |
| 6 | angular-route.min.js 这是用于路由的 AngularJS 路由文件。 |
所有上述文件都位于node_modules/中。我们已经完成了项目设置,现在将在下一章中使用此项目来开发我们的第一个应用。
Mobile Angular UI - 我的第一个应用
在本章中,我们将创建我们的第一个应用,它将在移动设备和桌面设备上运行。
我们在上一章中创建的项目设置具有以下结构:
uiformobile/ node_modules/ src/ package.json index.html
按照以下步骤使用 Mobile Angular UI 构建简单的 UI。
步骤 1
在 html 的 head 部分添加以下 css 文件,如下所示:
<!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <!-- Mandatory CSS --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
接下来添加 js 文件:
<script src="/node_modules/angular/angular.min.js"></script> <script src="/node_modules/angular-route/angular-route.min.js"></script> <script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
index.html 文件如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>
步骤 2
我们将看到 Mobile Angular UI 的基本布局,如下所示:
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
步骤 3
在 src/ 中创建一个js/文件夹,并将app.js添加到其中。
定义模块并将 Mobile Angular UI 和 Angular Route 作为依赖项添加,如下所示:
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>
将 ng-app=”myFirstApp” 添加到 <body> 标签:
<body ng-app="myFirstApp">
mobile-angular-ui 模块包含以下模块列表:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);
mobile-angular-ui.min.js 中包含了所有上述核心和组件模块。您也可以根据需要加载所需的组件,而不是加载整个 mobile-angular-ui.min.js。
步骤 4
将控制器添加到您的 body 标签,如下所示:
<body ng-app="myFirstApp" ng-controller="MainController">
步骤 5
在基本布局中,我们添加了<ng-view></ng-view>,它将为我们加载视图。
让我们使用 ngRoute 在 app.js 中定义路由。路由所需的文件已在 head 部分添加。
在 src/ 中创建一个名为 home/ 的文件夹。向其中添加 home.html,内容如下:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
现在,当我们启动应用时,默认情况下,我们希望 home.html 显示在 <ng-view></ng-view> 中。
路由在 app.config() 中配置,如下所示:
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
步骤 6
我们在 home.html 中添加了 {{msg}},如下所示:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
让我们在控制器中定义它,如下所示:
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
步骤 7
现在运行以下命令启动应用程序:
node server.js

步骤 8
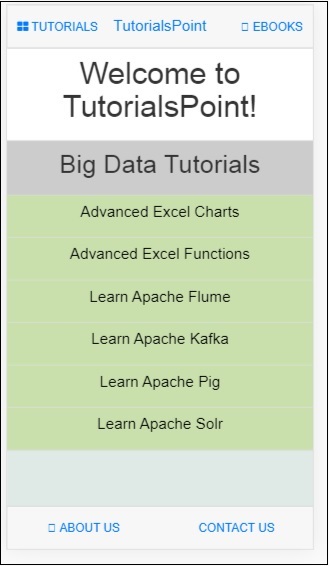
在浏览器中加载您的应用程序,地址为https://:3000:
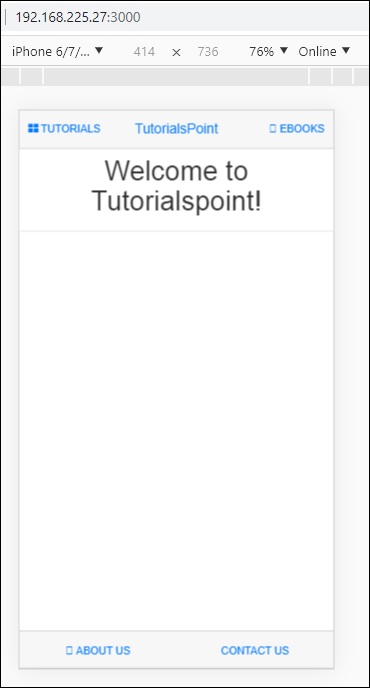
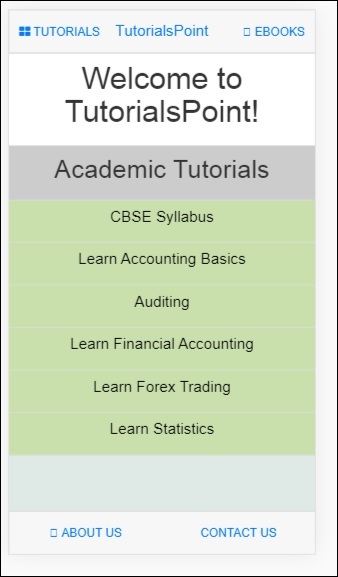
您将在手机模式下看到以下屏幕:

您将在桌面模式下看到以下屏幕:

让我们在接下来的章节中了解 Mobile Angular UI 中每个组件的详细信息。
以下是上述显示的最终代码。到目前为止的文件夹结构如下:

