- SharePoint 教程
- SharePoint - 首页
- SharePoint - 概述
- SharePoint - 类型
- SharePoint - 功能
- SharePoint - 设置环境
- SharePoint - 创建网站集
- SharePoint - API
- SharePoint - 中心管理
- SharePoint - 应用模型
- SharePoint - 集成选项
- SharePoint - 开发工具
- SharePoint - 列表功能
- 其他列表功能
- SharePoint - 自定义列表
- SharePoint - 库
- SharePoint - Web 部件
- 网站列和内容类型
- SharePoint - 数据
- SharePoint - 服务器对象模型
- SharePoint - 客户端对象模型
- SharePoint - REST API
- SharePoint - 功能和元素
- SharePoint - 功能/事件接收器
- SharePoint - Azure 平台
- SharePoint - 打包和部署
- SharePoint - 沙盒解决方案
- SharePoint - 应用
- SharePoint 有用资源
- SharePoint - 快速指南
- SharePoint - 资源
- SharePoint - 讨论
SharePoint - REST API
在本章中,我们将介绍 REST API。这并不是传统的 API,我们没有一组包含类型和属性以及方法的库。
REST API 是作为基于开放数据协议或 OData 的数据中心 Web 服务实现的。这些 Web 服务的工作方式是,使用系统中的每个资源都可以通过您传递到服务器的特定 URL 来寻址。
让我们在打开 SharePoint 站点的 Internet Explorer 中查看这一点。
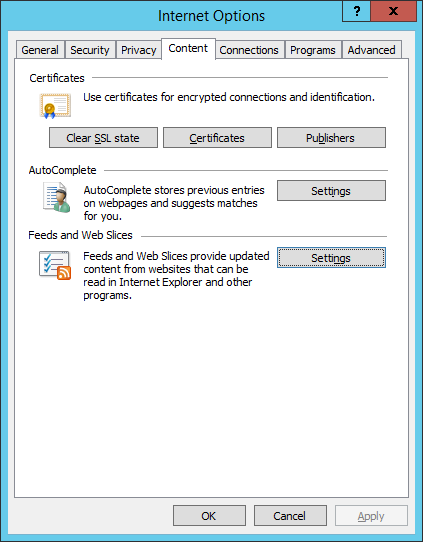
步骤 1 - 如果您使用的是 Internet Explorer,请转到 Internet Explorer 设置,并在“内容”选项卡上,选择“Feed 和 Web 切片”的设置,如下面的屏幕截图所示。

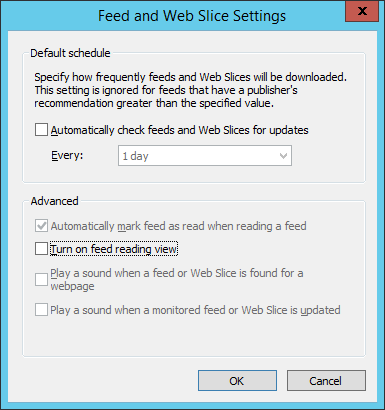
您将看到以下对话框。确保Feed 阅读视图为关闭,然后单击“确定”。
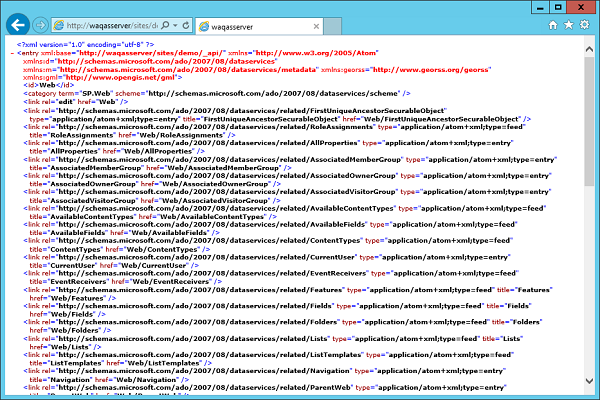
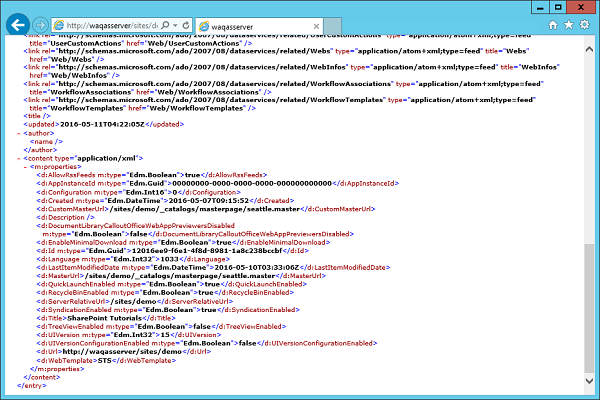
步骤 2 - 现在让我们将 URL 更改为站点 URL +/_api/web 并按 Enter。

