
- SharePoint 教程
- SharePoint - 首页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 中心管理
- SharePoint - 应用模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 其他列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站列和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能/事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 应用
在本章中,我们将介绍 SharePoint 应用。应用模型是 SharePoint 扩展的新开发、部署和托管模型。作为 SharePoint 2013 中的开发人员,我们可以选择使用解决方案模型(场解决方案或沙盒解决方案),或者使用应用模型。
Microsoft 文档和指南建议您优先考虑应用模型而不是解决方案模型,这可能是非常有效的指导。但是,您必须考虑到应用模型是 SharePoint 2013 的一项重大新增功能,而解决方案模型自 SharePoint 2007 以来就一直存在。
因此,使用解决方案模型进行开发的知识库明显优于当前使用应用模型进行开发的知识库状态。
应用存在的时间还不够长,无法让人们分享他们使用它的真实世界经验。我认为学习应用模型及其优缺点非常重要。
应用特性
应用特性如下所示:
第一个也是可能最重要的(从开发人员的角度来看)是,应用中的所有代码都在 SharePoint 服务器外部执行。这意味着代码要么是在用户浏览器中运行的 JavaScript,要么是在某些外部服务器上运行的代码。
由于所有代码都在 SharePoint 外部运行,因此与 SharePoint 的通信通过 Web 服务完成,这意味着您正在使用客户端对象模型或 REST API。
在任何情况下,您都不能在 SharePoint 应用中使用服务器对象模型。
完成应用构建后,您要么将其放入公共应用商店,要么放入本地应用目录。这需要一个审查流程,并且有一些规则需要您遵循才能使您的应用有资格进入公共应用商店。
另一种选择是将您的应用放入本地应用目录,它只是您 Web 应用程序中的一个网站集,已由中心管理配置为应用目录。
应用部署到商店或目录后,具有网站集所有者权限的用户可以将其安装到 SharePoint 网站中。
应用类型
您可以构建不同类型的应用,如下所示:
SharePoint 托管应用
第一个是 SharePoint 托管应用。顾名思义,此类应用托管在您的 SharePoint 场中。
重要功能包括:
它托管在安装它的网站的子网站中,并且此子网站在大多数情况下与其他网站的行为类似。
它可以包含列表、库、页面、内容类型等。
构建 SharePoint 托管应用的基础知识类似于构建 SharePoint 解决方案的基础知识。
我们有一个功能。
我们可以向该功能添加元素,这些元素使用 CAML 定义。
对于许多元素,我们在 Visual Studio 中有设计器。
我们可以添加网站页面。
我们可以向这些网站页面添加服务器控件。
我们不能向这些网站页面添加代码隐藏,但我们可以添加 JavaScript 代码。
现在,一旦您超越了基础知识,事情就开始变得越来越不像了。
云托管应用
其他两种类型的应用(提供商托管和自动托管)被归类为云托管应用。重要功能包括:
这些应用位于 SharePoint 外部的网站中。
提供商托管和自动托管之间的最大区别在于谁将创建和管理此外部网站:
在提供商托管应用中,那是您或您的组织。
在自动托管应用中,那是 Microsoft。
构建云托管应用与构建任何其他网站相同。
如果您是 .NET 开发人员,您可能正在使用 MVC 或 Web 窗体。但是,您不限于这些技术。您可以使用任何您想要的 Web 技术构建云托管应用。完成应用构建后,在提供商托管方案中,您将按照处理任何其他网站的方式将应用部署到您的网站。
在自动托管方案中,您使用 Visual Studio 创建应用包。它相当于解决方案包的应用,然后您可以将其上传到 SharePoint Online 和网站。如有必要,将为您预配数据库以托管您的应用。
自动托管应用只能与 SharePoint Online 一起使用,它们不受本地场的支持。
这是我们在应用模型章节中已经介绍过的相同示例。
让我们通过打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单选项来查看 SharePoint 托管应用程序的简单示例。
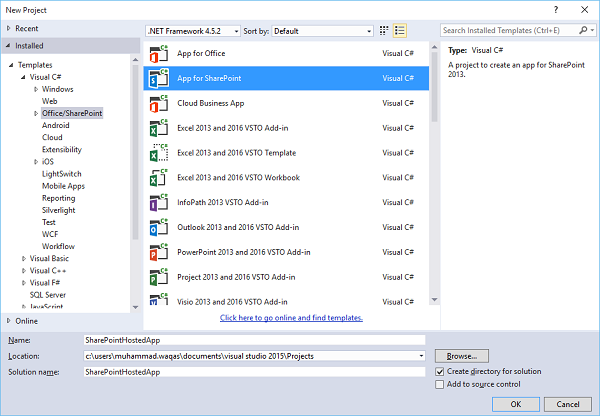
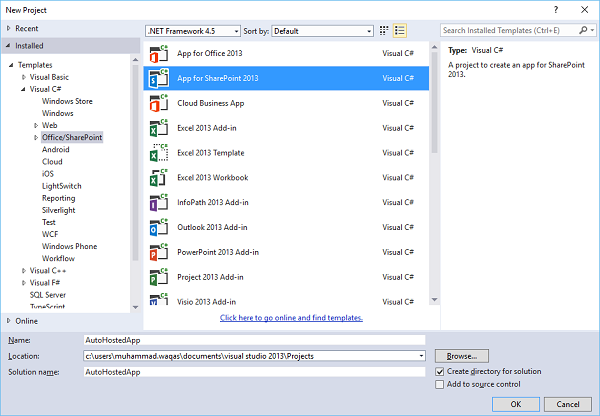
步骤 1 - 打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单。

步骤 2 - 在左侧窗格中选择“模板”→“Visual C#”→“Office/SharePoint”,然后在中间窗格中选择“SharePoint 应用”。
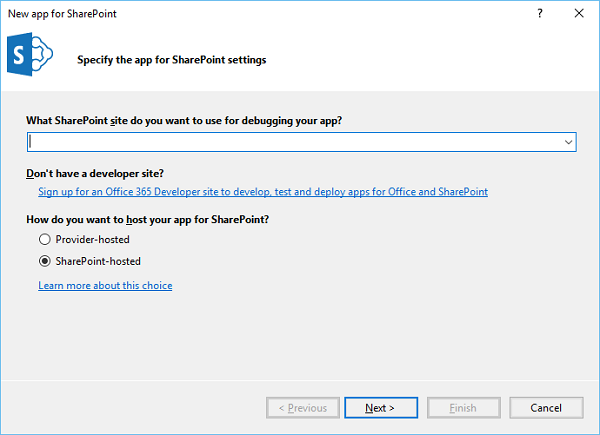
在“名称”字段中输入名称,单击“确定”,您将看到以下对话框。

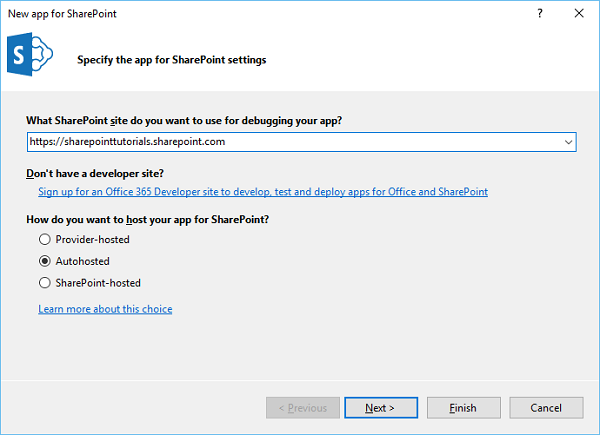
在“新建 SharePoint 应用”中,我们需要添加要调试的 SharePoint 网站 URL,然后选择 SharePoint 托管模型作为您希望托管 SharePoint 应用的方式。
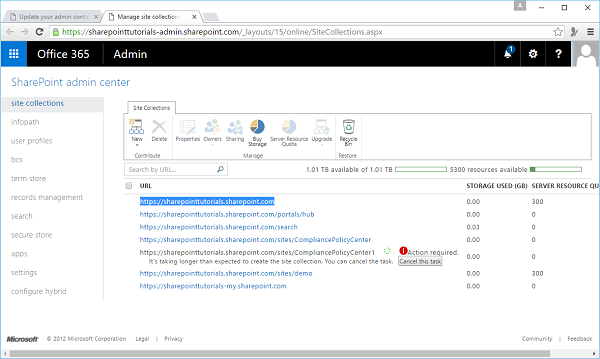
步骤 3 - 转到 SharePoint 管理中心并复制 SharePoint URL。

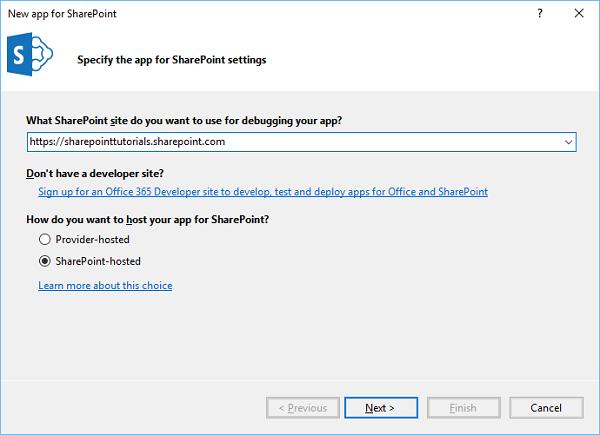
步骤 4 - 将 URL 粘贴到“新建 SharePoint 应用”对话框中,如下所示。

步骤 5 - 单击“下一步”,它将打开“连接到 SharePoint”对话框,我们需要在其中登录。

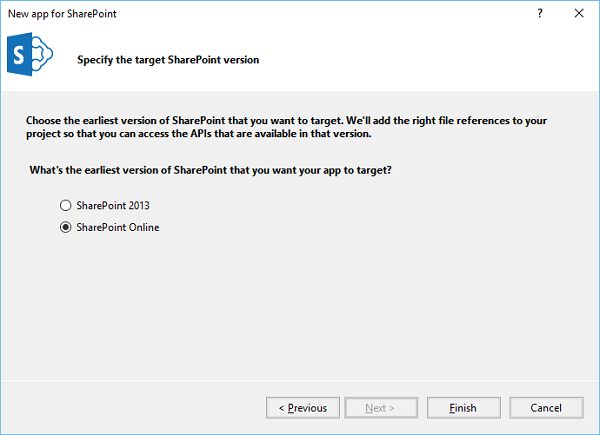
步骤 6 - 输入您的凭据并单击“登录”按钮。成功登录到 SharePoint 网站后,您将看到以下对话框:

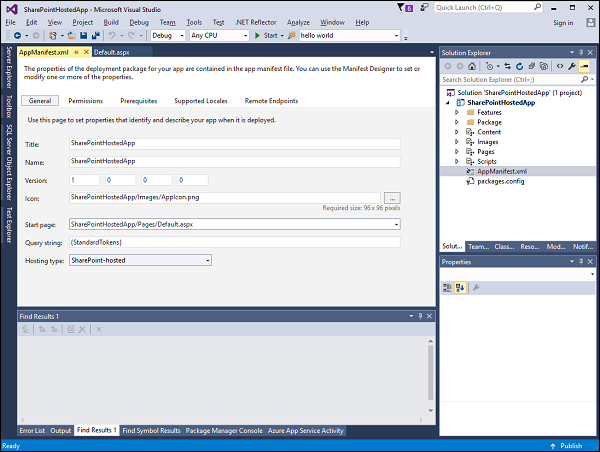
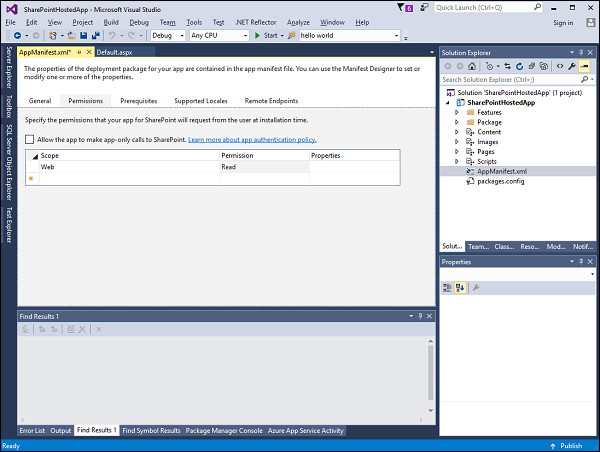
步骤 7 - 单击“完成”。创建项目后,在解决方案资源管理器中单击AppMenifest.xml文件。

