
- WebAssembly 教程
- WebAssembly - 首页
- WebAssembly - 概述
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译到 WASM 的工具
- WebAssembly - 程序结构
- WebAssembly - JavaScript
- WebAssembly - JavaScript API
- WebAssembly - 在 Firefox 中调试 WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将 WAT 转换为 WASM
- WebAssembly - 动态链接
- WebAssembly - 安全性
- WebAssembly - 使用 C 语言
- WebAssembly - 使用 C++
- WebAssembly - 使用 Rust
- WebAssembly - 使用 Go
- WebAssembly - 使用 Node.js
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - 安全性
根据 WebAssembly.org 官方网站(网址:https://webassembly.net.cn/docs/security/)上的信息,WebAssembly 在安全性方面的主要目标如下:
WebAssembly 的安全模型有两个重要的目标:
保护用户免受有错误或恶意的模块的侵害,以及
为开发者提供有用的基元和缓解措施,以便在(1)的约束下开发安全的应用程序。
编译后的代码(即来自 C/C++/Rust 的 WASM)不会直接在浏览器中执行,而是使用 JavaScript API。WASM 代码处于沙箱环境中,即通过 JavaScript API 包装器执行,浏览器通过 API 与 WASM 通信。
这是一个在浏览器中使用 .wasm 文件的示例。
示例 - **C 程序**
#include<stdio.h>
int square(int n) {
return n*n;
}
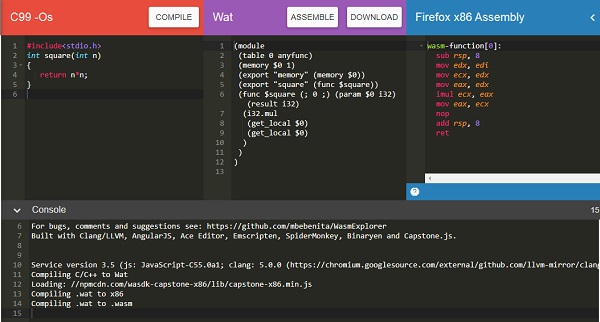
我们将使用 WASM explorer 获取 wasm 代码:

下载 WASM 代码并使用它来测试 API。
示例
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module,importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>
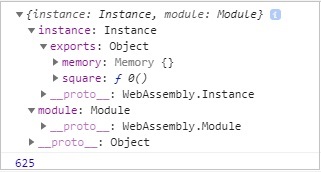
输出
您将获得以下输出:

exports 对象包含对要调用的函数的引用。要调用 square 函数,您需要按如下方式操作:
console.log(finalcode.instance.exports.square(25));
WASM 编译代码的问题
以下是 WASM 编译代码的问题:
很难检查在将代码编译为 wasm 时是否插入了任何恶意代码。目前还没有工具可以验证代码。
Wasm 难以分析,并且有错误/恶意的代码可以轻松地在浏览器中执行。
广告