- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概述
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 开关
- Mobile Angular UI - 节
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建APK文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 触摸事件
要使用触摸及其事件,您需要添加以下模块:
mobile-angular-ui.gestures
如果您只对触摸模块感兴趣,则可以只添加mobile-angular-ui.gestures.touch。
$touch 是触摸模块中可用的服务。它适用于您想要使用的任何输入设备。它提供诸如移动、持续时间、速度、方向等详细信息。
$touch 中的方法
以下是 $touch 中可用的方法:
bind
让我们看一下bind 方法。
语法
$touch.bind(element, eventHandlers, [options])
参数
element - 您想要处理触摸细节的 html 元素。
eventHandlers - 包含特定触摸事件处理程序的对象。可用的 eventHandlers 为:
start - 它是 touchstart 事件的回调。
end - 它是 touchend 事件的回调。
move - 它是 touchmove 事件的回调。
cancel - 它是 touchcancel 事件的回调。
options - 它是一个对象,可以包含如下细节:
movementThreshold - 整数值。在开始触发 touchmove 处理程序之前的移动像素数。
valid - 它是一个返回布尔值的函数,用于决定是否应该处理或忽略触摸。
sensitiveArea - 它可以是函数、元素或 BoundingClientRect。灵敏区域定义在移动超出边界时释放触摸的边界。
pointerTypes - 它是一个指针数组,其键是默认指针事件映射的子集。
$touch 中可用的类型
以下是 $touch 中可用的类型:
| 属性 | 类型 | 描述 |
|---|---|---|
| type | 字符串 | 这将告诉您事件的类型。例如:touchmove、touchstart、touchend、touchcancel |
| timestamp | 日期 | 触摸发生时的时间戳 |
| duration | 整数 | 当前触摸事件和触摸开始之间的差异 |
| startX | 浮点数 | touchstart 的 X 坐标 |
| startY | 浮点数 | touchstart 的 Y 坐标 |
| prevX | 浮点数 | 先前发生的 touchstart 或 touchmove 的 X 坐标 |
| prevY | 浮点数 | 先前发生的 touchstart 或 touchmove 的 Y 坐标 |
| x | 浮点数 | 触摸事件的 X 坐标 |
| y | 浮点数 | 触摸事件的 Y 坐标 |
| step | 浮点数 | prevX、prevY 和 x、y 点之间的距离 |
| stepX | 浮点数 | prevX 和 x 点之间的距离 |
| stepY | 浮点数 | prevY 和 y 点之间的距离 |
| velocity | 浮点数 | 触摸事件每秒的像素速度 |
| averageVelocity | 浮点数 | touchstart 事件每秒的平均速度 |
| distance | 浮点数 | startX、startY 和 x、y 点之间的距离 |
| distanceX | 浮点数 | startX 和 x 点之间的距离 |
| distanceY | 浮点数 | startY 和 y 点之间的距离 |
| total | 浮点数 | 总移动量,即设备上完成的水平和垂直移动 |
| totalX | 浮点数 | 总移动量,即水平方向。它还包括转向和方向变化 |
| totalY | 浮点数 | 总移动量,即垂直方向。它还包括转向和方向变化 |
| direction | 浮点数 | 触摸的左、上、下、右方向位置 |
| angle | 浮点数 | x 和 y 轴的度数角度 |
这是一个显示触摸类型的有效示例。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
在 app.js 中添加了touchtest 指令,它使用了 $touch.bind 方法。
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.js 中的完整代码如下:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
src/home/home.html
指令 touchtest 在 html 中的使用如下所示:
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>
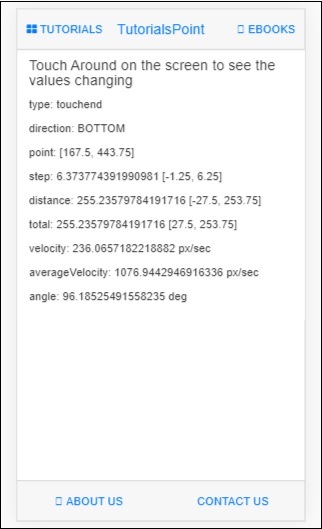
现在让我们在浏览器中测试显示。结果屏幕如下: