- SharePoint 教程
- SharePoint - 首页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 中央管理
- SharePoint - 应用模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 其他列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 站点列和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能/事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙箱解决方案
- SharePoint - 应用
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 开发工具
在本章中,我们将介绍与 SharePoint 相关的不同级别的“开发”。每个级别都以某种方式服务于 SharePoint 网站的最终用户。您可以将此范围划分为以下几类:
最终用户 - 将平台用作应用程序平台。
高级用户 - 创建和管理(可能还有品牌)网站。
设计师 - 为网站创建品牌并构建用户体验。
开发人员 - 构建和部署应用程序。
从开发人员到最终用户,各种人员都会与 SharePoint 交互。下图展示了这种交互关系。

网站设置
网站设置是 SharePoint 的主要组成部分之一。我们需要熟悉它非常重要。
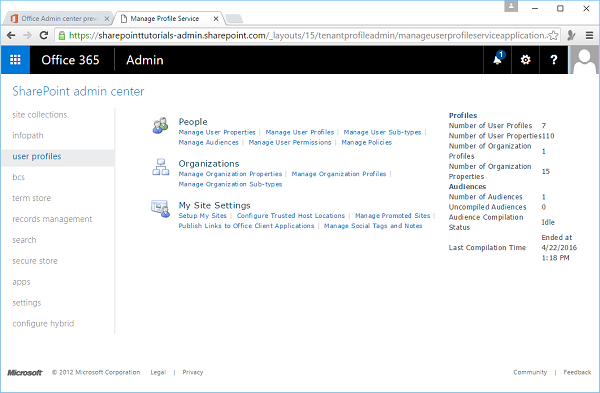
步骤 1 - 要访问网站设置页面,请在SharePoint 管理中心中点击用户配置文件。在“我的网站设置”下点击设置我的网站选项。

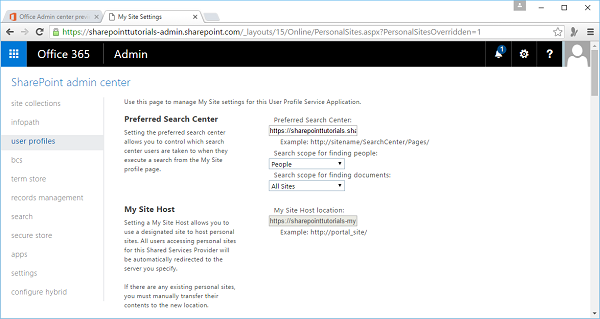
将打开以下页面。

您将在该页面上找到大部分网站配置,例如:
- 更改网站的主题。
- 激活功能。
- 管理权限。
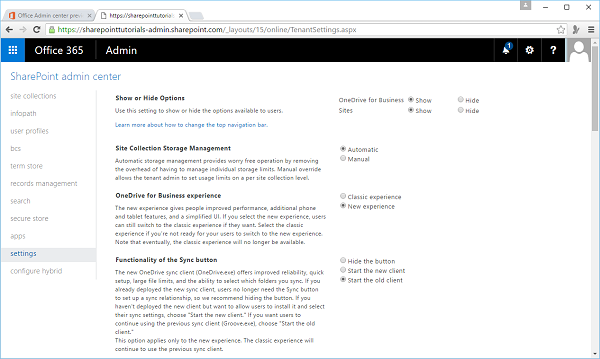
步骤 2 - 一些设置选项也位于“设置”中。因此,请点击左侧窗格中的“设置”。

请注意,网站设置页面的核心功能分为几个主要类别。例如,您的大部分安全设置都位于“用户和权限”类别中,主题位于“Web 设计器库”中,依此类推。
添加 HTML 页面
编辑体验范围从格式化文本到添加图像或多媒体。您可以通过直接在 SharePoint 网站中嵌入 HTML 来更深入地了解代码。
此任务更像是开发,因此让我们通过添加 HTML 页面来看一个简单的示例。
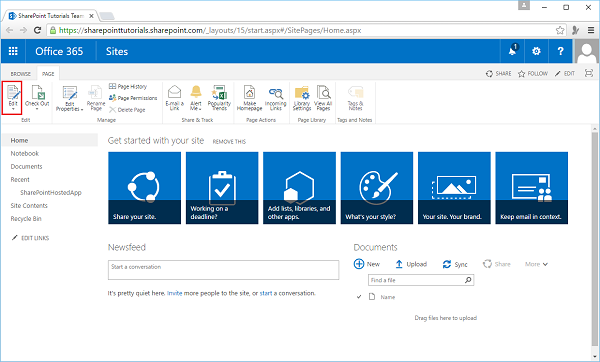
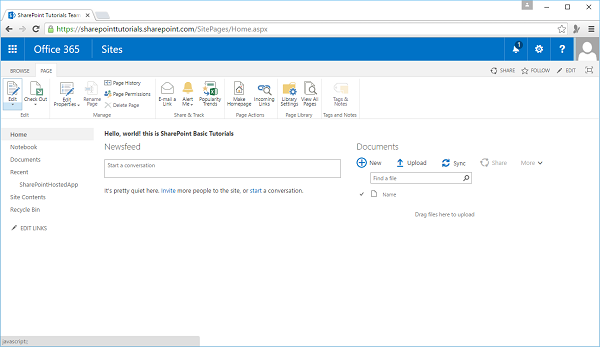
步骤 1 - 打开您的 SharePoint 网站并导航到网站的主页。在“页面”选项卡上,点击“编辑”菜单选项。

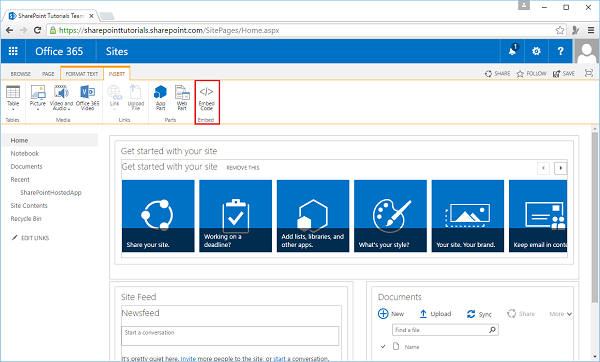
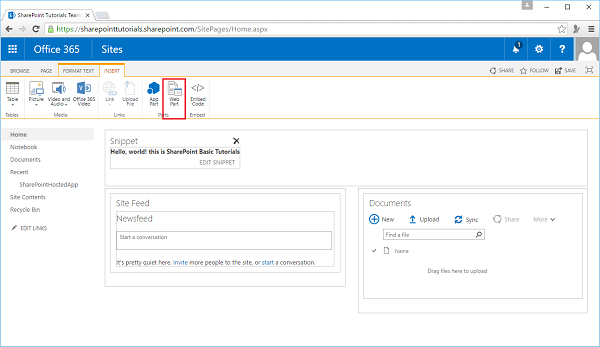
步骤 2 - 在“插入”选项卡上,点击“嵌入代码”选项。

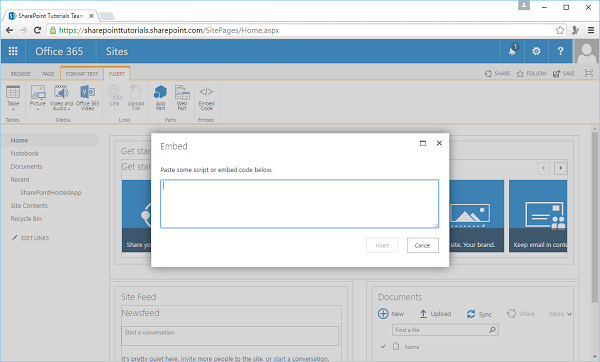
将打开以下对话框:

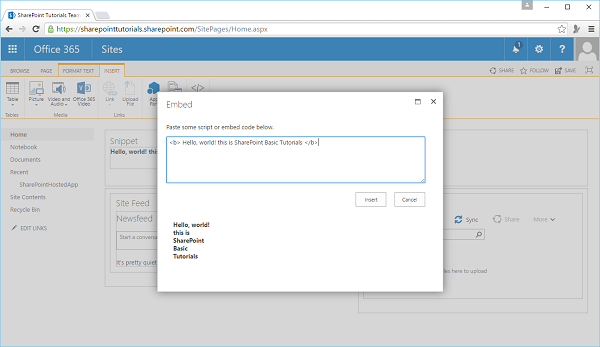
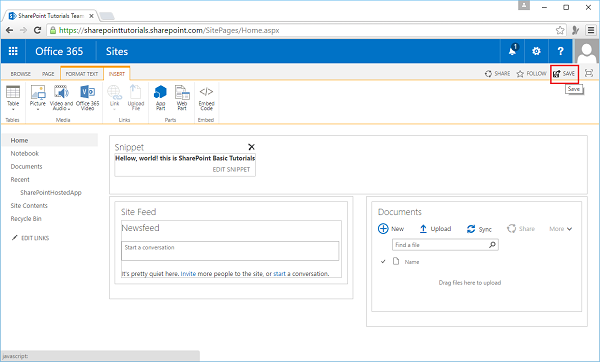
步骤 3 - 在代码字段中添加一些 HTML 代码,如下所示:

步骤 4 - 点击“插入”,您将看到 HTML 代码段已插入。

步骤 5 - 点击“保存”。

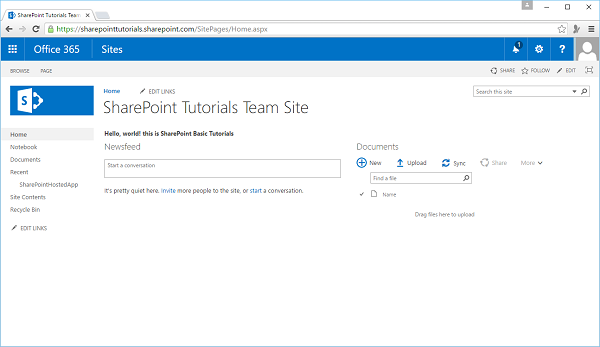
您可以看到 HTML 代码已插入到您的 SharePoint 网站中。
添加媒体文件
要将媒体播放器应用添加到您的 SharePoint 网站,请打开您的 SharePoint 网站并导航到网站的主页。
步骤 1 - 在“页面”选项卡上,点击“编辑”菜单选项。

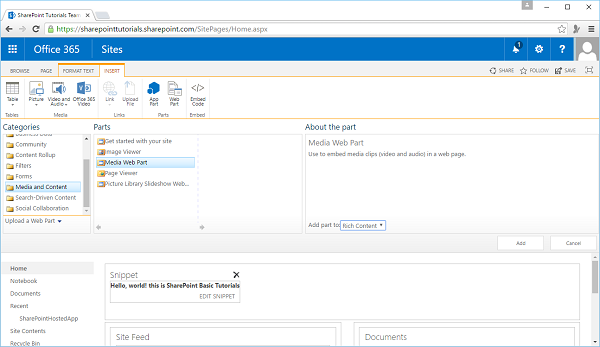
步骤 2 - 选择“Web 部件”选项。

步骤 3 - 从类别中选择“媒体和内容”,然后从“部件”部分选择带部件的媒体。点击“添加”。

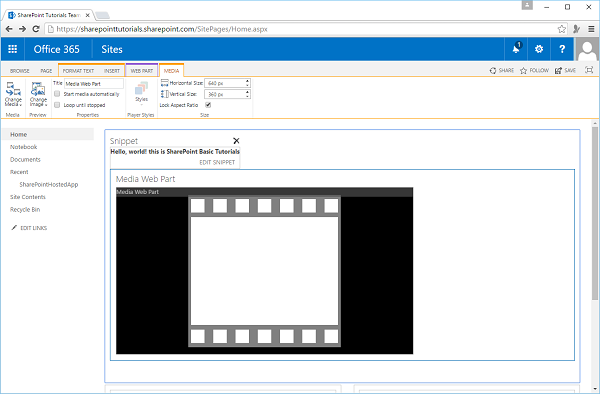
步骤 4 - 保存页面,您将看到以下页面,其中包含媒体文件。

SharePoint Designer
许多开发人员不希望将 SharePoint Designer 用作开发 SharePoint 网站的工具。但是,关键在于 SharePoint Designer 工具可以简化某些开发任务。
重要功能包括:
SharePoint Designer 可用于各种 SharePoint 设计师功能,包括创建和编辑网站、页面、列表和内容类型。
SharePoint Designer 也可用于创建基于规则的声明性工作流,然后可以将其导入 Visual Studio 以进行更深入的自定义。
可以从https://www.microsoft.com/en-pk/download/details.aspx?id=35491下载并安装。
首次打开 SharePoint Designer 时,需要向其提供 SharePoint 网站的 URL 并以提升权限的用户身份进行身份验证。
SharePoint Designer 继承标准 SharePoint 权限。
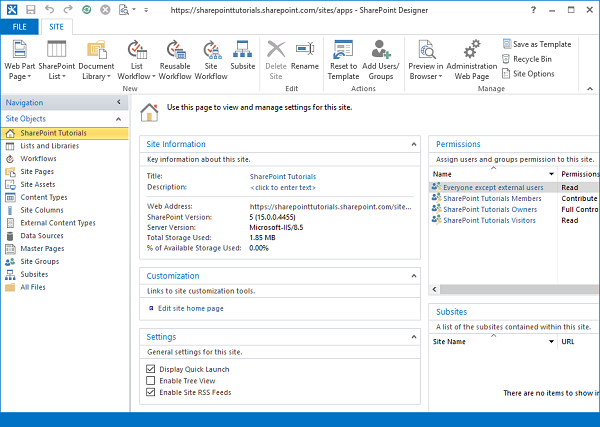
在 SharePoint Designer 中打开网站后,将显示许多可导航选项以及有关网站的一些信息,例如网站元数据、权限、子网站等。
因此,让我们使用 SharePoint Designer,但首先我们需要通过打开 SharePoint 网站来使用 Office 365 设置 SharePoint Designer。
步骤 1 - 打开 SharePoint 网站。

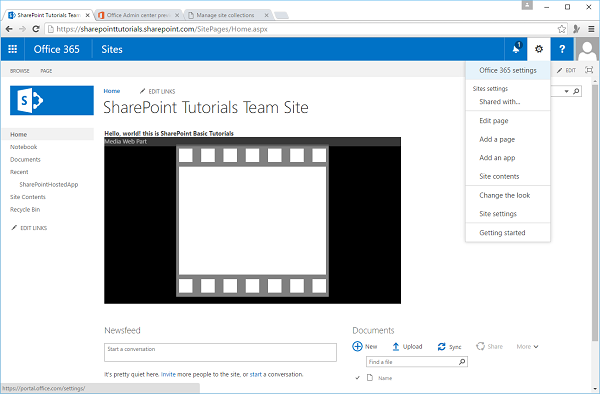
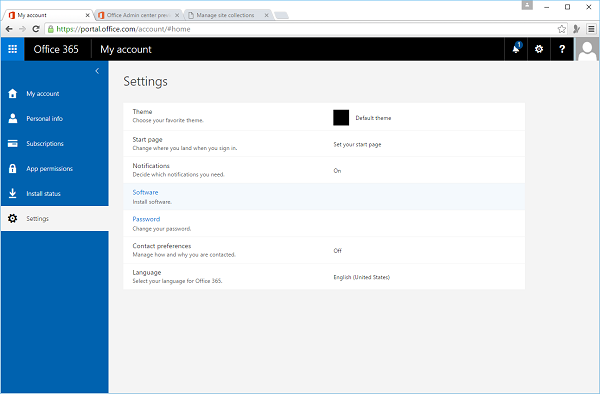
步骤 2 - 选择 Office 365 设置菜单选项。在左侧窗格中选择“设置”,然后在中间窗格中选择软件。

