
- WebAssembly 教程
- WebAssembly - 首页
- WebAssembly - 概述
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译到WASM的工具
- WebAssembly - 程序结构
- WebAssembly - JavaScript
- WebAssembly - JavaScript API
- WebAssembly - 在Firefox中调试WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将WAT转换为WASM
- WebAssembly - 动态链接
- WebAssembly - 安全性
- WebAssembly - 使用C语言
- WebAssembly - 使用C++
- WebAssembly - 使用Rust
- WebAssembly - 使用Go
- WebAssembly - 使用Node.js
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - 将WAT转换为WASM
在上一章中,我们学习了如何编写.wat 代码,也就是WebAssembly文本格式。WebAssembly文本格式不能直接在浏览器中运行,需要将其转换为二进制格式,即WASM,才能在浏览器中运行。
WAT到WASM
让我们将.WAT转换为.WASM。
我们将使用的代码如下:
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)
现在,访问WebAssembly Studio,网址为https://webassembly.studio/。
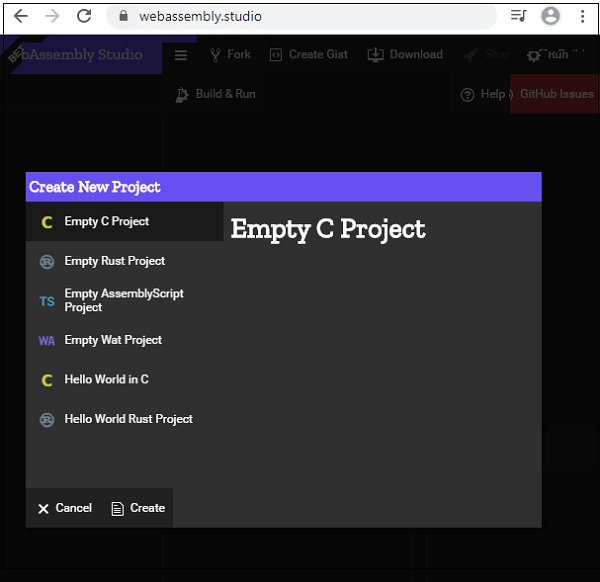
点击链接后,您应该会看到如下界面:

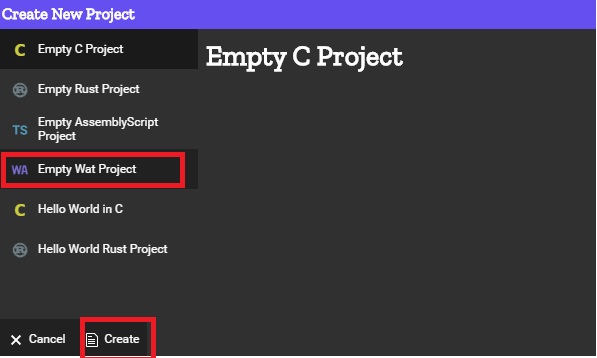
点击“Empty Wat project”,然后点击底部的“Create”按钮。

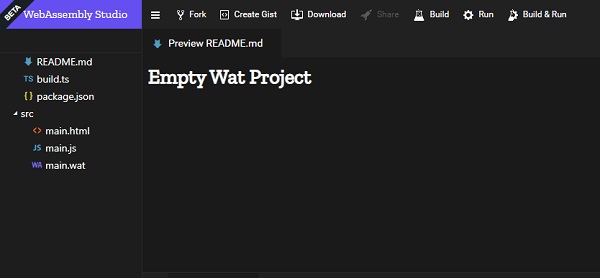
这将带您进入一个空项目,如下所示:

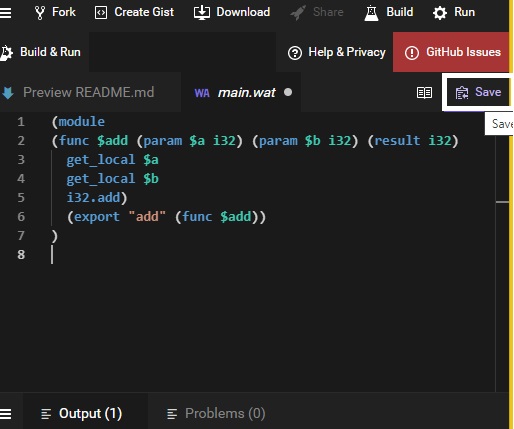
点击`main.wat`,用您的代码替换现有代码,然后点击保存按钮。

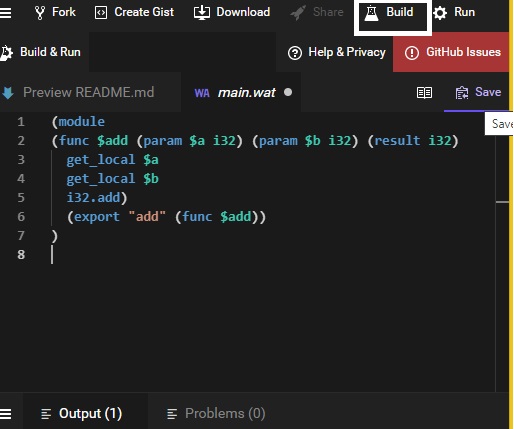
保存后,点击“build”按钮将其转换为.wasm:

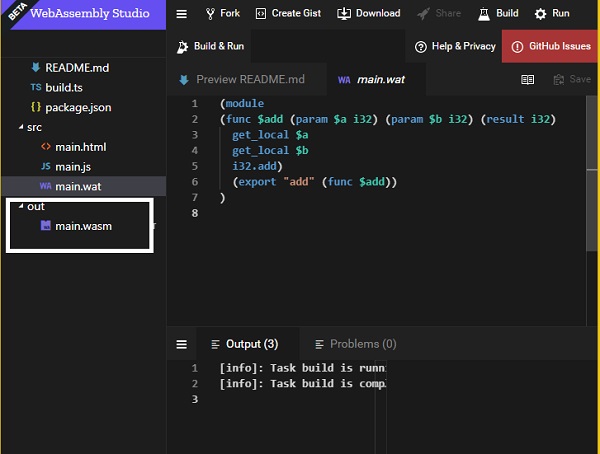
如果构建成功,您应该会看到如下所示创建的.wasm文件:

下载`main.wasm`文件,并在您的.html文件中使用它来查看输出,如下所示。
例如:add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>
该函数`add`已导出,如代码所示。传递的参数是两个整数值10和40,它返回它们的和。
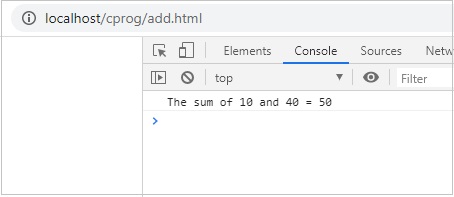
输出
输出显示在浏览器中。

广告