- SharePoint 教程
- SharePoint - 首页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 中心管理
- SharePoint - 应用模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 其他列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站列和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能/事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙箱解决方案
- SharePoint - 应用
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - Web 部件
本章将介绍 Web 部件。我们将把视野限制在**列表视图 Web 部件**,因为它是与信息协作最密切相关的部分。
Web 部件是用户界面的小型模块,您可以将它们组合在一起以构建页面或网站。例如,新闻 Web 部件、电子邮件 Web 部件、股票 Web 部件、体育比分、YouTube 视频。这些都是用户界面的小片段的示例,您可以将它们组合在一起,以在门户样式应用程序中获得聚合视图。
在信息协作方面,Web 部件称为列表视图 Web 部件。它们显示来自列表或库的信息,并允许您添加新项目或文档。这样,您可以创建一个单一页面,该页面显示网站中列表和库中的信息,从而无需用户导航到各个列表和库本身。
本章将重点介绍**列表视图 Web 部件**。这些是允许我们与列表或库数据交互的 Web 部件,但在此过程中,您将大致了解 Web 部件在 SharePoint 中的工作方式。
让我们通过创建一个 Web 部件页面(即支持使用 Web 部件的页面)来看一个简单的示例。
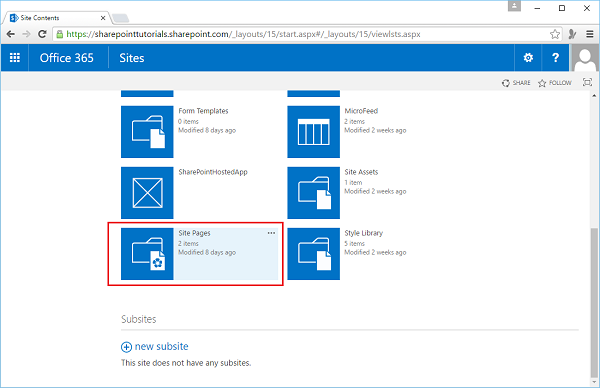
**步骤 1** - 转到网站内容。向下滚动并单击图标 - **网站页面**。

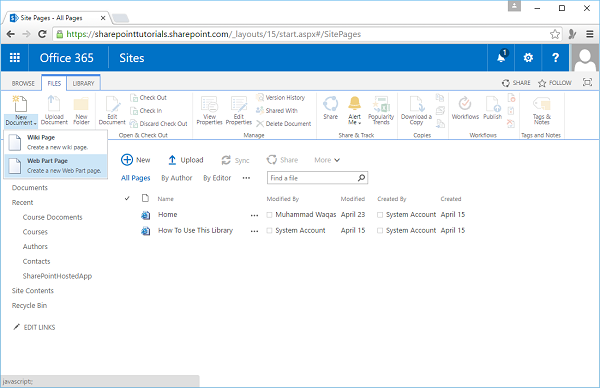
**步骤 2** - 转到“文件”选项卡。在功能区上,单击“**新建文档**”按钮上的下拉箭头。从选项中选择 Web 部件页面。

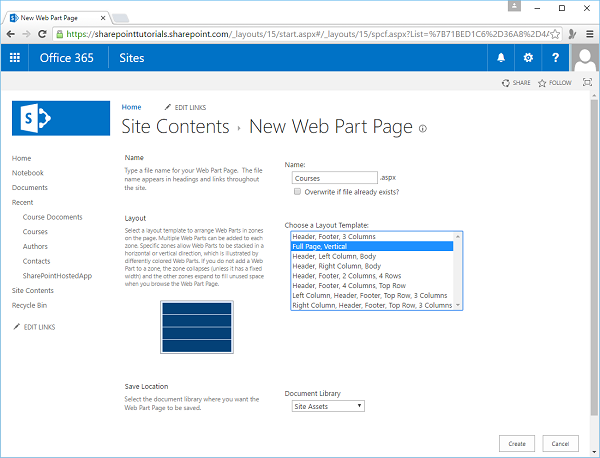
**步骤 3** - 将此页面命名为**课程**,然后我们需要确定页面的布局。因此,Web 部件被添加到 Web 部件区域。
此处的布局决定了这些区域的数量和布局。我们还可以了解区域的外观。
我们可以只有一个占据整个页面的 Web 部件区域,一个标题和一个列和一个正文,或者一个标题和一个页脚和列等。
在这种情况下,我们只需要一个 Web 部件区域。因此,我们将选择全页面垂直,然后单击创建。