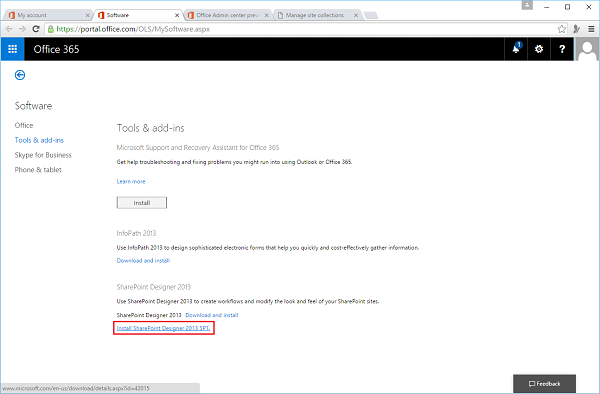
步骤 3 - 在左侧窗格中选择“工具和加载项”,您将看到不同的选项。最后,您将看到 SharePoint Designer 选项,点击该链接。

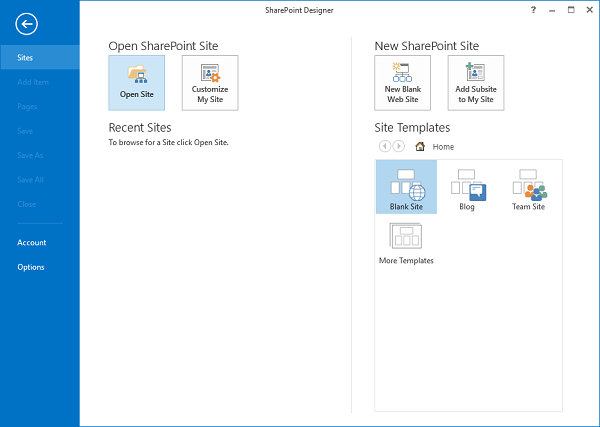
步骤 4 - 安装后打开 SharePoint Designer。点击“打开网站”选项。

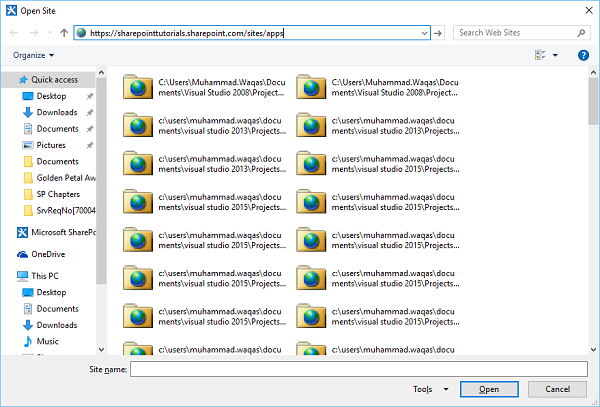
步骤 5 - 指定 SharePoint 网站的 URL 并点击“打开”。

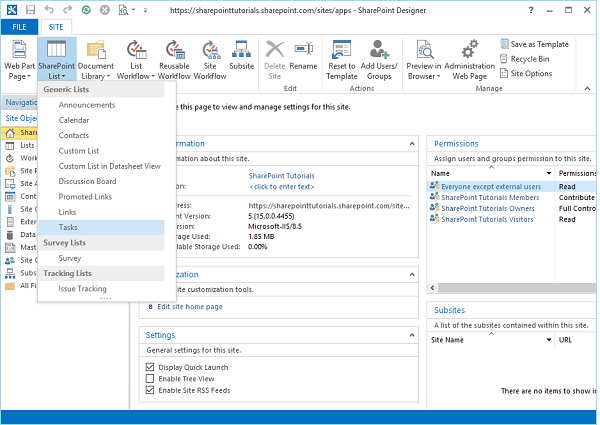
步骤 6 - SharePoint Designer 网站打开后,您将看到可用的不同选项。