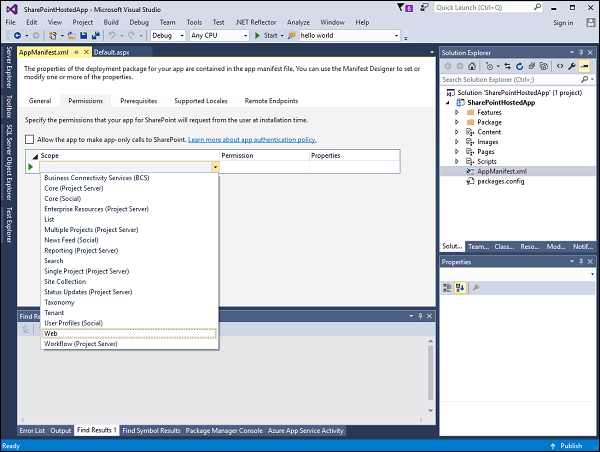
步骤 8 - 单击“权限”选项卡。将打开一个“范围”下拉列表。

步骤 9 - 在“范围”下拉列表中,选择“Web”,这是您正在配置的权限范围。在“权限”下拉列表中,选择“读取”,这是您正在配置的权限类型。

步骤 10 - 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
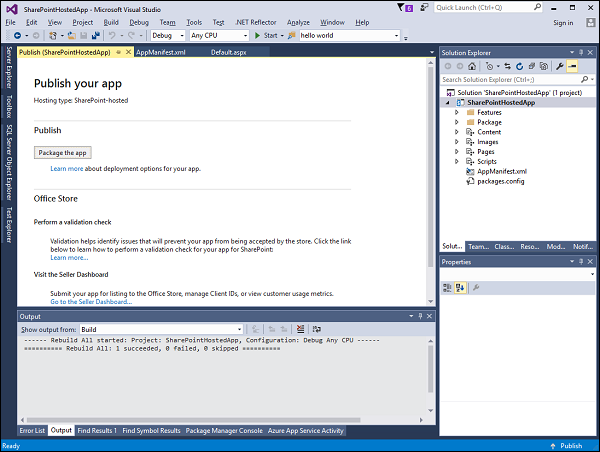
步骤 11 - 转到解决方案资源管理器,右键单击项目并选择“发布”。单击“打包应用”按钮。这将构建您的 SharePoint 托管应用并为将其部署到您的 SharePoint 网站做好准备。

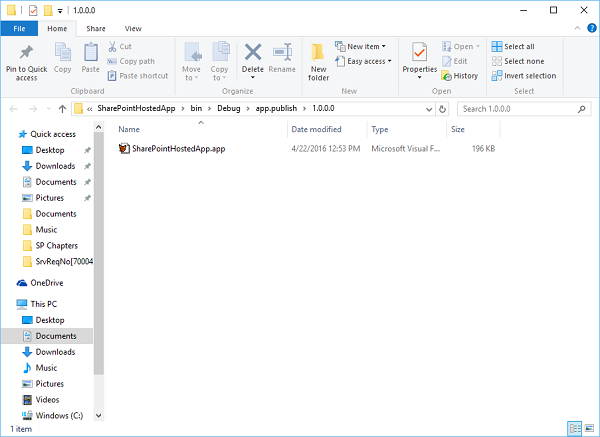
您将看到以下文件夹,其中包含 *.app 文件。

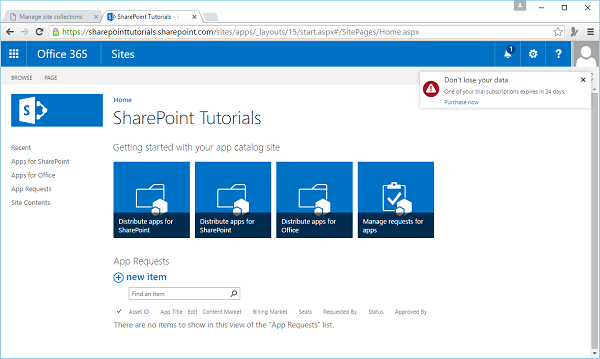
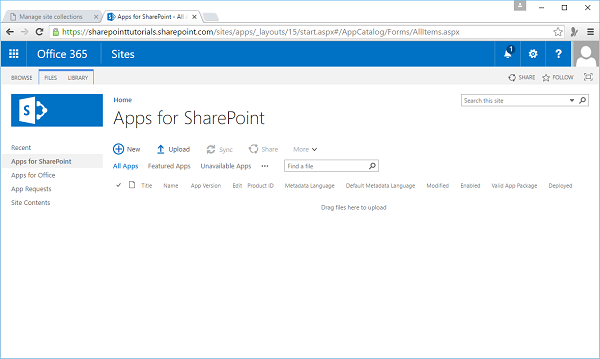
步骤 12 - 导航到您的 SharePoint 在线网站。

