- SharePoint 教程
- SharePoint - 首页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 中心管理
- SharePoint - 应用模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 更多列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web部件
- 网站列与内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能与元素
- SharePoint - 功能/事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包与部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - 功能与元素
本章我们将探讨SharePoint的功能和元素。功能在某种程度上是SharePoint中的组件模型。它们允许您定义功能的逻辑单元。
例如,您可能希望在网站内具有以下功能:
创建一个具有特定模式的列表;
显示该列表数据的页面;以及
网站内某个位置的链接或菜单选项,用于导航到该页面。
您可以创建一个功能,该功能定义该功能的逻辑分组。各个功能部件由元素定义。
因此,将会有一个元素:
创建列表并设置模式;
将页面置备到您的SharePoint网站;以及
创建菜单选项或链接。
功能定义单元,然后元素定义该单元内的各个功能部件。我们讨论了三种类型的元素:
列表实例,用于创建列表;
模块,用于置备页面;
自定义操作,用于创建菜单选项或链接。
但是,可以在SharePoint中创建许多其他类型的元素。关于功能,另一个需要理解的重要概念是激活和停用。
例如,如果最终用户希望将上述功能添加到其网站,他将激活相应的创建列表、添加菜单选项或链接以及将其页面置备到其网站的功能。稍后,他可以停用该功能以删除该功能。
需要注意的是,停用功能后,某些元素会自动删除。例如,SharePoint会自动删除由自定义操作定义的菜单选项或链接。
其他元素不会自动删除。因此,在我们的例子中,列表实例和页面不会自动删除。
因此,作为开发人员,您需要了解哪些元素会自动删除,哪些元素不会自动删除。如果要删除不会自动删除的元素,可以在功能接收器中编写代码。
让我们来看一下使用功能和元素的方法。我们将从最终用户对功能的视图开始。
步骤1 - 打开您的SharePoint网站。

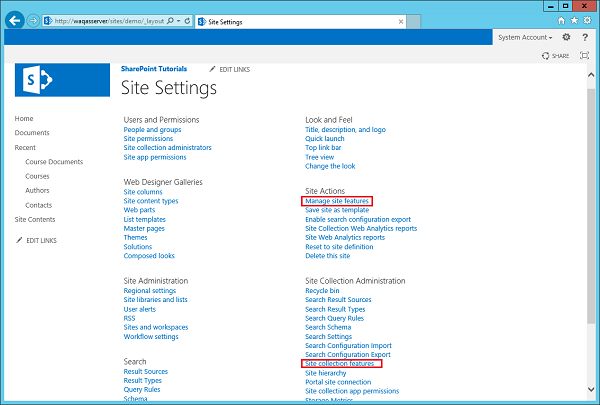
步骤2 - 要转到网站设置,您有两个链接可以用来管理功能。
第一个链接管理网站功能位于“网站操作”下,允许您管理网站范围的功能。
另一个链接网站集功能位于“网站集管理”下,允许您管理网站集范围的功能。