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
Mobile Angular UI - 布局
在本节中,我们将了解 Mobile Angular UI 中提供的基本布局显示。
基本布局的结构如下所示
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
您的手机或桌面的屏幕被划分为几个部分。
侧边栏
主体部分以侧边栏 div 容器开头,一个用于左侧,另一个用于右侧:
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
侧边栏有助于有效利用空间,尤其是在手机上,这使得 UI 非常互动且简洁。通过侧边栏,窗口从左侧和右侧打开。
导航栏
下一部分是导航栏。以下是显示导航栏的 div 容器:
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div> <div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
它们显示在顶部和底部。
应用程序主体部分
此部分是主要内容显示区域,供用户交互或阅读。
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
它使用了<ng-view></ng-view>指令,该指令将根据用户在 UI 上的交互替换为实际内容。这里使用 AngularJS NgRoute 来替换视图。
模态框和覆盖层
最后一部分是模态框和覆盖层部分。显示模态框和覆盖层的 div 容器如下:
<!-- Modals and Overlays --> <div ui-yield-to="modals"></div>
Mobile Angular UI - 组件
在本节中,我们将了解 Mobile Angular UI 中的重要组件。它们如下:
- 导航栏
- 侧边栏
- 模态框
- 覆盖层
导航栏
导航栏利用设备屏幕的顶部和底部区域。我们可以使用顶部导航栏显示菜单项或标题部分。底部导航栏可用于显示页脚部分。
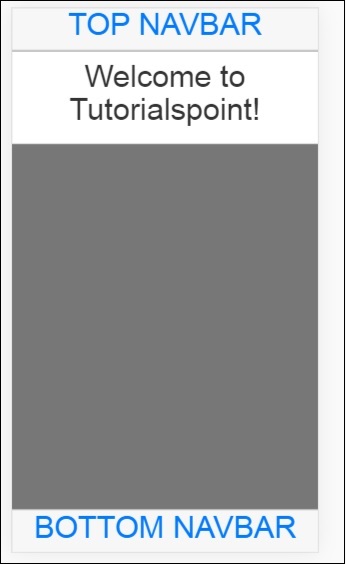
导航栏在屏幕上的简单显示如下:

导航栏可以通过两种方式显示:固定和溢出方式。
重要的 CSS 类
在 Mobile Angular UI 中,要显示导航栏,您必须使用 css 类:navbar, .navbar-app。
顶部/底部溢出方式的类
对于顶部导航栏,css 类为:.navbar-absolute-top。
对于底部导航栏,css 类为:.navbar-absolute-bottom。
顶部/底部固定方式的类
对于顶部导航栏,css 类为:.navbar-fixed-top。
对于底部导航栏,css 类为:.navbar-fixed-bottom。
让我们在 UI 上处理溢出导航栏。
以下是相应的 HTML 代码:
顶部导航栏
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
底部导航栏
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
显示效果如下:

侧边栏
侧边栏占据屏幕的左侧和右侧。它们始终隐藏,并在单击连接到左侧或右侧的项目时激活。这是利用屏幕空间的最佳方式。
到目前为止,我们已经看到了导航栏的工作原理。现在让我们利用左侧和右侧的导航栏项目来打开侧边栏。
您可以将侧边栏放置在左侧或右侧。
重要的 CSS 类
左侧侧边栏的 css 类:sidebar sidebar-left。
右侧侧边栏的 css 类:sidebar sidebar-right。
侧边栏的 div 容器如下:
<!-- Sidebars --> <div class="sidebar sidebar-left"><!-- ... --></div> <div class="sidebar sidebar-right"><!-- ... --></div>
与侧边栏交互
要打开和关闭添加到左侧和右侧的侧边栏,您需要将以下内容添加到将打开侧边栏的 html 标签中。
例如,要在单击链接时打开左侧侧边栏,您可以添加以下内容:
侧边栏使用共享状态uiSidebarLeft和uiSidebarRight来切换侧边栏项目。
我们将使用之前添加的顶部导航栏。添加 ui-toggle=”uiSidebarLeft” 和 ui-toggle="uiSidebarRight",以及类 sidebar-toggle 和 sidebar-right-toggle。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div>
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>
现在让我们添加一个用于左侧侧边栏和右侧侧边栏的 div 容器。
左侧侧边栏
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
您可以在侧边栏模板中使用ui-turn-off='uiSidebarLeft' 或 ui-turn-off='uiSidebarRight'在单击侧边栏内部的任何位置时关闭侧边栏。默认情况下,在单击侧边栏模板外部的任何位置时,侧边栏将关闭。
在左侧侧边栏中,当用户单击链接时,侧边栏将关闭,因为我们已将ui-turn-off='uiSidebarLeft'添加到左侧侧边栏模板中。
右侧侧边栏
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
侧边栏在浏览器中的显示如下:
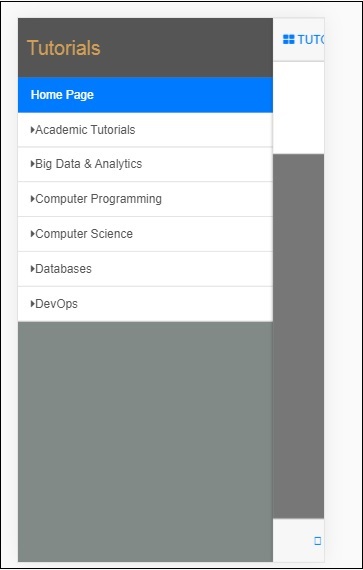
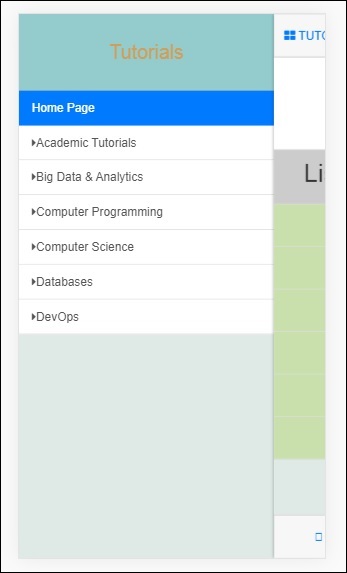
单击教程以获取左侧侧边栏菜单,如下所示:

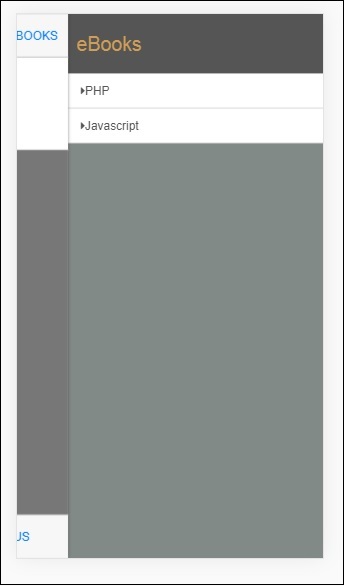
单击电子书以获取右侧菜单,如下所示:

模态框和覆盖层
模态框和覆盖层将在屏幕上显示一个弹出式窗口。覆盖层与模态框的区别仅在于其容器的显示方式。
您需要将ngIf/uiIf或ngHide/uiHide与 uiState 结合使用来激活/关闭覆盖层或模态框。
模态框的 css 为.modal,覆盖层的 css 为.modal-overlay。
要显示模态框和覆盖层,请在 index.html 中添加以下 div 容器。
<div ui-yield-to="modals"></div>
让我们将模态框分配给之前创建的导航栏页脚。

这里“关于我们”将充当模态框,“联系我们”将充当覆盖层。
对“关于我们”和“联系我们”的链接进行以下更改:
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
如果我们单击此链接,模态框和覆盖层将打开。
模态框和覆盖层的内容添加到src/home/home.html文件中。
模态框和覆盖层的主要内容必须包含在以下 div 容器中:
<div ui-content-for="modals"> <div class="modal"><!-- ... --></div> </div>
让我们向模态框和覆盖层视图添加内容。我们在链接中使用的名称,即ui-turn-on="aboutus_modal" 和 ui-turn-on="contactus_overlay",在aboutus模态框内容和contactus覆盖层内容中也使用了相同的名称。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>
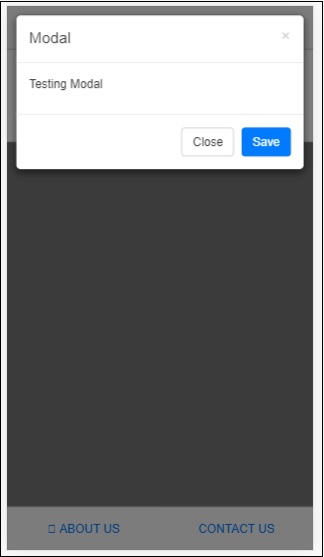
模态框和覆盖层的显示如下:
单击“关于我们”,将显示如下所示的模态框:

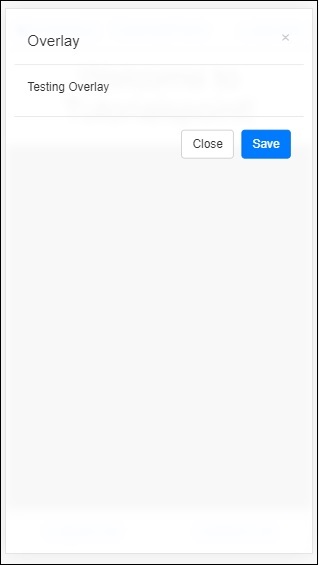
单击“联系我们”,将显示如下所示的覆盖层:

单击关闭按钮关闭模态框窗口。
Mobile Angular UI - 下拉菜单
要在 Mobile Angular UI 中使用下拉菜单,您需要使用类.dropdown-menu。
这是一个显示下拉菜单的示例。
我们将对src/home/home.html进行更改。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>
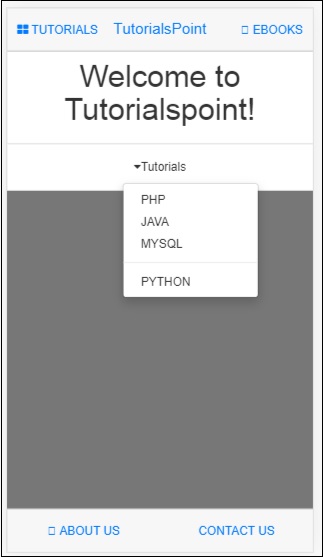
我们有一个在下拉菜单中显示的教程列表。屏幕上的输出如下所示:

Mobile Angular UI - 手风琴
手风琴通常用于内容需要以分段视图显示并且一次仅可见一个分段的情况。您可以隐藏并打开下一个分段以查看其中的内容。
让我们通过一个示例来了解 Mobile Angular UI 中手风琴的工作原理。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});
手风琴模板添加到 src/home/home.html 中。
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
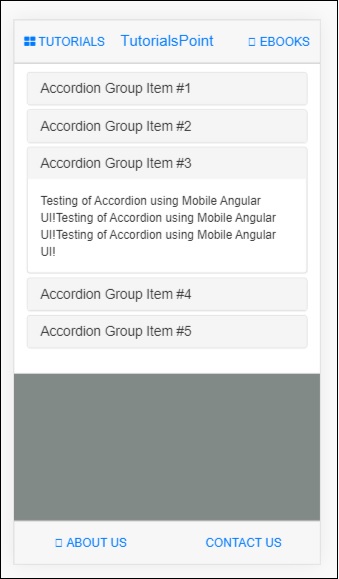
以下是浏览器中的显示效果:

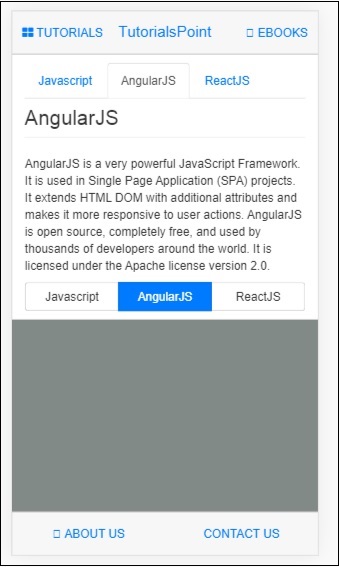
Mobile Angular UI - 标签页
选项卡是 Angular Mobile UI 中可用的有用组件。选项卡位于同一个包装器中,并在单独的面板中显示您的内容,就像在浏览器中打开选项卡一样。一次仅向用户显示一个选项卡。
这是一个选项卡组件的工作示例。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
</div>
以下是浏览器中的显示效果:

Mobile Angular UI - 拖放
拖放功能允许您通过抓取 HTML 元素并将其拖放到其他位置来控制该元素。
要在 Mobile Angular UI 中使用拖放功能,您需要添加手势模块。
首先,按照以下所示在 index.html 中添加 JavaScript 文件:
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
然后,按照以下所示将手势模块作为依赖项添加到 app.js 中:
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
我们需要创建一个自定义指令来拖动项目,使用 $drag 模块。
使用 $drag 模块的语法如下:
$drag.bind(element, dragOptions, touchOptions);
参数
element - 您要拖动的 HTML 元素。
dragOptions - 它是一个包含以下详细信息的对象:
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};
对于transform,您可以使用以下选项:
$drag.NULL_TRANSFORM - 对元素不进行变换移动。
$drag.TRANSLATE_BOTH - 元素将在 x 和 y 轴上移动。
$drag.TRANSLATE_HORIZONTAL - 元素将在 x 轴上移动。
$drag.TRANSLATE_UP - 元素将在负 y 轴上移动。
$drag.TRANSLATE_DOWN - 元素将在正 y 轴上移动。
$drag.TRANSLATE_LEFT - 元素将在负 x 轴上移动。
$drag.TRANSLATE_RIGHT - 元素将在正 x 轴上移动。
$drag.TRANSLATE_VERTICAL - 元素将在 y 轴上移动。
$drag.TRANSLATE_INSIDE - 它使用如下所示的函数:
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}
start、end、move、cancel 是具有draginfo和事件详细信息作为参数的函数。
draginfo - 它是 $touch 模块的扩展版本。它具有以下详细信息:
originalTransform - 在绑定$drag 之前相对于 CSS 变换的$transform 对象。
originalRect - 在任何拖动操作之前绑定元素的边界客户端矩形。
startRect - 在开始事件中注册的绑定元素的边界客户端矩形。
startTransform - 开始事件时的$transform。
rect - 绑定元素的当前边界客户端矩形。
transform - 当前的$transform。
reset - 将元素恢复到 originalTransform 的函数。
undo - 将元素恢复到 startTransform 的函数。
touchOptions - 是要传递到底层 $touch 服务的选项对象。
在 src/js/app.js 中使用$drag 模块创建指令,如下所示:
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
让我们看看拖动元素的工作示例:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});
拖动元素添加到 src/home/home.html 中:
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>
使用图像进行拖动,如下所示:

浏览器中的显示效果如下:

您可以在 UI 中拖动图像,一旦释放鼠标,它将重置回原始位置,因为我们在end 函数内部使用了drag.reset()。
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
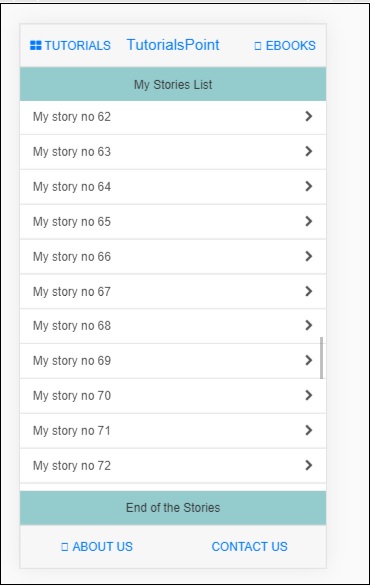
Mobile Angular UI - 可滚动区域
某些设备上,固定定位元素存在问题。为了处理可滚动区域,Mobile Angular UI 使用了overflow:auto。
可滚动区域的模板如下所示:
<div class="scrollable"> <div class="scrollable-content">...</div> </div>
在可滚动区域中添加标题和页脚
通过添加 css 类.scrollable-header/.scrollable-footer,我们将固定标题/页脚添加到您想要的可滚动区域。您无需担心高度和位置,css 将处理所有事情。
标题/页脚的模板如下所示:
<div class="scrollable"> <div class="scrollable-header"><!-- ... --></div> <div class="scrollable-content"><!-- ... --></div> <div class="scrollable-footer"><!-- ... --></div> </div>
可滚动区域中的指令
以下是处理可滚动区域时非常有帮助的指令:
uiScrollTop - 当滚动到达顶部时,用于执行某些操作。例如 ui-scroll-top="callyourfunc()"。
uiScrollBottom - 当滚动到达底部时,用于执行某些操作。例如 ui-scroll-bottom="callyourfunc()"。
uiScrollableHeader - 当滚动到达标题时,用于执行某些操作。例如 ui-scroll-header="callyourfunc()"。
uiScrollableFooter - 当滚动到达页脚时,用于执行某些操作。例如 ui-scroll-footer="callyourfunc()"。
uiScrollBottom 指令示例:
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>
这是一个可滚动区域的工作示例。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
src/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>
以下是浏览器中的显示效果:

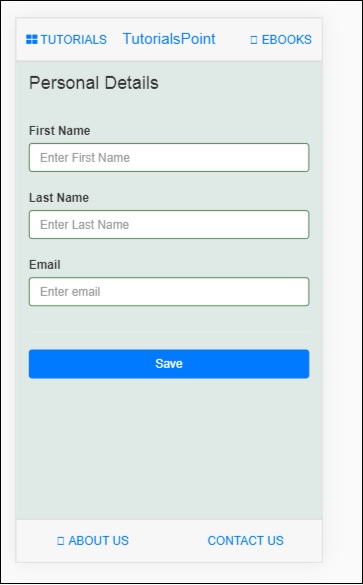
Mobile Angular UI - 表单
本章将重点介绍表单。让我们来看一个工作示例,以便更好地理解表单。
在 index.html 中,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
在 home/home.html 中
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>
src/app.js 将包含以下详细信息:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});
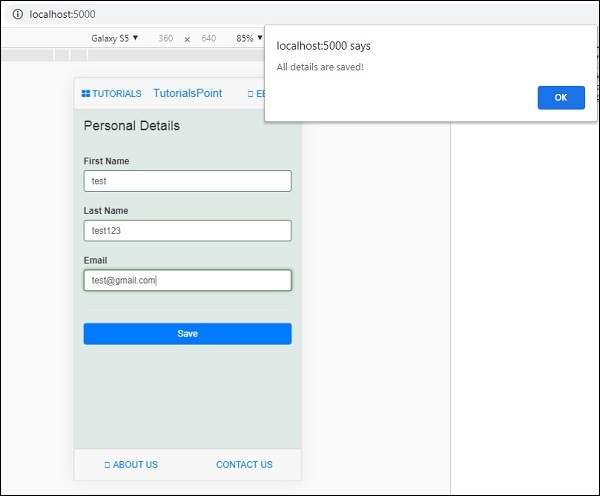
浏览器中的显示如下:

在表单中输入详细信息,然后单击保存按钮。

Mobile Angular UI - 滑动手势
Mobile Angular UI 中的手势模块处理触摸、滑动、拖动项目等功能。手势模块具有指令和服务,以处理触摸、滑动和拖动所需的功能。
要在 Mobile Angular UI 中使用手势功能,您需要添加手势模块。
首先,按照以下所示在 index.html 中添加 JavaScript 文件:
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
然后,按照以下所示将手势模块作为依赖项添加到 app.js 中:
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
我们已经讨论了如何使用手势模块实现拖动功能。请参阅拖放章节中的相同内容。
这里我们将了解滑动功能。
提供的uiSwipeLeft 和uiSwipeRight 指令有助于检测用户滑动的方向。
这是一个关于滑动的示例:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>
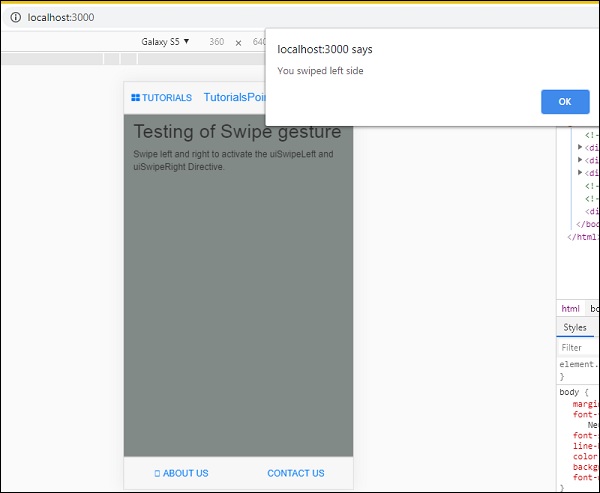
以下是浏览器中的显示效果:

滑动指令添加到 home.html 中。
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
它调用了一个方法 testSwipe(),该方法在 app.js 中定义。
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
Mobile Angular UI - 切换开关
Mobile Angular UI 使用ui-switch指令提供切换开关元素。当应用于布尔 ngModel 值时,ui-switch 指令会创建一个切换开关。
这是一个切换开关的工作示例。
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>
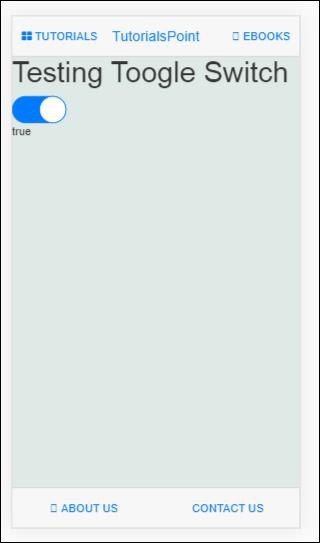
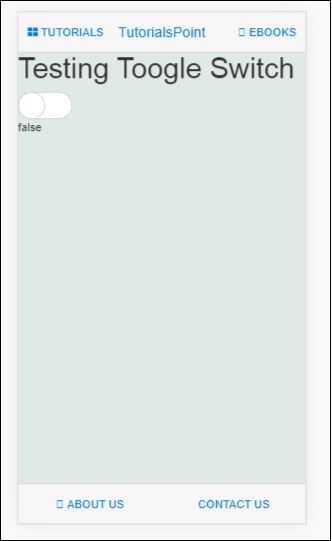
浏览器中的显示效果如下:


Mobile Angular UI - 部分
部分是显示在主体内部的容器。Mobile Angular UI 使用可用于部分的类来更改布局结构。
这是 index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
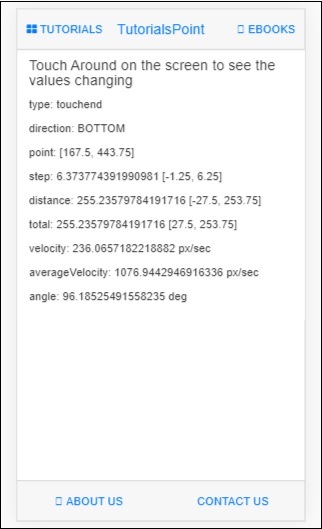
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
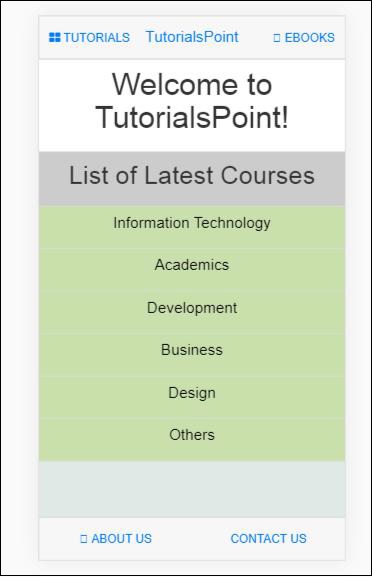
home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>
带有类.app的容器包含顶部和底部导航栏以及显示在屏幕上的主要内容。类.app没有任何填充或背景。
类.section具有添加填充和背景的 css。
这是一个没有部分的布局。