步骤 7 - 点击功能区上的“SharePoint 列表”,然后从菜单中选择“任务”。

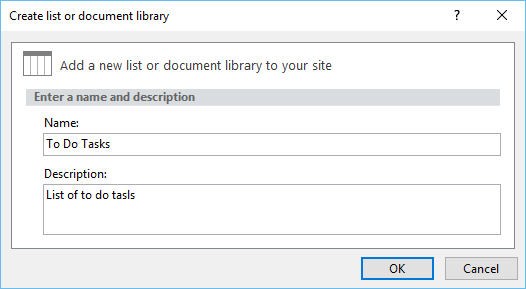
步骤 8 - 将打开一个新的对话框。指定名称和说明,然后点击“确定”。

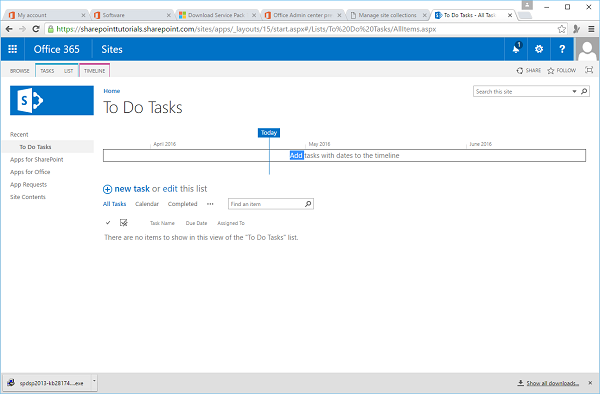
步骤 9 - 让我们使用门户访问同一个网站,您将在网站中看到“待办事项”列表。

Visual Studio 和 Expression Blend
您还可以使用Visual Studio和Blend向 SharePoint 网站添加一些内容。Visual Studio 提供了许多功能来帮助开发 SharePoint 中的应用程序;详细了解它们非常有用。
让我们通过打开 Visual Studio 来查看 SharePoint 托管应用程序的一个简单示例。选择“文件”→“新建”→“项目”选项。
步骤 1 - 打开 Visual Studio 并选择“文件”→“新建”→“项目”菜单。

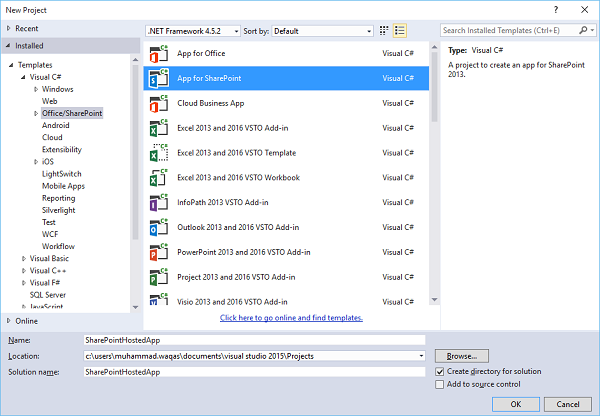
步骤 2 - 在左侧窗格中选择“模板”→“Visual C#”→“Office/SharePoint”,然后在中间窗格中选择“SharePoint 应用”。
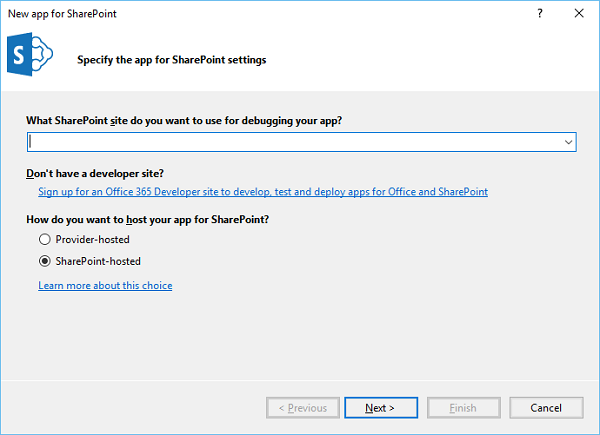
在“名称”字段中输入名称,点击“确定”,您将看到以下对话框。

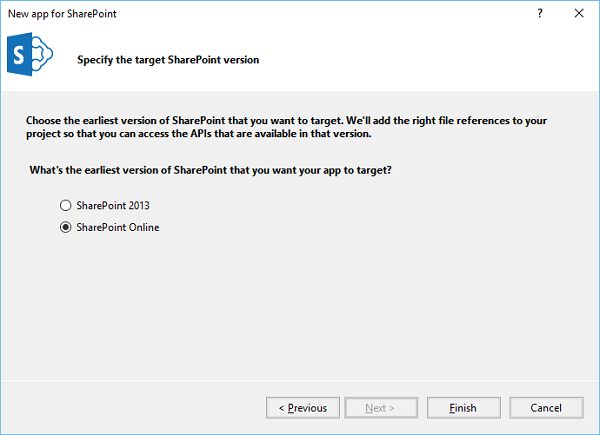
在“新的 SharePoint 应用”中,我们需要添加要调试的 SharePoint 网站 URL,然后选择 SharePoint 托管模型作为您希望托管 SharePoint 应用的方式。
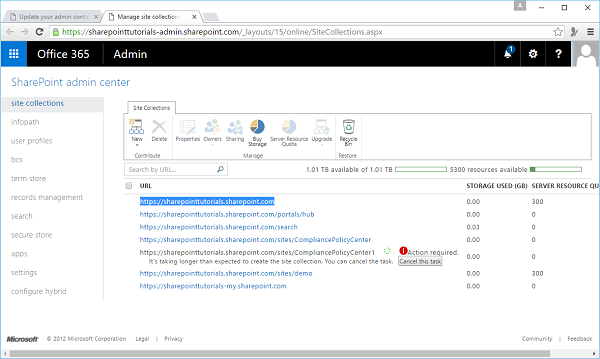
步骤 3 - 转到 SharePoint 管理中心并复制 SharePoint URL。