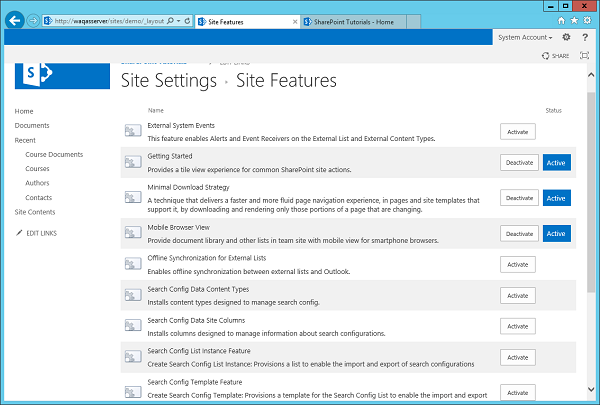
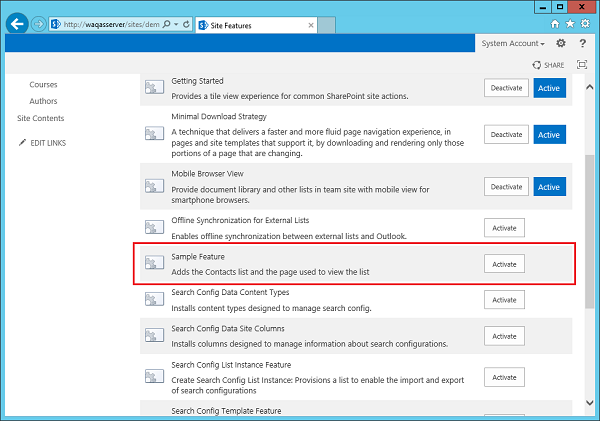
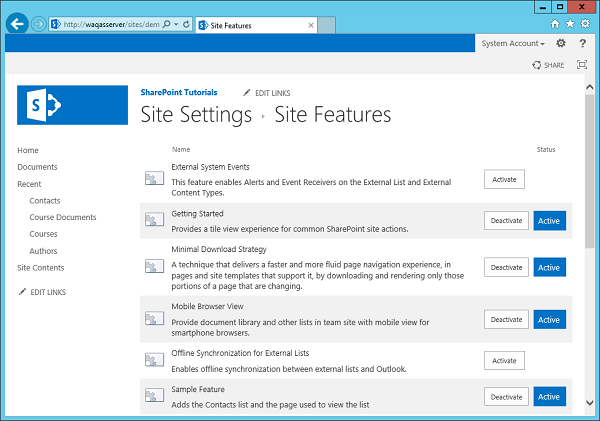
步骤3 - 如果单击这两个链接中的任何一个,您将被带到一个页面,该页面显示当前活动和非活动的功能。对于每个功能,您都有一个选项来激活或停用该功能。

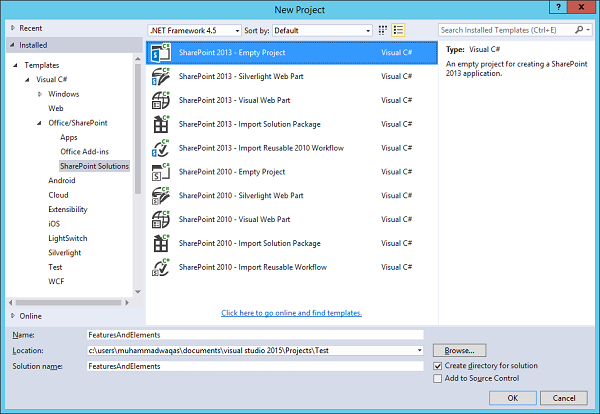
让我们通过创建一个新的SharePoint解决方案空项目来看一个简单的例子。
步骤1 - 我们将其命名为FeaturesAndElements,然后单击“确定”。

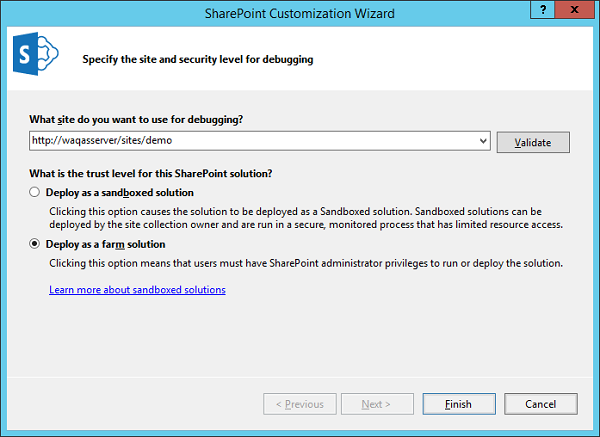
步骤2 - 指定您要使用的网站,然后选择作为场解决方案部署选项,然后单击“完成”。