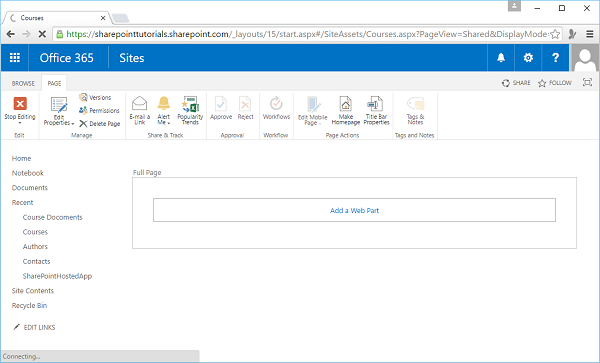
**步骤 4** - 您可以看到 Web 部件区域及其内部部分。您可以看到一个链接,允许我们添加 Web 部件。单击该链接。

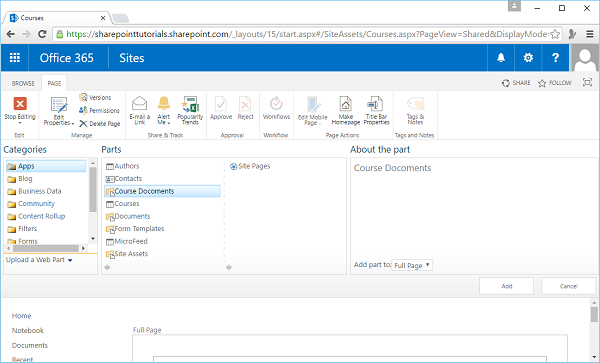
**步骤 5** - Web 部件库将打开。
此页面向我们显示可添加到页面的 Web 部件,这些 Web 部件按类别细分。
对于此示例,我们感兴趣的 Web 部件位于“应用”类别中。
您会注意到,网站中的每个列表和库都有一个 Web 部件。

**步骤 6** - 您可以在 Web 部件中看到“课程文档”。现在让我们再次添加一个 Web 部件,然后单击**课程列表**并单击**添加**。

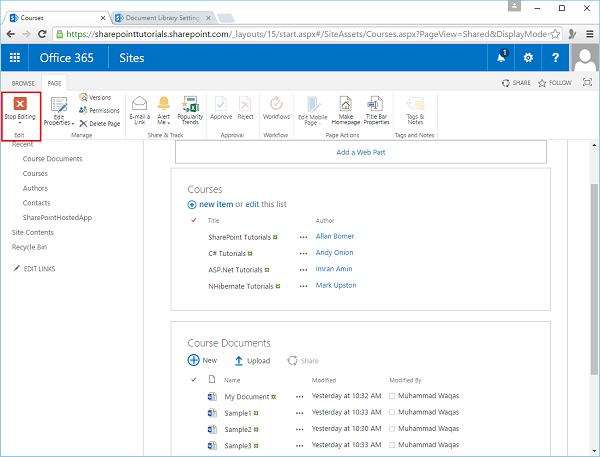
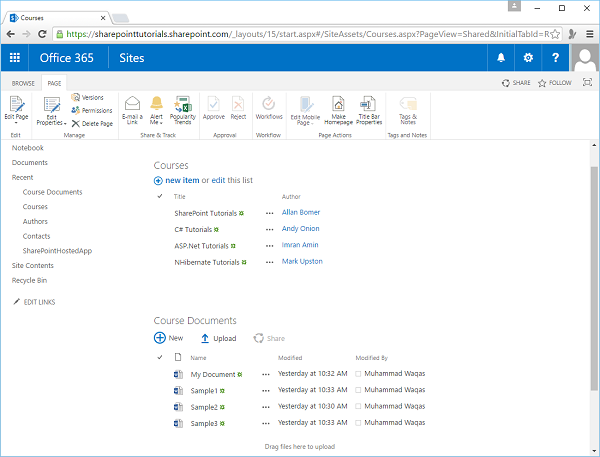
**步骤 7** - 添加完 Web 部件后,单击功能区中的**停止编辑**。