现在您应该会看到如下面的屏幕截图所示的视图。
我们想要有关当前 Web 或当前站点的信息。因此,站点 URL +/_api 是 SharePoint 2013 REST API 的基本 URL,而 web 是我们的查询。我们想要有关当前 Web 的信息。
我们获得了 XML 文档,如果我们向下滚动,我们将获得有关当前 Web 的信息。

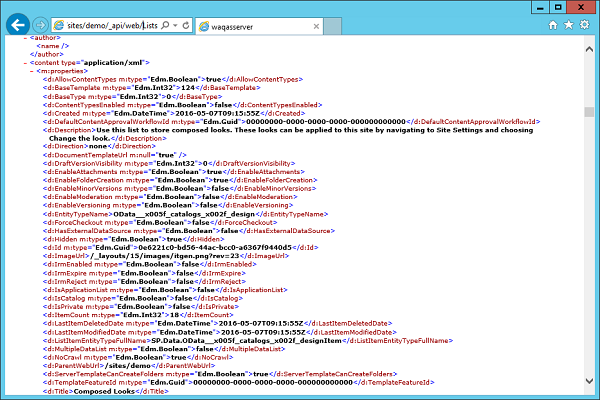
接下来,如果您想知道 Web 中的列表,您可以将列表追加到您的 URL。我们不会获取有关单个对象的信息,而是将获得有关当前站点中所有列表的信息集合。

当我们使用浏览器时,我们向服务器发出 get 请求,这意味着我们想要检索信息。但是,我们也可以执行其他标准的 CRUD 操作。

使用 REST API 检索资源
SharePoint 2013 REST API 不会公开元数据。因此,当我们在托管代码中使用它时,我们无法使用 Visual Studio 通过服务引用对话框生成服务代理。相反,我们可以使用像 http web 请求对象的 web 客户端这样的类型向服务器发送请求,并仅获取原始结果。
这些结果是作为 XML 还是 JSON 返回取决于我们与请求一起发送的 accept 标头。
如果我们获得 XML,那么我们可以使用 LINQ to XML 从响应中检索我们应用程序所需的信息。
如果我们获得 JSON,那么我们可以使用各种 JSON 序列化器之一将 JSON 解析为 .NET 对象,然后使用它来检索我们所需的信息。
在 JavaScript 中使用 REST API 时,我们可以使用 jQuery 或 SP.RequestExecutor 对象来调用服务。就像在托管代码示例中一样,我们可以使用 accept 标头来控制是否获取 XML 或 JSON。由于我们大多数情况下都在 JavaScript 中工作,因此我们将希望获取 JSON。
需要注意的另一件事是,当您构建服务的 URL 时,我们可以使用_spPageContextInfo对象从站点获取绝对 URL,然后只将服务 URL 加上查询追加到它。这是因为 REST API 服务不会公开元数据,并且您无法在 Visual Studio 中创建服务引用,使用托管代码中的 REST API 实际上是一个无法启动的操作。
让我们看看如何通过创建一个新项目从 JavaScript 调用 REST API。
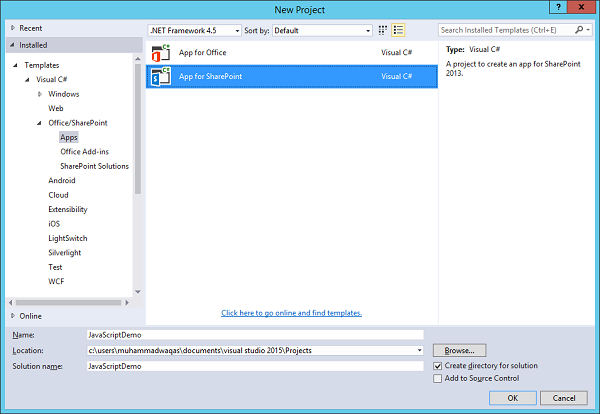
步骤 1 - 在中间窗格中选择SharePoint 应用,并输入项目的名称。单击确定。