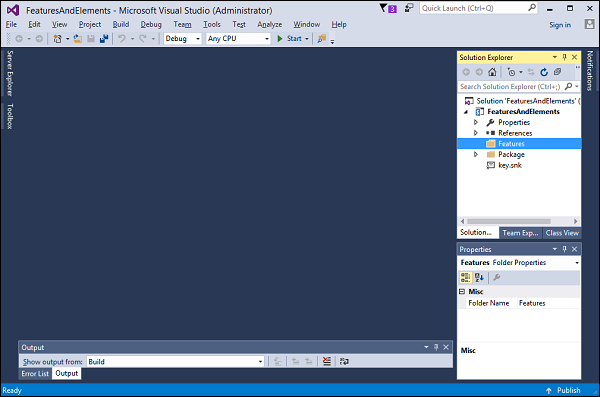
我们要创建的第一件事是功能。在解决方案资源管理器中,您可以看到一个“功能”文件夹,该文件夹目前为空。

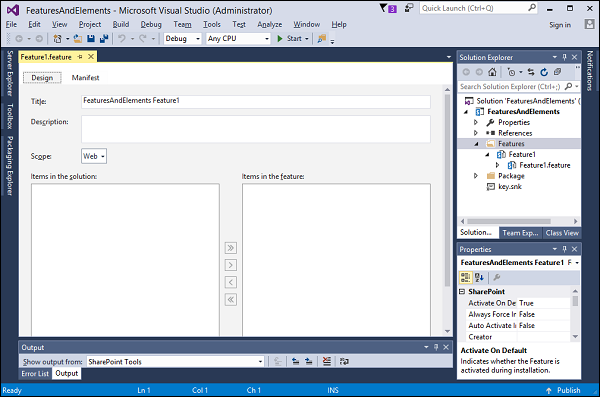
步骤3 - 右键单击功能文件夹,然后选择添加功能。它创建一个名为Feature1的功能,并打开功能设计器。默认标题是项目标题加上功能标题。

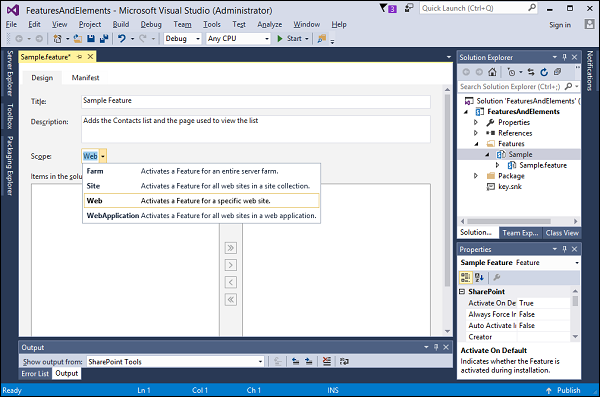
步骤4 - 将功能从Feature1重命名为Sample。
标题和说明是用户在激活和停用功能的页面上看到的。
将标题设置为示例功能,说明设置为添加“联系人”列表和用于查看列表的页面。我们需要设置的另一件事是功能的范围,即激活范围。
它可以是场、Web应用程序、网站集或网站。在本例中,我们将置备一个列表和一个页面。由于两者都位于SharePoint网站中,因此我们将在此处选择Web。

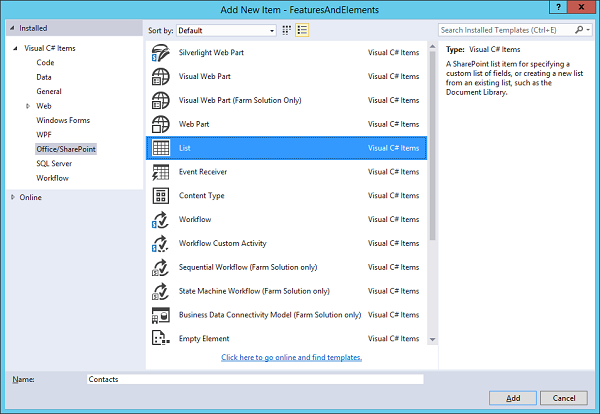
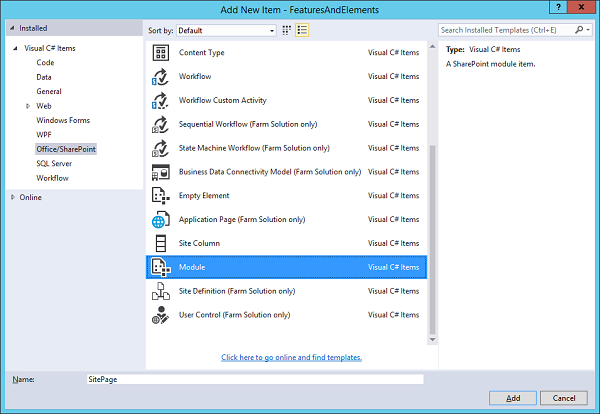
步骤5 - 让我们开始在元素中添加功能。第一个元素将是列表,我们将创建一个联系人列表。右键单击您的项目,然后选择添加→新建项...
步骤6 - 在中间窗格中选择列表,在名称字段中输入联系人,然后单击添加。

