
- 移动角件 UI 教程
- 移动角件 UI - 首页
- 移动角件 UI - 概览
- 移动角件 UI - 安装
- 移动角件 UI - 项目设置
- 移动角件 UI - 我的第一个应用
- 移动角件 UI - 布局
- 移动角件 UI - 组件
- 移动角件 UI - 下拉框
- 移动角件 UI - 手风琴
- 移动角件 UI - 选项卡
- 移动角件 UI - 拖放
- 移动角件 UI - 可滚动区域
- 移动角件 UI - 表单
- 移动角件 UI - 滑动手势
- 移动角件 UI - 切换开关
- 移动角件 UI - 部分
- 移动角件 UI - 核心详细信息
- 移动角件 UI - 触摸事件
- 移动角件 UI - PhoneGap 和 Cordova
- 移动角件 UI - 创建 APK 文件
- 移动角件 UI - 应用开发
- 移动角件 UI - 实例
- 移动角件 UI 资源
- 移动角件 UI - 快速指南
- 移动角件 UI - 有用资源
- 移动角件 UI - 讨论
移动角件 UI - outerClick
正如名称 Outerclick 所示,它有助于添加基于单击/点击 HTML 元素之外的行为。它最常用于关闭在下拉区域之外时打开的下拉框。
核心子模块外有重要的指令,分别是 ui-outer-click 和 ui-outer-click-if。
让我们来看一个示例 −
我们将在 src/home/home.html 中添加更改。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>
当发生外部单击事件时使用 ui-outer-click。您还可以根据项目要求调用特定函数。使用 ui-outer-click-if 参数启用/禁用侦听器。
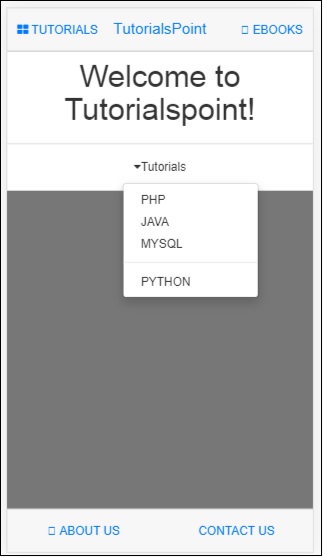
下拉菜单中显示了教程列表。屏幕上的输出如下 −

mobile_angular_ui_core_details.htm
广告