步骤 13 - 在左侧窗格中单击“SharePoint 应用”。将打开一个新页面。

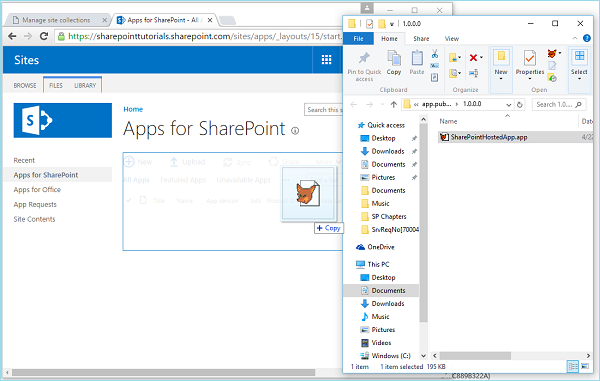
步骤 14 - 将您的文件拖到此处上传。

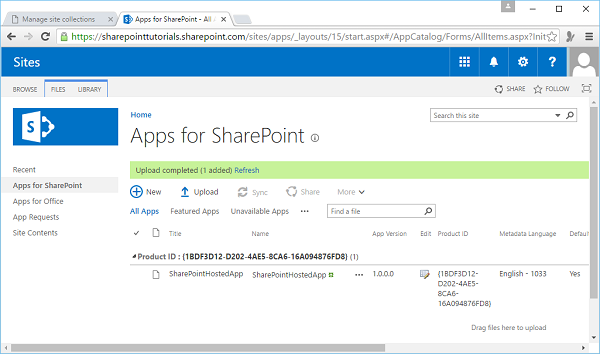
文件上传后,您将看到以下页面:

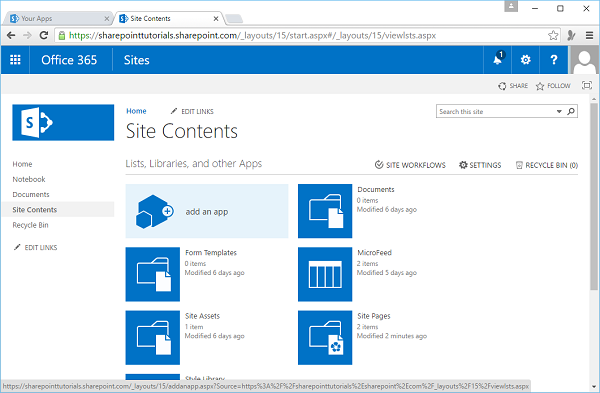
步骤 15 - 在左侧窗格中单击选项 -“网站内容”。单击“添加应用”图标,如下面的屏幕截图所示:

将打开一个新页面。
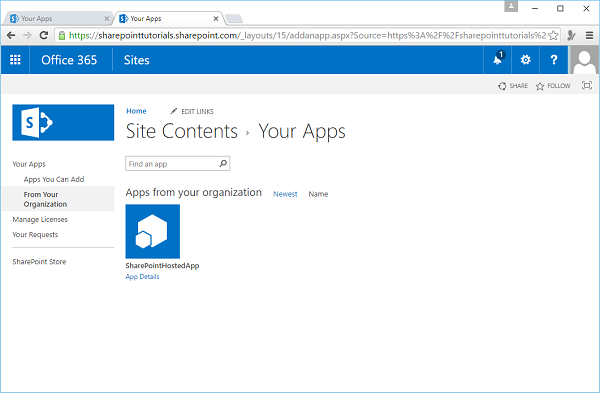
步骤 16 - 在左侧窗格中选择“您的应用”→“来自您的组织”,您将看到该应用可供安装。单击该应用。

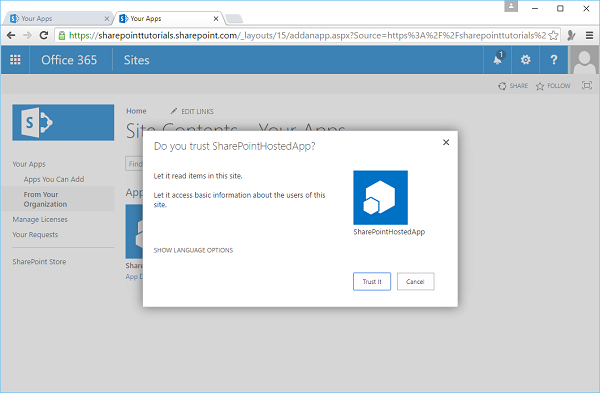
步骤 17 - 单击应用后,将打开一个对话框,如下面的屏幕截图所示。单击“信任它”。