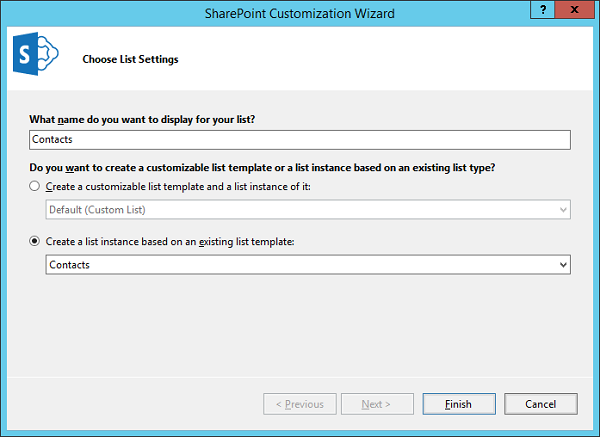
步骤7 - 您将看到列表创建向导。创建一个名为“联系人”的列表,该列表基于“联系人”列表。单击“完成”以创建列表,或者至少创建最终将创建列表的元素。

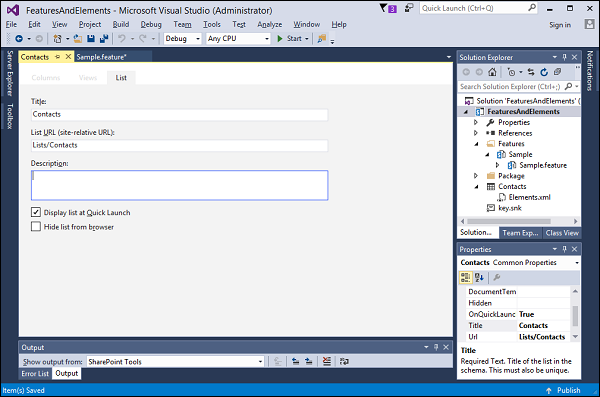
以下是列表设计器的屏幕截图。(此处应插入截图)

步骤8 - 此设计器只是一个XML编辑器。打开“联系人”下的Elements.xml文件,并添加以下数据。(此处应插入XML代码)
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>
请注意以下几点:
在ListInstance元素内,我们有一个名为Data的元素,其中包含一些行。
ListInstance将具有属性Contacts,无论我们是否在快速启动中显示它。
我们希望基于联系人模板的列表。这里,TemplateType设置为105。这不是一个随机数,而是一个有意义的数字。
SharePoint中可以使用的每种默认类型的列表(例如公告列表、任务列表、联系人列表等)都与一个数字相关联。因此,如果将105更改为107,您将获得不同类型的列表。
FeatureId是与联系人列表定义关联的指南。
步骤9 - 现在我们想要一个显示此列表数据的页面。右键单击您的项目,然后选择添加→新建项...在中间窗格中选择模块,在名称字段中输入SitePage,然后单击添加。

您将看到一个名为SitePage的节点,其中包含两个文件:Elements.xml和Sample.txt文件。我们不想置备此sample.txt文件,但我们想置备一个SitePage。
步骤10 - 将文本文件重命名为Contacts.aspx,并替换以下代码:(此处应插入ASPX代码)
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>
SitePage具有一个SP.DataSource文件,我们将使用它来使联系人列表数据成为可以在页面中绑定的内容。SP.GridView将显示联系人信息。
那是我们的SitePage,现在让我们看看功能。