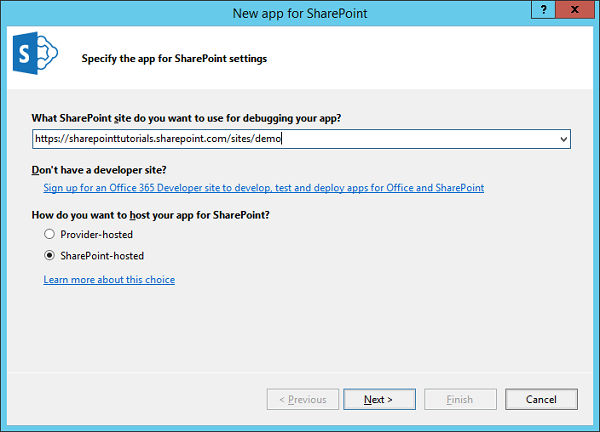
步骤 2 - 输入您的站点 URL,选择SharePoint 托管选项,然后单击“下一步”。单击“完成”。

步骤 3 - 项目创建完成后,让我们打开 Default.aspx 页面(位于解决方案资源管理器中的“页面”下)并添加一个按钮。
以下是 Default.aspx 文件的完整实现。
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
步骤 4 - 打开 App.js 文件(位于解决方案资源管理器中的“脚本”下),并将其替换为以下代码。
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
我们使用 jQuery 创建document.ready函数。在这里,我们只想将 click 事件处理程序附加到按钮。因此,我们使用了选择器来获取loadButton,然后我们使用Load添加了 click 事件处理程序。
因此,当我们单击按钮时,我们想要执行与托管版本演示中相同的操作,我们想要显示 Web 的标题。
步骤 5 - 发布您的应用程序,您将看到以下文件 -

步骤 6 - 将此文件拖到您的 SharePoint 站点应用页面。

您将在列表中看到文件JavaScriptDemo。

步骤 7 - 单击左侧窗格中的“网站内容”,然后选择添加应用。单击JavaScriptDemo图标。
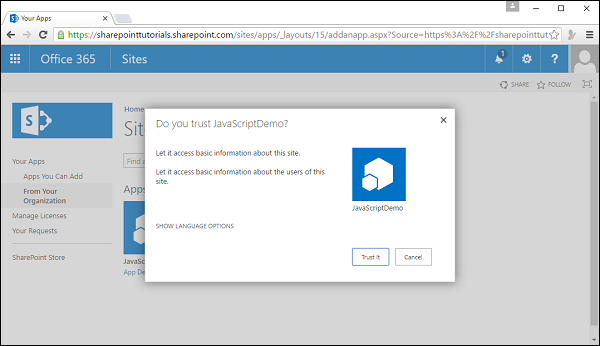
步骤 8 - 单击信任它。

步骤 9 - 现在您将看到您的应用。单击应用图标。
步骤 10 - 当您单击“加载”按钮时,它将更新文本。

您可以看到更新后的文本。