添加类 .section 后,您将看到添加到布局中的填充:
<div class="app section"></div>

部分在布局方面还有一些其他变化。
.section-wide : makes horizontal padding as 0 .section-condensed : makes vertical padding as 0 .section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.
您还可以使用其他类(如 .section-default、.section-primary、.section-success、.section-info、.section-warning 或 .section-danger)来更改布局。
Mobile Angular UI - 核心细节
Mobile Angular Core 模块管理所有核心功能。您可以使用'mobile-angular-ui.core'作为依赖模块,在 Angular 应用程序中使用它。在前面的章节中,我们直接使用了'mobile-angular-ui',它也包含核心模块。但是,您可以独立使用'mobile-angular-ui.core'模块。当您只需要有限的功能,即应用程序中仅需要 Mobile Angular UI 的核心功能时,可以这样做。
以下是我们将在 Mobile Angular Core 模块中讨论的重要子模块:
Mobile Angular UI - 触摸事件
要使用触摸及其事件,您需要添加以下模块:
mobile-angular-ui.gestures
如果您只对触摸模块感兴趣,则可以只添加mobile-angular-ui.gestures.touch。
$touch 是触摸模块提供的服务。它适用于您想要使用的任何输入设备。它提供诸如移动、持续时间、速度、方向等详细信息。
$touch 中的方法
以下是$touch 中可用的方法:
bind
让我们来看一下bind方法。
语法
$touch.bind(element, eventHandlers, [options])
参数
element - 您要处理触摸详细信息的 html 元素。
eventHandlers - 包含特定触摸事件处理程序的对象。可用的 eventHandlers 为:
start - 它是 touchstart 事件的回调。
end - 它是 touchend 事件的回调。
move - 它是 touchmove 事件的回调。
cancel - 它是 touchcancel 事件的回调。
options - 它是一个对象,可以包含以下详细信息:
movementThreshold - 整数值。触发 touchmove 处理程序之前移动的像素数。
valid - 它是一个返回布尔值的函数,用于确定是否应该处理或忽略触摸。
sensitiveArea - 它可以是函数、元素或 BoundingClientRect。灵敏区域定义在移动超出范围时释放触摸的边界。
pointerTypes - 它是一个指针数组,其键是默认指针事件映射的子集。
$touch 中可用的类型
以下是$touch 中可用的类型:
| 属性 | 类型 | 描述 |
|---|---|---|
| type | string | 这将告诉您事件的类型。例如:touchmove、touchstart、touchend、touchcancel |
| timestamp | Date | 触摸发生的时戳 |
| duration | int | 当前触摸事件和触摸开始之间的差异 |
| startX | float | touchstart 的 X 坐标 |
| startY | float | touchstart 的 Y 坐标 |
| prevX | float | 之前发生的 touchstart 或 touchmove 的 X 坐标 |
| prevY | float | 之前发生的 touchstart 或 touchmove 的 Y 坐标 |
| x | float | 触摸事件的 X 坐标 |
| y | float | 触摸事件的 Y 坐标 |
| step | float | prevX、prevY 和 x、y 点之间的距离 |
| stepX | float | prevX 和 x 点之间的距离 |
| stepY | float | prevY 和 y 点之间的距离 |
| velocity | float | 触摸事件每秒的像素速度 |
| averageVelocity | float | touchstart 事件每秒的平均速度 |
| distance | float | startX、startY 和 x、y 点之间的距离 |
| distanceX | float | startX 和 x 点之间的距离 |
| distanceY | float | startY 和 y 点之间的距离 |
| total | float | 总移动量,即设备上完成的水平和垂直移动 |
| totalX | float | 总水平移动量。它还包括转向和方向变化 |
| totalY | float | 总垂直移动量。它还包括转向和方向变化 |
| direction | float | 触摸的左、上、下、右方向位置 |
| angle | float | x 和 y 轴的角度(以度为单位) |
这是一个显示触摸类型的示例。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
app.js 中添加了touchtest指令,它使用了$touch.bind 方法。
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.js 中的完整代码如下:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
src/home/home.html
touchtest 指令在 html 中使用,如下所示:
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>
现在让我们在浏览器中测试显示。结果屏幕如下所示:

Mobile Angular UI - PhoneGap 和 Cordova
在本章中,我们将了解如何使用 PhoneGap 和 Cordova 设置应用程序。
首先,在我们的系统中安装以下内容:
Mobile Angular UI - 创建 APK 文件
在本章中,我们将创建 Mobile Angular UI 应用程序的 apk 文件。我们将使用上一章中使用 Cordova 和 PhoneGap 完成的应用程序设置。因此,请查看上一章关于使用 PhoneGap 和 Cordova 设置应用程序的内容,我们在其中已经安装了 Cordova、PhoneGap 并在 Cordova 中创建了 Mobile Angular UI 应用程序。
现在让我们为创建的应用程序创建一个 APK 文件。为此,我们需要安装以下内容:
- Java 开发工具包 (jdk 1.8)
- Gradle
- Android SDK 工具
Java 开发工具包 (jdk 1.8)
要创建应用程序并构建它,一个重要的要求是 JDK 1.8。我们需要 jdk 版本为 1.8,因为到目前为止,它是与 Cordova 构建一起使用的稳定版本。
访问以下链接以安装 jdk1.8。

根据您的操作系统安装 Jdk。安装完成后,需要更新环境路径 JAVA_HOME。如果您在安装 Jdk 时遇到困难,请参考此Java 安装教程。
对于 Windows 用户,要更新环境路径,请右键单击“我的电脑”→“属性”→“高级系统设置”
它将显示如下所示的屏幕:

单击“环境变量”。它将显示如下所示的屏幕:

单击“新建”按钮,它将显示如下所示的屏幕:

变量名称将为 JAVA_HOME,变量值将是 jdk 1.8 所在的路径。
完成后,关闭命令提示符并重新打开它。现在键入 java –version,它应该显示您已安装的 java 版本,如下所示:

我们完成了 JAVA 的安装。
Gradle
现在安装 Gradle,它是构建应用程序的重要要求之一。
访问Gradle 安装页面,并根据您的操作系统安装最新版本的 Gradle。下载并安装到您的系统中。安装完成后,您需要在环境变量中更新 Gradle 的路径。如果您在安装过程中遇到任何困难,请参考此gradle 教程。
对于 Windows 用户,要更新环境变量,请将 Gradle 的位置添加到 Path 变量中,如下所示:

完成后,如果已打开,请关闭命令提示符。现在打开命令提示符并检查已安装的 Gradle 版本。

在本教程中,我们安装了 Gradle 6.2.2 版本。
Android SDK 工具
现在在您的系统上安装Android Studio。除了 Android Studio 之外,Android sdk 包也将安装。我们更关注 Android SDK 包。SDK 包将包含工具和构建工具,我们需要将它们添加到环境变量中,以便 Cordova 在构建过程中访问。如果您遇到任何困难,请参考此Android Studio 安装教程。
对于 Windows 用户,找到 android sdk 的路径,并将变量 ANDROID_SDK_ROOT 添加到环境变量中,如下所示:

现在添加工具和构建工具路径,例如:
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;
添加到路径变量的末尾,如下所示:

完成后,关闭命令提示符并重新打开它。
在命令提示符中执行命令:sdkmanager "platform-tools" "platforms;android-28"。它将安装我们需要的 android-28 目标 api。有关 sdkmanager 的更多详细信息,请参阅以下链接:
https://tutorialspoint.com/android/android_sdk_manager.htm我们已经在上一章中创建了一个使用 Cordova 和 PhoneGap 的项目设置。这是应用程序在浏览器中的显示方式:

现在让我们检查Cordova是否具备构建应用所需的所有信息。为此,我们可以使用以下命令:cordova requirements。

构建应用
要使用Cordova构建应用,命令如下:
cordova build
以上命令将为所有已添加的平台构建应用。
要按平台运行构建,可以使用以下命令:
cordova build ios cordova build android
我们只添加了一个平台(即Android),因此可以直接使用cordova build命令。

如果构建成功,您应该获得以下输出:

它显示了应用apk文件的路径。现在我们有了apk文件,但还不能发布它,因为它是一个app-debug.apk。我们需要一个可以在Google Play商店发布的release apk。
应用发布
要创建app-release,我们需要创建一个密钥库。密钥库是一个包含私钥和证书的文件。
要创建密钥库文件,我们将使用Java keytool。Java keytool是一个用于创建证书的工具。
以下是创建密钥库的命令:
keytool -genkey -v -keystore testapp-key.keystore -alias testapp-key -keyalg RSA -keysize 2048 -validity 10000
我们使用的密钥库名称如下:
testapp-key.keystore
别名是testapp-key,与名称相同。
从项目根文件夹在命令行中执行此命令。

当命令执行时,它会询问您一些问题,例如密码、姓氏和名字、组织单位、城市、州等。您可以输入信息,完成后密钥库将被创建,并且密钥库文件将存储在项目根文件夹中。
密钥库创建完成后,在myfirstapp\testapp\platforms\android\build.json中创建一个build.json文件。
详细信息如下所示:
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}
您需要输入密钥库详细信息以及生成密钥库时输入的密码。
密钥库和build.json创建完成后,我们现在可以构建发布版本的apk了。
以下是构建它的命令:
cordova build android --release

构建成功后,您将获得如下所示的release apk:

现在,您可以将此apk上传到Google Play商店以发布它,并使您的应用上线。
Google Play商店
准备好app-release.apk后,您需要将其上传到Google Play商店。要上传,您需要登录Google Play商店。首次用户需要支付25美元作为开发者入门价格。完成后,您可以继续上传您的apk文件。您可以按照此处提供的步骤上传您的APK文件。
Mobile Angular UI - 应用开发
在本节中,我们将讨论使用AngularJS和Ionic进行应用程序开发。
Ionic是一个用于开发移动应用程序的开源框架。它提供了构建具有原生外观和感觉的移动UI的工具和服务。Ionic框架需要原生包装器才能在移动设备上运行。
在本节中,我们将学习如何使用Ionic和Mobile Angular UI开发应用程序的基础知识。
有关Ionic的详细信息,请参考: https://tutorialspoint.com/ionic/index.htm.
要开始使用Ionic和AngularJS,我们首先需要安装Cordova。命令如下:
npm install -g cordova
使用Cordova创建项目设置
创建一个文件夹ionic_mobileui/,并在其中使用以下命令创建我们的项目设置:
cordova create ionic-mobileui-angularjs
这里ionic-mobileui-angularjs是我们的应用程序名称。
现在让我们安装项目中需要的软件包。列表如下:
npm install --save-dev angular angular-route mobile-angular-ui @ionic/core
文件已安装,文件夹结构如下所示:

所有Angular和Ionic文件都位于node_modules中。我们将使用www/文件夹。因此,将Angular和Ionic的js和css文件移动到www/css/和www/js/文件夹中。
让我们使用Mobile Angular UI组件修改index.html,并在js/文件夹中添加app.js。
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
https://apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
所有js和css文件都添加到head部分。模块和控制器在app.js中创建,如下所示:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});
在www/文件夹中创建home/home.html文件。以下是home.html中的详细信息。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
要使用Cordova运行应用程序,请执行以下命令:
cordova platform add browser
接下来,执行以下命令在浏览器中测试应用程序:
cordova run

在浏览器中访问URL:https://:8000以测试应用程序。

将Ionic组件添加到Mobile Angular UI应用程序
打开home/home.html,添加以下Ionic卡片模板:
home/home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>
完成后,停止Cordova运行并重新运行它。您应该会看到如下所示的Ionic卡片详细信息:

因此,现在您可以使用AngularJs、Mobile Angular UI和Ionic创建您选择的应用程序。
Mobile Angular UI - 示例
在本节中,我们将查看一个使用Mobile Angular UI创建的应用程序示例。所需的文件在下面列出,并附有代码详细信息。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
在app.js中,我们将为此处提到的所有路由构建ngroute:
<div class="list-group" ui-turn-off='uiSidebarLeft'> <a class="list-group-item" href="/">Home Page </a> <a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a> <a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a> <a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a> <a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a> <a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a> </div>
app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
侧边栏中链接的路由列出如下:
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
现在,我们添加了home、academic和bigdata。类似地,您可以设计您选择的应用程序并添加如上所示的路由。
home/home.html如下所示
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>
academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>
bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>
浏览器中主页的显示如下:

用户点击教程时的浏览器显示:

现在点击学术教程:

点击教程→大数据