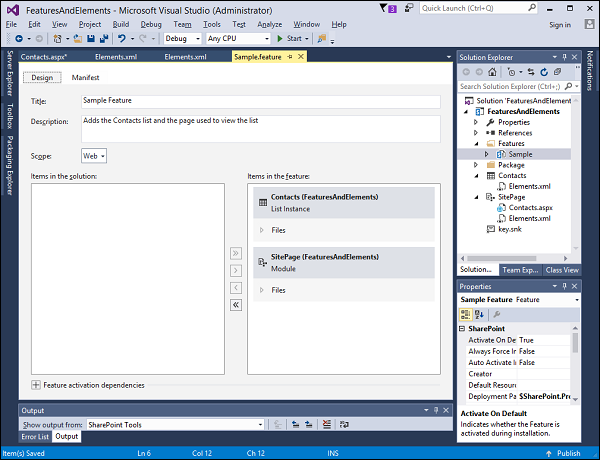
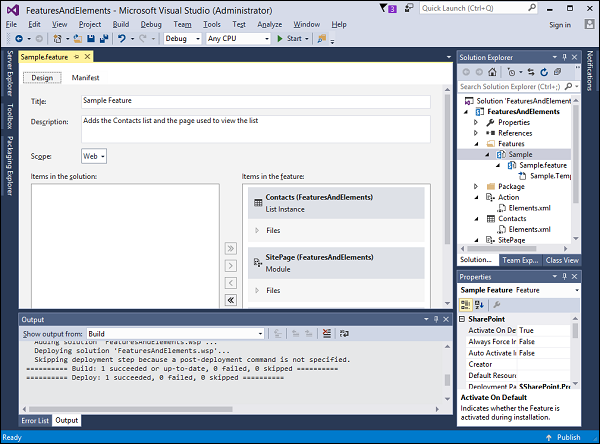
请注意,在功能中的项中,联系人列表实例和模块已作为元素在我们的SitePage上置备。
Visual Studio理解,元素本身什么也做不了。元素需要成为功能的一部分。因此,当您添加元素时,需要将其添加到功能中。
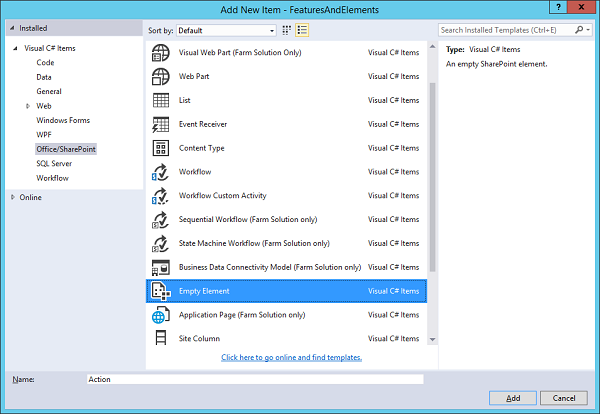
步骤11 - 转到您的项目并右键单击,然后选择添加→新建项...
在这里,我们要添加一个CustomAction,所以在中间窗格中选择空元素,将其命名为Action,然后单击添加。

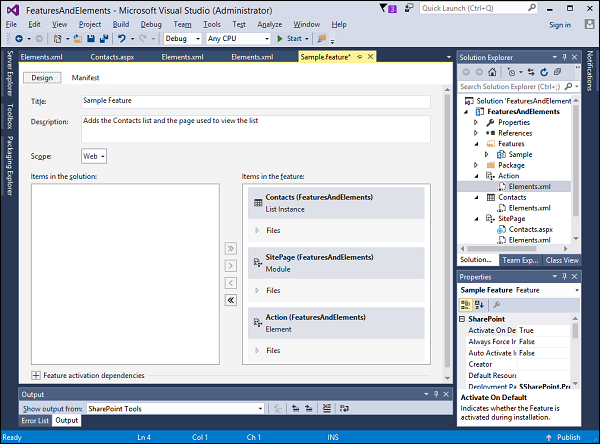
如果您回到您的功能,您会看到该元素现在已添加到功能中,如下面的屏幕截图所示。(此处应插入截图)

