
- WebAssembly 教程
- WebAssembly - 首页
- WebAssembly - 概述
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译到 WASM 的工具
- WebAssembly - 程序结构
- WebAssembly - JavaScript
- WebAssembly - JavaScript API
- WebAssembly - 在 Firefox 中调试 WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将 WAT 转换为 WASM
- WebAssembly - 动态链接
- WebAssembly - 安全性
- WebAssembly - 使用 C 语言
- WebAssembly - 使用 C++
- WebAssembly - 使用 Rust
- WebAssembly - 使用 Go
- WebAssembly - 使用 Node.js
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - JavaScript API
本章将学习如何使用 JavaScript WebAssembly API 在浏览器中加载和执行 wasm 代码。
以下是一些重要的 API,我们将在整个教程中使用它们来执行 wasm 代码。
- fetch() 浏览器 API
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
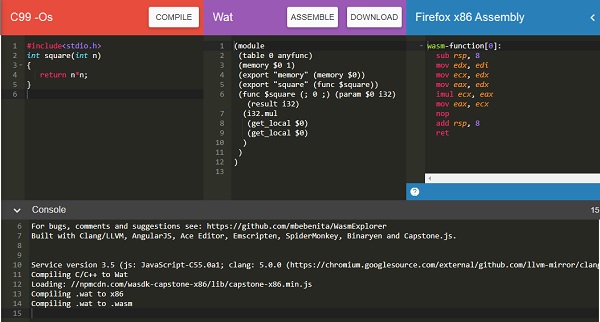
在讨论 WebAssembly JavaScript API 之前,为了测试 API 和输出,我们将使用以下 C 程序和使用 wasm explorer 从 C 程序生成的 .wasm 代码。
C 程序示例如下:
#include<stdio.h>
int square(int n) {
return n*n;
}
我们将使用 WASM explorer 获取 wasm 代码:

下载 WASM 代码并用它来测试 API。
fetch() 浏览器 API
fetch() API 用于加载 .wasm 网络资源。
<script>
var result = fetch("findsquare.wasm");
console.log(result);
</script>
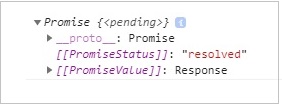
它返回一个 Promise,如下所示:

您也可以使用 XMLHttpRequest 方法来获取 wasm 网络资源。
WebAssembly.compile()
该 API 的职责是从 .wasm 文件中获取并编译模块详细信息。
语法
语法如下:
WebAssembly.compile(buffer);
参数
Buffer - 来自 .wasm 的代码必须先转换为类型化数组或 ArrayBuffer,然后再作为输入提供给 compile 函数。
返回值
它将返回一个 Promise,其中包含已编译的模块。
示例
让我们看一个示例,该示例使用 webAssembly.compile() 将输出作为已编译的模块。
<script>
fetch("findsquare.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => {
var compiledmod = WebAssembly.compile(mod);
compiledmod.then(test=> {
console.log(test);
})
})
</script>
输出
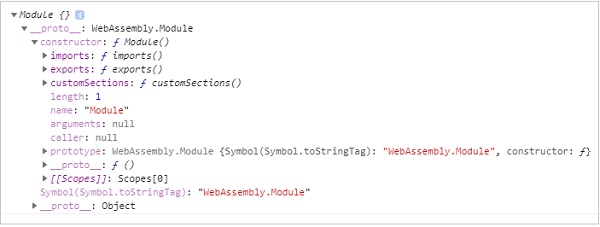
在浏览器中检查 console.log 将显示已编译的模块详细信息:

该模块具有包含 imports、exports 和 customSections 的构造器对象。让我们看看下一个 API,以获取有关已编译模块的更多详细信息。
WebAssembly.instance
使用 WebAssembly.instance API 将为您提供已编译模块的可执行实例,可以进一步执行该实例以获取输出。
语法
语法如下:
new WebAssembly.Instance(compiled module)
返回值
返回值将是一个对象,其中包含可以执行的导出函数数组。
示例
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)).then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance);
})
</script>
输出
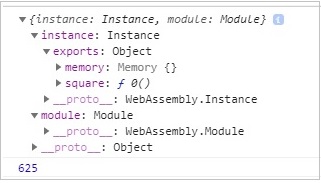
输出将给我们一个导出函数数组,如下所示:

您可以看到我们从已编译的 C 代码中获得的 square 函数。
要执行 square 函数,您可以执行以下操作:
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance.exports.square(15));
})
</script>
输出将是:
225
WebAssembly.instantiate
此 API 负责同时编译和实例化模块。
语法
语法如下:
WebAssembly.instantiate(arraybuffer, importObject)
参数
arraybuffer - 来自 .wasm 的代码必须先转换为类型化数组或 ArrayBuffer,然后再作为输入提供给 instantiate 函数。
importObject - importObject 必须包含模块内部使用的内存和导入函数的详细信息。如果没有任何内容需要共享,它可以是一个空的模块对象。
返回值
它将返回一个 Promise,其中包含模块和实例详细信息。
示例
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>
输出
执行代码时,您将获得以下输出。

WebAssembly.instantiateStreaming
此 API 负责从给定的 .wasm 代码编译和实例化 WebAssembly 模块。
语法
语法如下:
WebAssembly.instantiateStreaming(wasmcode, importObject);
参数
wasmcode - 来自 fetch 或任何其他 API 的响应,该响应提供 wasm 代码并返回一个 Promise。
importObject - importObject 必须包含模块内部使用的内存和导入函数的详细信息。如果没有任何内容需要共享,它可以是一个空的模块对象。
返回值
它将返回一个 Promise,其中包含模块和实例详细信息。
示例
下面讨论一个示例:
<script type="text/javascript">
const importObj = {
module: {}
};
WebAssembly.instantiateStreaming(fetch("findsquare.wasm"), importObj).then(obj => {
console.log(obj);
});
</script>
在浏览器中测试时,您将看到一个错误:

要在服务器端使其正常工作,您必须添加 mime 类型 application/wasm,或者使用 WebAssembly.instantiate(arraybuffer, importObject)。