
- WebAssembly 教程
- WebAssembly - 首页
- WebAssembly - 概述
- WebAssembly - 简介
- WebAssembly - WASM
- WebAssembly - 安装
- WebAssembly - 编译到 WASM 的工具
- WebAssembly - 程序结构
- WebAssembly - Javascript
- WebAssembly - Javascript API
- WebAssembly - 在 Firefox 中调试 WASM
- WebAssembly - “Hello World”
- WebAssembly - 模块
- WebAssembly - 验证
- WebAssembly - 文本格式
- WebAssembly - 将 WAT 转换为 WASM
- WebAssembly - 动态链接
- WebAssembly - 安全性
- WebAssembly - 使用 C 语言
- WebAssembly - 使用 C++
- WebAssembly - 使用 Rust
- WebAssembly - 使用 Go
- WebAssembly - 使用 Nodejs
- WebAssembly - 示例
- WebAssembly 有用资源
- WebAssembly - 快速指南
- WebAssembly - 有用资源
- WebAssembly - 讨论
WebAssembly - 简介
WebAssembly 也被称为 WASM,首次推出于 2017 年。WebAssembly 的起源背后有谷歌、苹果、微软、Mozilla 和 W3C 等大型科技公司。
有传言说 WebAssembly 将取代 Javascript,因为它执行速度更快,但这并非事实。WebAssembly 和 Javascript 旨在协同工作以解决复杂问题。
WebAssembly 的需求
到目前为止,只有 Javascript 能够在浏览器内部成功运行。有些非常繁重的任务难以使用 Javascript 在浏览器中执行。
举几个例子,例如图像识别、计算机辅助设计 (CAD) 应用程序、实时视频增强、VR 和增强现实、音乐应用程序、科学可视化和模拟、游戏、图像/视频编辑等。
WebAssembly 是一种使用二进制指令的新语言,可以更快地加载和执行。上述任务可以使用 C、C++、Rust 等高级语言轻松完成。我们需要一种方法,将我们用 C、C++、Rust 编写的代码编译后在 Web 浏览器中使用。使用 WebAssembly 可以实现这一点。
当 WebAssembly 代码加载到浏览器中时,浏览器会负责将其转换为处理器可以理解的机器格式。
对于 Javascript,代码必须下载、解析并转换为机器格式。这需要花费大量时间,对于我们前面提到的繁重任务来说,速度可能会非常慢。
WebAssembly 的工作原理
像 C、C++ 和 Rust 这样的高级语言被编译成二进制格式,即.wasm 和文本格式 .wat。

使用编译器将用 C、C++ 和 Rust 编写的源代码编译为.wasm。可以使用 Emscripten SDK 将 C/C++ 编译为.wasm。
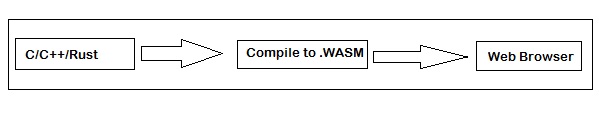
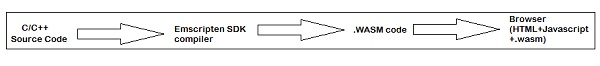
流程如下:

可以使用 Emscripten SDK 将 C/C++ 代码编译为.wasm。之后,可以使用 Javascript 在你的 html 文件中使用.wasm 代码来显示输出。
WebAssembly 的关键概念
关键概念如下所述:
模块
模块是由浏览器编译成可执行机器代码的对象。模块被称为无状态的,可以在窗口和 Web 工作线程之间共享。
内存
WebAssembly 中的内存是一个ArrayBuffer,用于保存数据。可以使用 Javascript api WebAssembly.memory() 分配内存。
表
WebAssembly 中的表是一个类型化数组,位于 WebAssembly 内存之外,并且大多引用函数。它存储函数的内存地址。
实例
实例是一个对象,它将包含所有导出的函数,这些函数可以从 Javascript 调用以在浏览器中执行。