
- WebAssembly 教程
- WebAssembly - 主页
- WebAssembly - 概览
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译为 WASM 的工具
- WebAssembly - 程序结构
- WebAssembly - JavaScript
- WebAssembly - JavaScript API
- WebAssembly - 在 Firefox 中调试 WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将 WAT 转换为 WASM
- WebAssembly - 动态链接
- WebAssembly - 安全
- WebAssembly - 使用 C
- WebAssembly - 使用 C++
- WebAssembly - 使用 Rust
- WebAssembly - 使用 Go
- WebAssembly - 使用 Nodejs
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - 使用 Go
1.1 版本及以后的 Go 已添加对 WebAssembly 的支持。要首先对其进行测试,请下载 Go。
转至 golang 网站,该网站可在 https://golang.ac.cn/dl/ 获得,然后单击“Download Go”(下载 Go)。根据你的操作系统,下载并安装 Go。
完成后,编写一个简单的程序,在 Go 中添加两个数字。
testnum.go
package main
import "fmt"
func main() {
var a int = 100
var b int = 200
var ret int
ret = sum(a, b)
fmt.Printf( "Sum is : %d\n", ret )
}
/* function returning the max between two numbers */
func sum(num1, num2 int) int {
return num1+num2
}
要将以上代码编译为 wasm,首先在 Go 中设置环境变量。
你将需要运行以下命令 −
Set GOOS=js GOARCH=wasm
完成后,执行以下命令 −
go build -o testnum.wasm testnum.go
在命令执行后,你应获得 testnum.wasm 文件。
现在让我们在浏览器中测试此代码。为此,我们需要获取随 Go 一起安装的 wasm_exec.js。
wasm_exec.js 文件将可在 Go 中的 misc/wasm/ 文件夹中获得。
示例
此处是使用 wasm_exec.js 和 testnum.wasm 的 testgo.html 的代码。
<html>
<head>
<meta charset="utf-8"/>
<script src="wasm_exec.js"></script>
</head>
<body>
<script type="text/javascript">
const importObj = {
module: {}
};
const go = new Go();
async function fetchAndInstantiate() {
const response = await fetch("testnum.wasm");
const buffer = await response.arrayBuffer();
const obj = await WebAssembly.instantiate(buffer, go.importObject);
console.log(obj);
go.run(obj.instance);
}
fetchAndInstantiate();
</script>
</body>
</html>
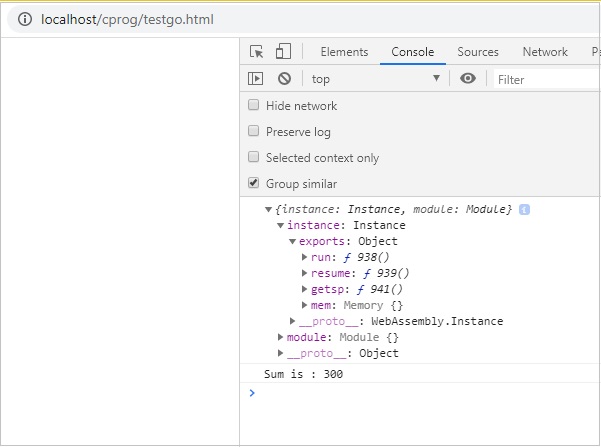
输出
输出如下 −

广告