
- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概述
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 切换开关
- Mobile Angular UI - 部分
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建 APK 文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 我的第一个应用
在本节中,我们将创建第一个可以在移动设备和桌面设备上运行的应用。
我们在上一章创建的项目设置具有以下结构:
uiformobile/ node_modules/ src/ package.json index.html
按照以下步骤使用 Mobile Angular UI 构建简单的 UI。
步骤 1
如下所示,在 html 头部部分添加以下 css 文件:
<!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" /> <!-- Mandatory CSS --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" /> <!-- Required for desktop --> <link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
接下来添加 js 文件:
<script src="/node_modules/angular/angular.min.js"></script> <script src="/node_modules/angular-route/angular-route.min.js"></script> <script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
index.html 文件将如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>
步骤 2
我们将看到 Mobile Angular UI 的基本布局,如下所示:
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
步骤 3
在 src/ 中创建一个 js/ 文件夹,并在其中添加 app.js。
定义模块并将 Mobile Angular UI 和 Angular Route 作为依赖项,如下所示:
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>
将 ng-app=”myFirstApp” 添加到 <body> 标签中:
<body ng-app="myFirstApp">
mobile-angular-ui 模块包含以下模块列表:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);
mobile-angular-ui.min.js 包含所有上述核心和组件模块。您也可以根据需要加载所需的组件,而不是加载整个 mobile-angular-ui.min.js。
步骤 4
如下所示,将控制器添加到您的 body 标签中:
<body ng-app="myFirstApp" ng-controller="MainController">
步骤 5
在基本布局中,我们添加了 <ng-view></ng-view>,它将为我们加载视图。
让我们使用 ngRoute 在 app.js 中定义路由。头部部分已经添加了路由所需的文件。
在 src/ 中创建一个文件夹 home/。向其中添加 home.html,内容如下:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
现在,当我们启动应用程序时,我们希望默认情况下在 <ng-view></ng-view> 中显示 home.html。
路由在 app.config() 中配置,如下所示:
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
步骤 6
我们在 home.html 中添加了 {{msg}},如下所示:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
让我们在控制器中定义它,如下所示:
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
步骤 7
现在运行以下命令以使用以下命令启动应用程序:
node server.js

步骤 8
在浏览器中加载 https://:3000 上的应用程序:
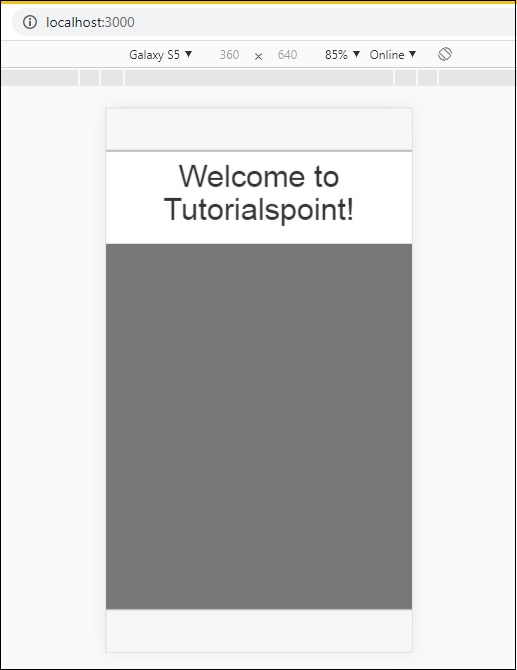
您将在移动模式下看到以下屏幕:

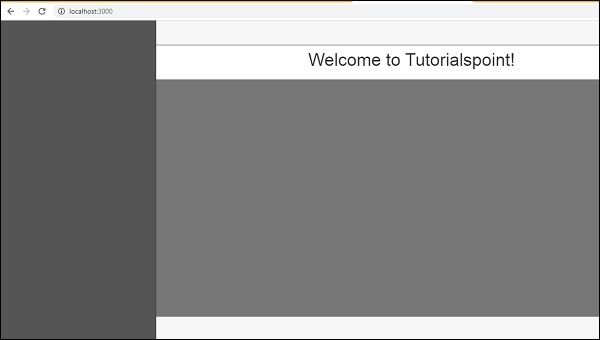
您将在桌面模式下看到以下屏幕:

让我们在接下来的章节中了解 Mobile Angular UI 中每个组件的详细信息。
以下是上述显示的最终代码。到目前为止的文件夹结构如下:

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});
home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>