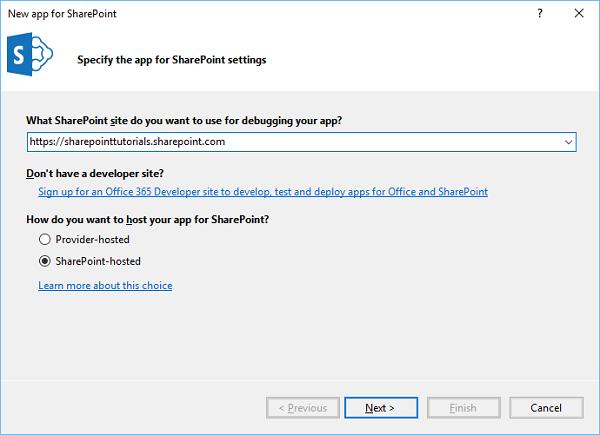
步骤 4 - 将 URL 粘贴到“新的 SharePoint 应用”对话框中,如下所示。

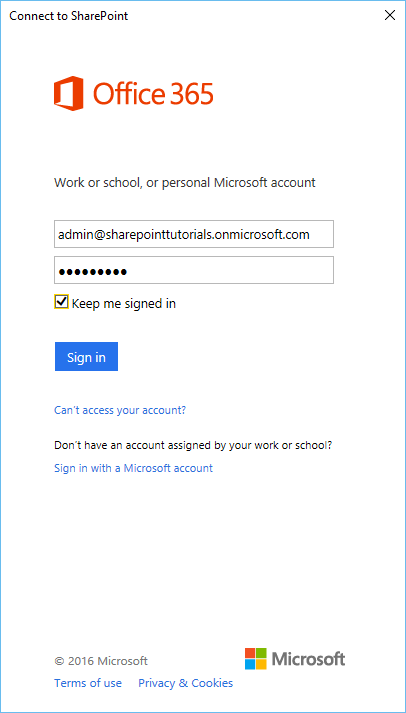
步骤 5 - 点击“下一步”,它将打开“连接到 SharePoint”对话框,我们需要在其中登录。

步骤 6 - 输入您的凭据并点击“登录”按钮。成功登录到 SharePoint 网站后,您将看到以下对话框:

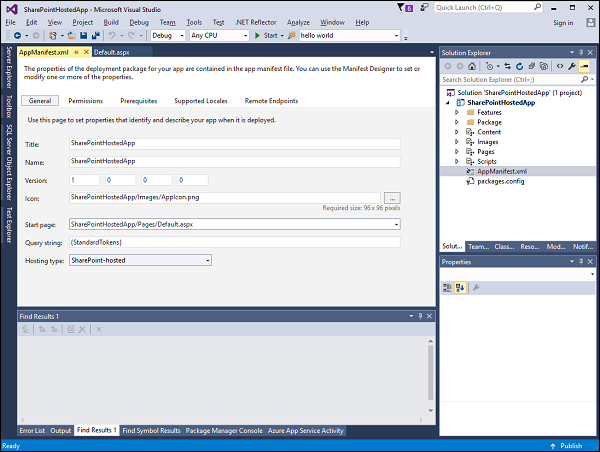
步骤 7 - 点击“完成”。创建项目后,点击解决方案资源管理器中的AppMenifest.xml文件。

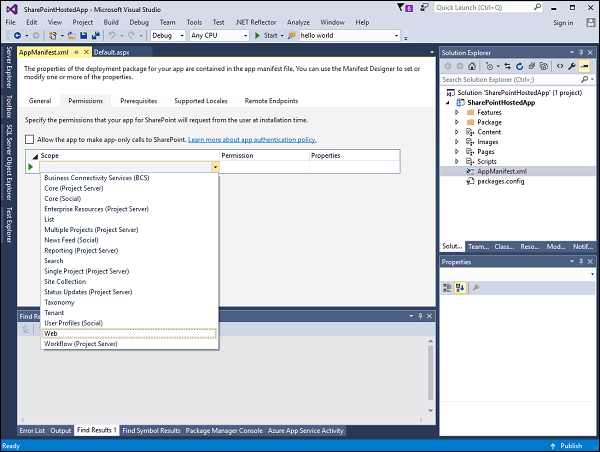
步骤 8 - 点击“权限”选项卡。将打开一个“范围”下拉列表。

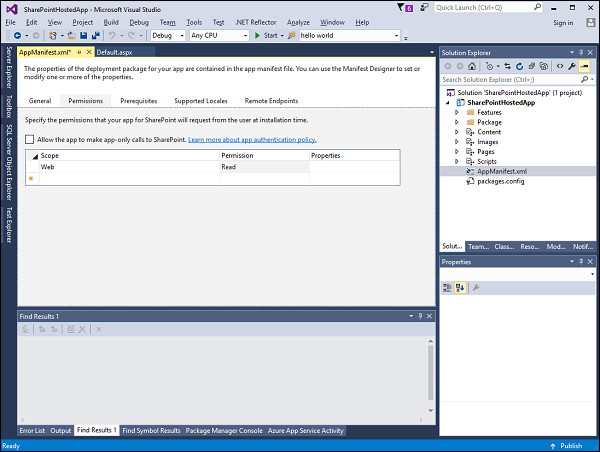
步骤 9 - 在“范围”下拉列表中,选择“网站”,这是您正在配置的权限范围。在“权限”下拉列表中,选择“读取”,这是您正在配置的权限类型。