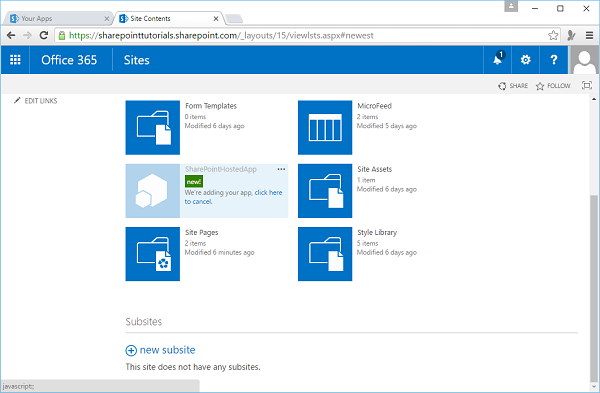
步骤 18 - 您将看到该应用已安装。安装完成后,您可以单击该应用。

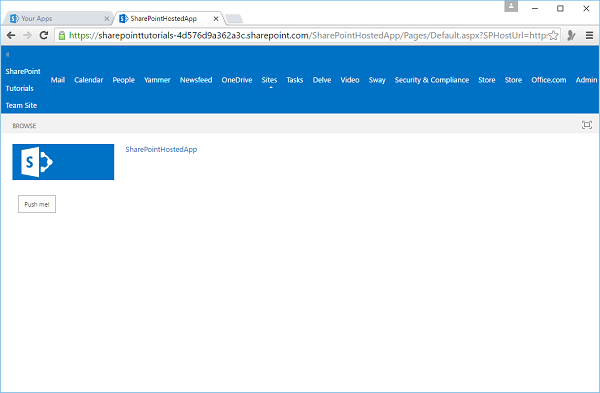
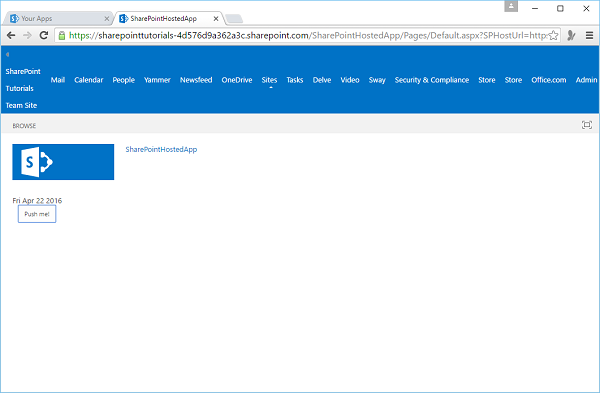
您将看到以下页面,其中包含一个按钮:

单击“点击我”按钮时,它将显示当前日期。

自动托管
让我们通过创建一个新项目来查看自动托管的简单示例。
步骤 1 - 选择“SharePoint 2013 应用”并单击“确定”。

步骤 2 - 选择自动托管。

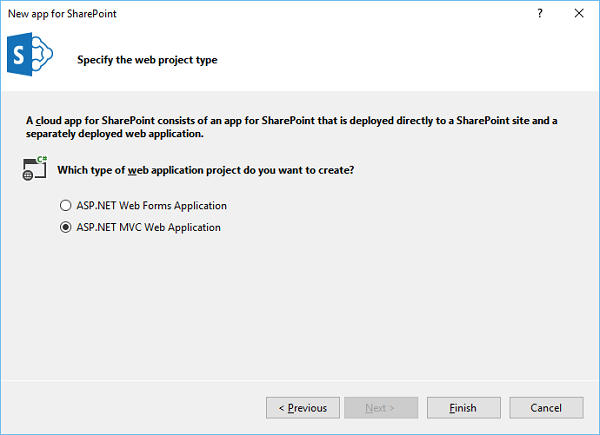
步骤 3 - 选择 ASP.NET MVC Web 应用程序并单击“完成”。

创建项目后,发布您的应用。其余步骤与 SharePoint 托管选项中给出的步骤相同。