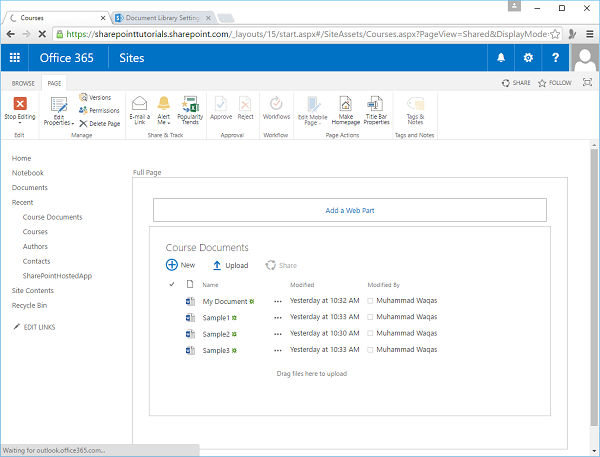
**步骤 8** - 您拥有一个单一页面,您可以在其中与“课程”列表和“课程文档”库进行交互。

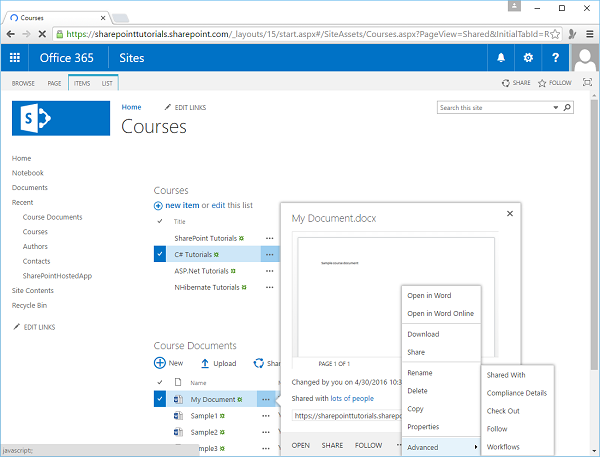
**步骤 9** - 如果您要添加新文档,您可以上传它,也可以在此处拖放,您可以访问库和列表的“编辑控件块”菜单。
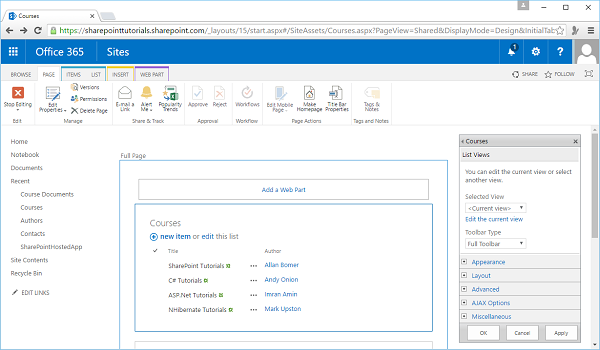
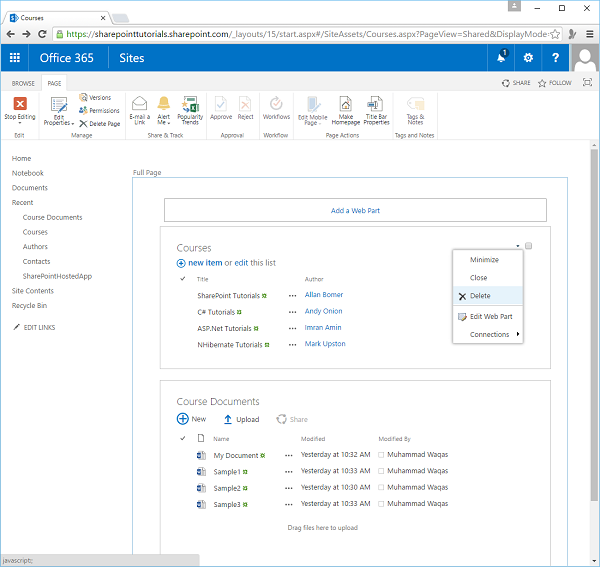
您可以通过导航到列表或库本身来执行所有主要任务。为了维护页面上的 Web 部件,我们可以通过单击“编辑页面”从功能区将页面置于编辑模式。

**步骤 10** - 您可以看到,对于每个 Web 部件,都有一个小的下拉菜单,我们可以使用它来删除 Web 部件。如果要删除 Web 部件,请始终单击**删除**,而不是**关闭**。“关闭”只是隐藏 Web 部件,但它仍然保留在页面上。“删除”会将 Web 部件从页面中删除。

**步骤 11** - 我们可以通过单击菜单中的**编辑 Web 部件**来编辑 Web 部件属性。您可以在属性中看到不同的选项,您可以说您想在 Web 部件中显示哪个视图,您想拥有哪个工具栏。您还可以更改外观、布局等。