步骤 10 - 打开 Default.aspx 文件并将其替换为以下代码。
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
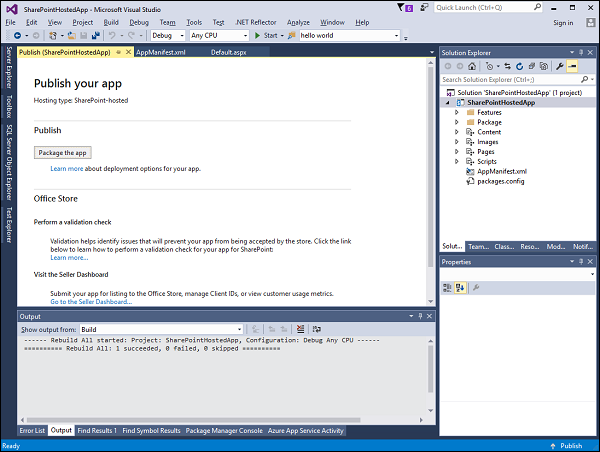
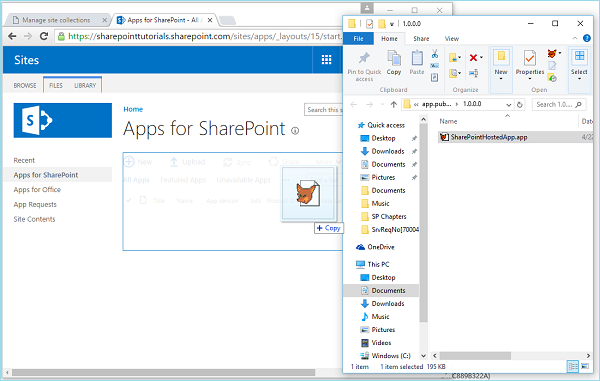
步骤 11 - 转到解决方案资源管理器,右键点击项目并选择“发布”。点击“打包应用”按钮。这将构建您的 SharePoint 托管应用并为将其部署到 SharePoint 网站做好准备。

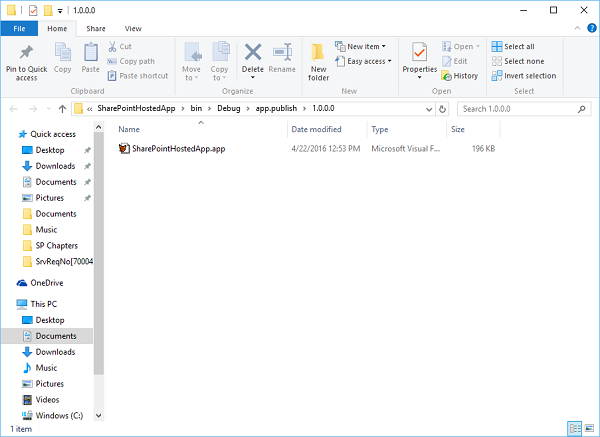
您将看到以下文件夹,其中包含 *.app 文件。

步骤 12 - 导航到您的 SharePoint Online 网站。

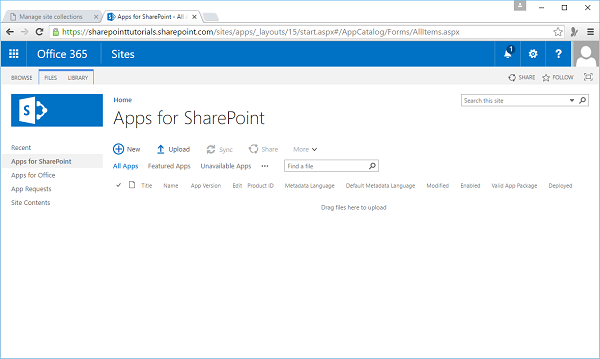
步骤 13 - 在左侧窗格中点击“SharePoint 应用”。将打开一个新页面。

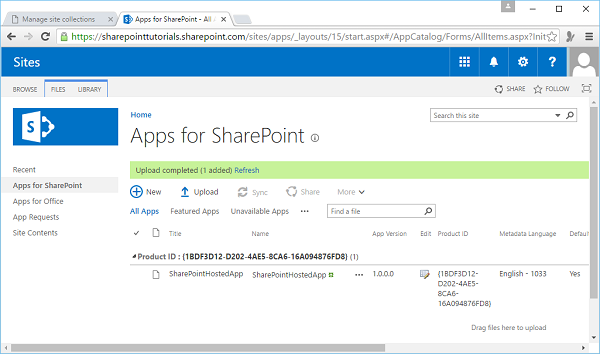
步骤 14 - 将您的文件拖放到此处以上传。

上传文件后,您将看到以下页面:

