
- 移动 Angular UI 教程
- 移动 Angular UI - 主页
- 移动 Angular UI - 概述
- 移动 Angular UI - 安装
- 移动 Angular UI - 项目设置
- 移动 Angular UI - 我的第一个应用
- 移动 Angular UI - 布局
- 移动 Angular UI - 组件
- 移动 Angular UI - 下拉列表
- 移动 Angular UI - 手风琴
- 移动 Angular UI - 标签
- 移动 Angular UI - 拖放
- 移动 Angular UI - 可滚动区域
- 移动 Angular UI - 表单
- 移动 Angular UI - 滑动手势
- 移动 Angular UI - 切换开关
- 移动 Angular UI - 部分
- 移动 Angular UI - 核心详细信息
- 移动 Angular UI - 触摸事件
- 移动 Angular UI - PhoneGap 和 Cordova
- 移动 Angular UI - 创建 APK 文件
- 移动 Angular UI - 应用开发
- 移动 Angular UI - 示例
- 移动 Angular UI 资源
- 移动 Angular UI - 快速指南
- 移动 Angular UI - 有用的资源
- 移动 Angular UI - 讨论
移动 Angular UI - Activelink
要利用移动 Angular 核心模块中的 activelinks 添加,mobile-angular-ui.core.activeLinks作为依赖项。示例如下:-
angular.module('myFirstApp', ['mobile-angular-ui.core.activeLinks']);
class .active 添加到 href 匹配当前位置的 <a> 标记。对于带 href 的 <a> 标记,你应该始终看到添加的 .active 类。触发$locationChangeSuccess 或 $includeContentLoaded 时会添加/删除它。
例如,考虑以下应用:-

文字:欢迎来到 TutorialsPoint,来自 home/home.html。
<div class="list-group text-center">
list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
变量 msg 的详细信息,以及添加 home/home.html 内容在 app.js 中提供:-
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module(
'myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]
);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});
templateUrl 在位置从 / 开始时,替换为 src/home/home.html。在 index.html 中,我们有一个添加了菜单的侧边栏:-
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php">
<i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript">
<i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar">
<i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar">
<i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>
侧边栏详细信息如下:-
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
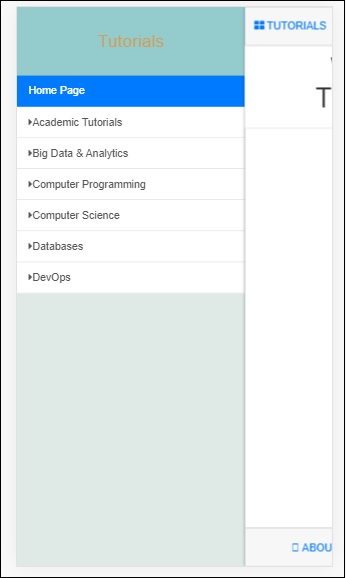
碰巧打开左侧侧边栏时,你会看到主页标签高亮显示,如下所示。这是因为 .active 类添加到当前处于活动状态的标记。

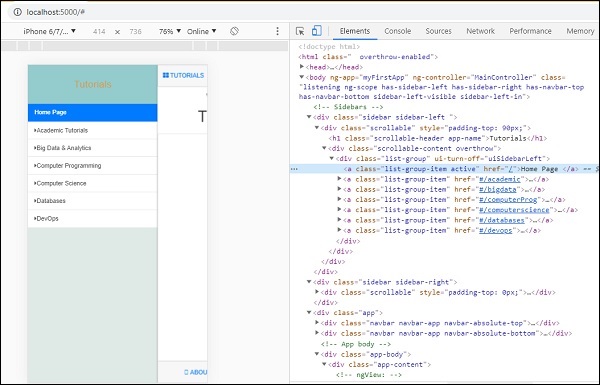
如果使用浏览器开发者工具进行检查,你应该会看到添加到 <a> 标记的活动类。

mobile_angular_ui_core_details.htm
广告