
- WebAssembly 教程
- WebAssembly - 首页
- WebAssembly - 概述
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译到 WASM 的工具
- WebAssembly - 程序结构
- WebAssembly - Javascript
- WebAssembly - Javascript API
- WebAssembly - 在 Firefox 中调试 WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将 WAT 转换为 WASM
- WebAssembly - 动态链接
- WebAssembly - 安全性
- WebAssembly - 使用 C 语言
- WebAssembly - 使用 C++
- WebAssembly - 使用 Rust
- WebAssembly - 使用 Go
- WebAssembly - 使用 Nodejs
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - 验证
本章将讨论 `webassembly.validate()` 函数,该函数将验证 `.wasm` 输出。编译 C、C++ 或 Rust 代码后,即可获得 `.wasm` 文件。
您可以使用以下工具来获取 wasm 代码。
Wasm Fiddler,网址为 https://wasmfiddle.com/
WebAssembly Explorer,网址为 https://mbebenita.github.io/WasmExplorer/.
语法
语法如下:
WebAssembly.validate(bufferSource);
参数
bufferSource − `bufferSource` 包含来自 C、C++ 或 Rust 程序的二进制代码。它以 TypedArray 或 ArrayBuffer 的形式存在。
返回值
如果 `.wasm` 代码有效,则函数返回 `true`;否则返回 `false`。
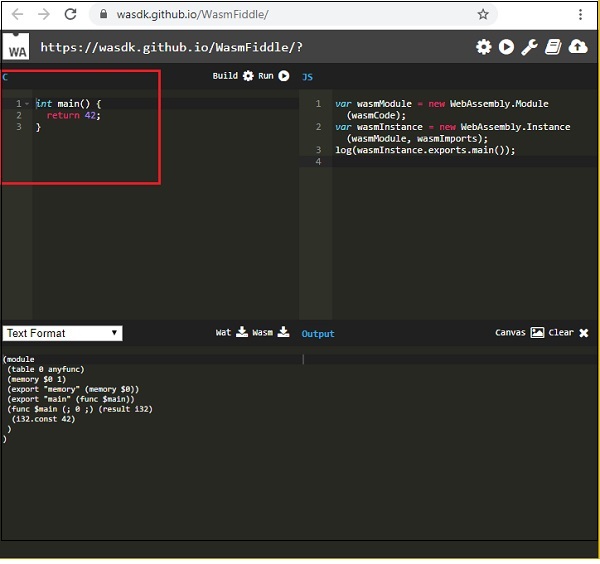
让我们尝试一个示例。访问 Wasm fiddler,网址为 https://wasmfiddle.com/,输入您选择的 C 代码并下载 wasm 代码。

红色标记的块是 C 代码。单击中间的“构建”按钮以执行代码。

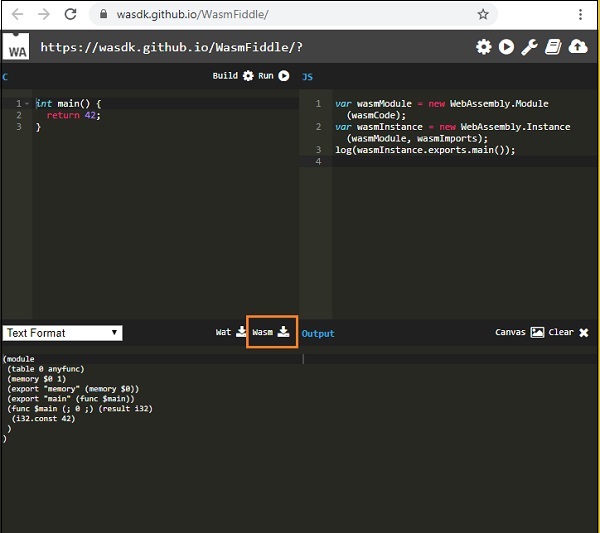
单击“Wasm”按钮下载 `.wasm` 代码。将 `.wasm` 文件保存到您的本地,然后让我们使用它进行验证。
示例
例如:validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
</html>
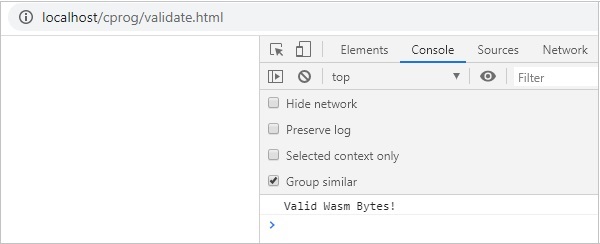
我已经在我的 wamp 服务器上托管了上述 `.html` 文件以及下载的 `.wasm` 文件。这是您在浏览器中测试时的输出。
输出
输出如下:

广告