步骤12 - 返回Elements.xml(在Action下),并替换以下代码:(此处应插入XML代码)
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>
现在,如果要添加链接或菜单选项,则需要定义要添加的位置,它是Location和GroupId的组合,它们定义了这些位置。此值的组合表示应将菜单选项添加到SiteActions菜单。
还有许多其他值的组合,这些组合会在SharePoint网站中的其他位置添加链接或菜单。这是您需要研究才能找出在要在SharePoint中的某个位置添加菜单选项时所需的正确值组合。
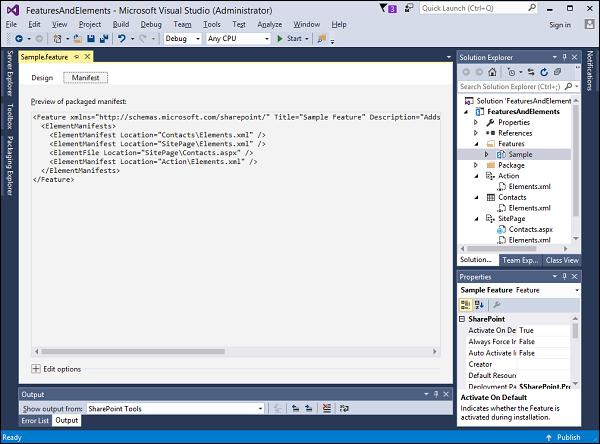
步骤13 - 双击功能,您将看到功能设计器。功能设计器是功能清单(一个XML文档)的精美编辑器。

要点:
功能定义元素的逻辑分组。在这里,我们的功能指的是我们刚刚创建的三个元素清单。
激活功能后,SharePoint将查看各个元素清单,并将列表、页面和链接添加到我们的SharePoint网站。
使用Visual Studio部署时,它会自动激活项目中的任何功能。由于我们想了解激活功能的过程,我们将告诉Visual Studio不要这样做。
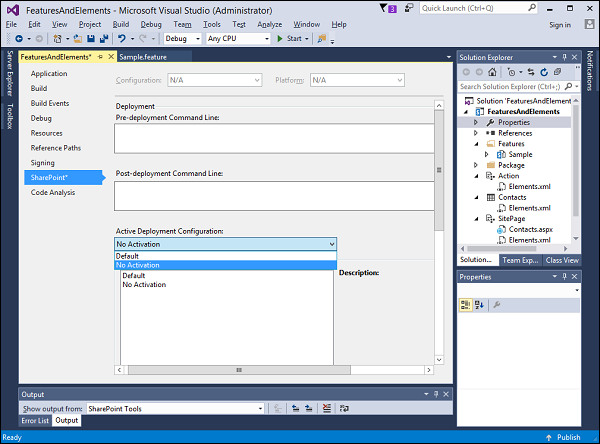
步骤14 - 转到项目属性,方法是转到SharePoint选项卡。将部署配置更改为不激活。