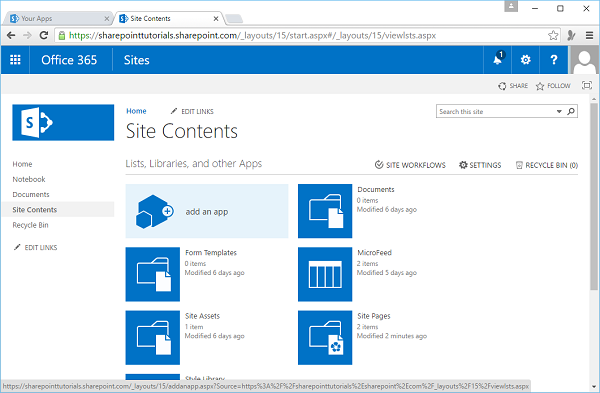
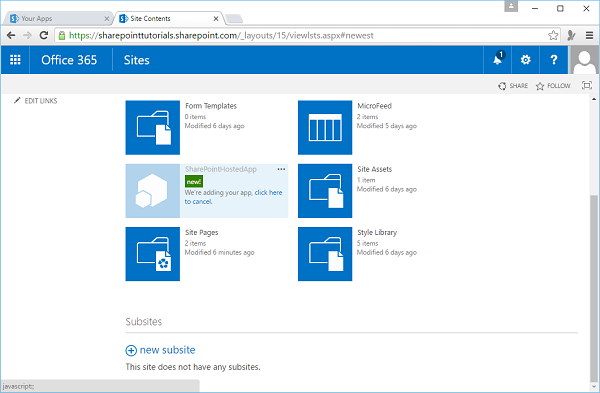
步骤 15 - 在左侧窗格中点击“网站内容”选项。点击以下屏幕截图中所示的“添加应用”图标:

将打开一个新页面。
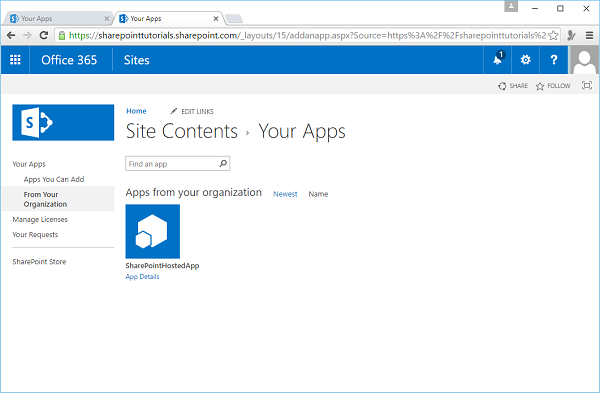
步骤 16 - 在左侧窗格中选择“您的应用”→“来自您的组织”,您将看到该应用可供安装。点击该应用。

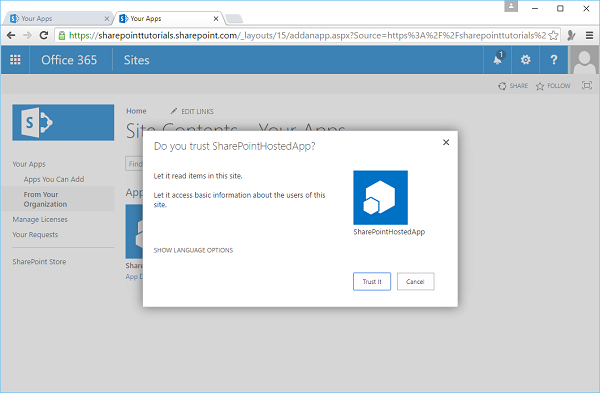
步骤 17 - 点击该应用时,将打开一个对话框,如下面的屏幕截图所示。点击“信任它”。

步骤 18 - 您将看到该应用已安装。安装完成后,您可以点击该应用。

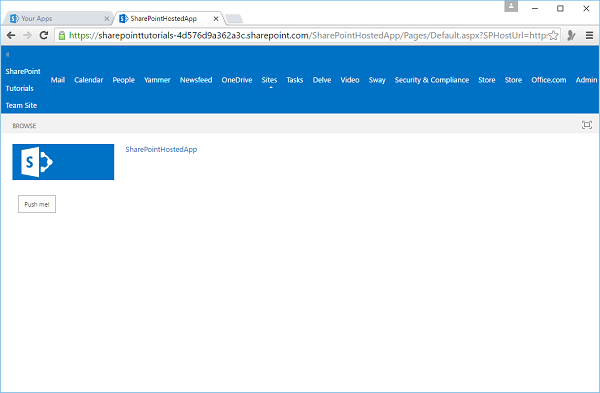
您将看到以下页面,其中包含一个按钮:

点击“点击我”按钮时,它将显示当前日期。