
- Mobile Angular UI 教程
- Mobile Angular UI - 首页
- Mobile Angular UI - 概览
- Mobile Angular UI - 安装
- Mobile Angular UI - 项目设置
- Mobile Angular UI - 我的第一个应用
- Mobile Angular UI - 布局
- Mobile Angular UI - 组件
- Mobile Angular UI - 下拉菜单
- Mobile Angular UI - 手风琴
- Mobile Angular UI - 标签页
- Mobile Angular UI - 拖放
- Mobile Angular UI - 可滚动区域
- Mobile Angular UI - 表单
- Mobile Angular UI - 滑动手势
- Mobile Angular UI - 切换开关
- Mobile Angular UI - 分区
- Mobile Angular UI - 核心细节
- Mobile Angular UI - 触摸事件
- Mobile Angular UI - PhoneGap & Cordova
- Mobile Angular UI - 创建 APK 文件
- Mobile Angular UI - 应用开发
- Mobile Angular UI - 示例
- Mobile Angular UI 资源
- Mobile Angular UI - 快速指南
- Mobile Angular UI - 有用资源
- Mobile Angular UI - 讨论
Mobile Angular UI - 安装
在本章中,我们将安装 Mobile Angular UI,以便在项目中使用它。
安装 Mobile Angular UI 有两种方法:
- 从 Github 下载
- 使用 Npm
从 Github 下载
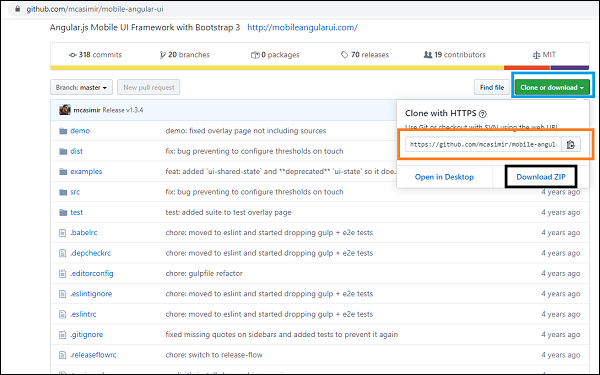
访问以下 Github 链接: https://github.com/mcasimir/mobile-angular-ui/releases,您可以下载最新的 Angular Mobile UI。Mobile Angular UI 的 Github 链接如下所示

点击“克隆或下载”按钮(蓝色突出显示),它会显示可以克隆的 Github 链接(橙色突出显示)以及“下载 ZIP”(黑色突出显示),您可以在其中下载 Angular Mobile UI 的完整代码。
要克隆 Github 链接,您需要安装 Git。如果您还没有安装 Git,请确保您的系统上已安装 Git,如果没有,请按照此链接安装 GIT。
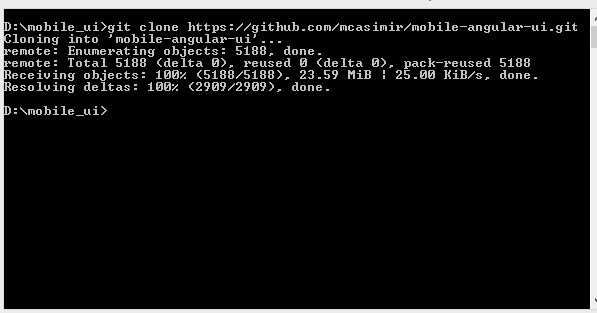
首先克隆 Github 链接:https://github.com/mcasimir/mobile-angular-ui.git.

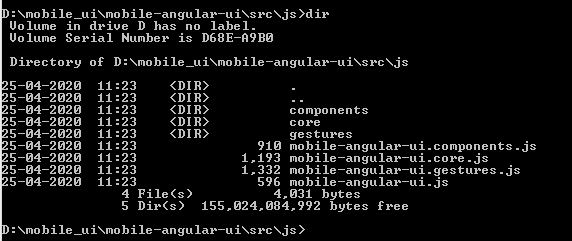
要获取 Mobile Angular UI 文件:cd mobile-angular-ui/src/js。

您需要的文件如上所示。
使用 Npm
使用 npm 是最简单的安装方法。请确保您已安装 Node.js 和 npm。如果没有,请按照此链接在您的系统上安装 nodejs。
打开您的命令提示符并创建一个名为uiformobile/的目录。使用 cd 命令进入uiformobile/。
现在执行以下命令:
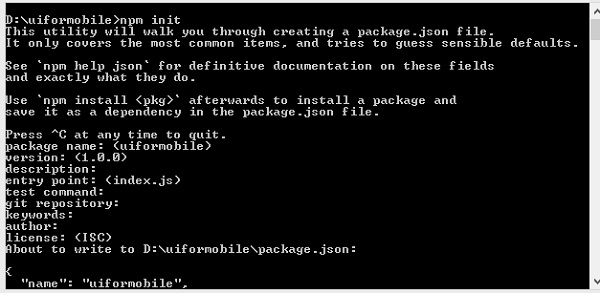
npm init
命令 npm init 将初始化项目:

它将创建 package.json,如下所示:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
现在运行以下命令来安装 Mobile Angular UI。
npm install --save mobile-angular-ui

您已完成 Mobile Angular UI 的安装,现在让我们看看如何使用它来创建移动应用。
广告