让我们测试一下。
步骤15 - 在解决方案资源管理器中右键单击您的项目,然后选择部署。它将打包项目中的所有内容并将其部署到SharePoint开发场。

成功部署后,您将在输出窗口中看到它。
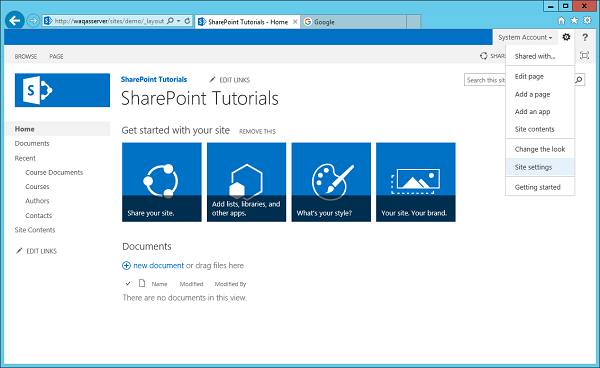
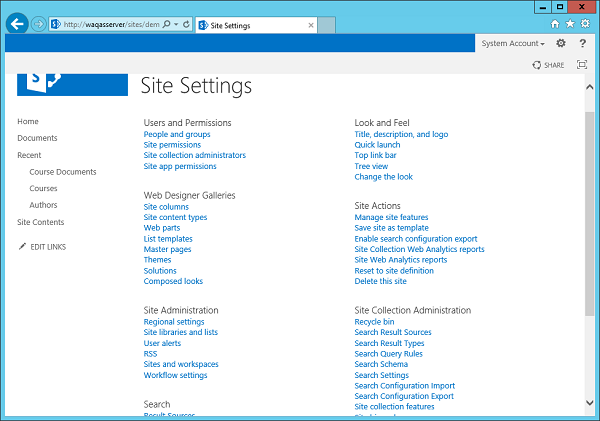
步骤16 - 转到SharePoint网站并刷新它。转到网站设置→网站操作。

步骤17 - 选择管理网站功能,因为您的自定义功能是Web范围的,您将看到您的示例功能。您可以看到此功能尚未激活,因此让我们继续激活它。

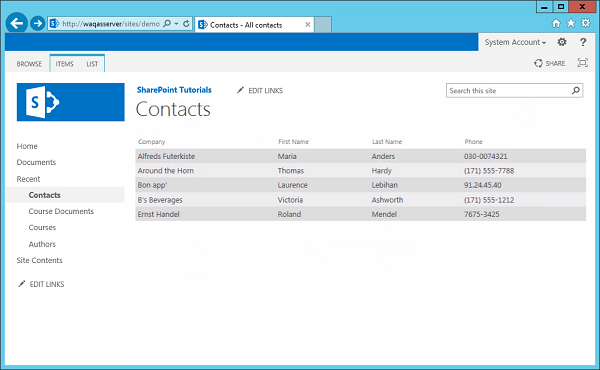
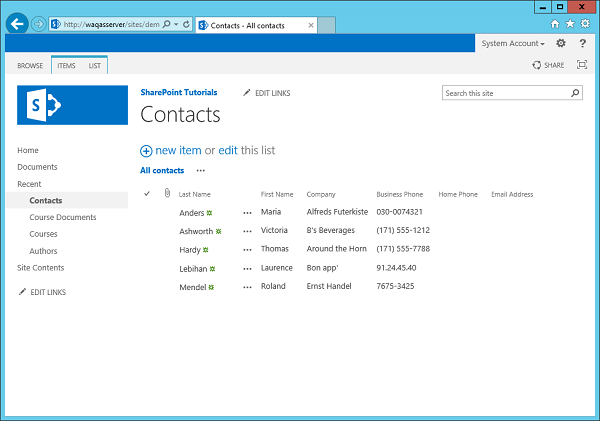
您将在左侧窗格中看到“联系人”列表。

步骤18 - 单击“联系人”,将显示列表中的数据。

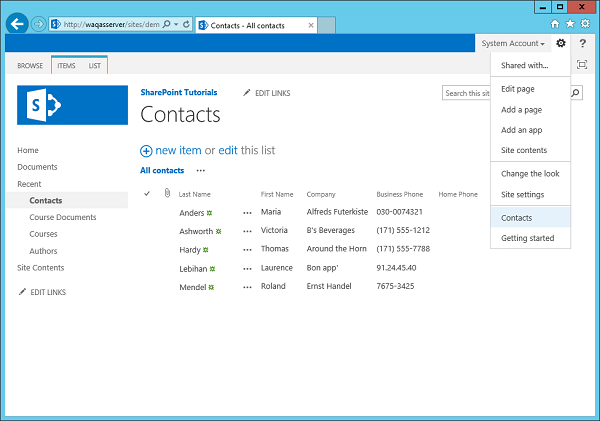
步骤19 - 转到网站操作菜单。有一个选项可以导航到“联系人”页面。那是我们的CustomAction。

步骤20 - 如果单击“联系人”,您将看到您的SitePage,显示来自“联系人”列表的数据。