
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建模块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 构建模块
本章将介绍 XAML 应用程序的一些基本和重要的构建模块。它将解释如何
- 创建和初始化对象,
- 可以使用资源、样式和模板轻松修改对象,
- 通过使用转换和动画使对象具有交互性。
对象
XAML 是一种典型的声明式语言,可以创建和实例化对象。它是基于 XML 描述对象的另一种方式,即在程序执行之前需要创建哪些对象以及如何初始化它们。对象可以是
- 容器(Stack Panel,Dock Panel)
- UI 元素/控件(Button,TextBox 等)
- 资源字典
资源
资源通常是与某个对象关联的定义,您只是希望多次使用它。它能够为控件或当前窗口本地存储数据,或者为整个应用程序全局存储数据。
样式
XAML 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象中重用这些特定设置,以获得一致的外观。
- 在样式中,您只能设置对象的现有属性,例如 Height、Width、字体大小等。
- 只能指定控件的默认行为。
- 可以将多个属性添加到样式中。
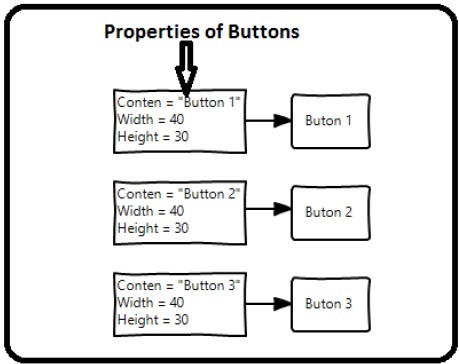
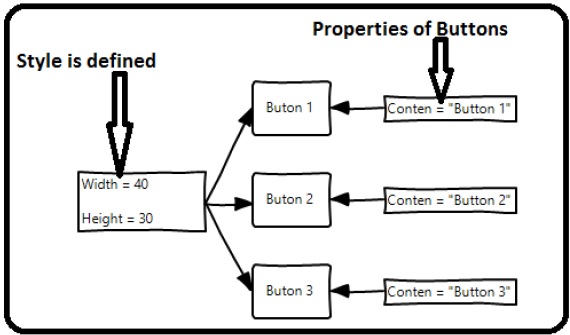
在第一个图中,您可以看到为所有三个按钮分别设置了相同的 height 和 width 属性;但在第二个图中,您可以看到所有按钮都相同的 height 和 width 添加到样式中,然后将此样式与所有按钮关联。


模板
模板描述了控件的整体外观和视觉外观。每个控件都与其关联一个默认模板,该模板为该控件提供外观。在 XAML 中,当您想要自定义控件的视觉行为和视觉外观时,可以轻松创建自己的模板。
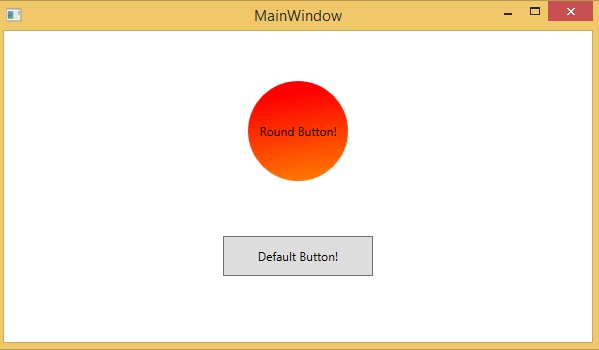
在下面的屏幕截图中,有两个按钮,一个带有模板,另一个是默认按钮。

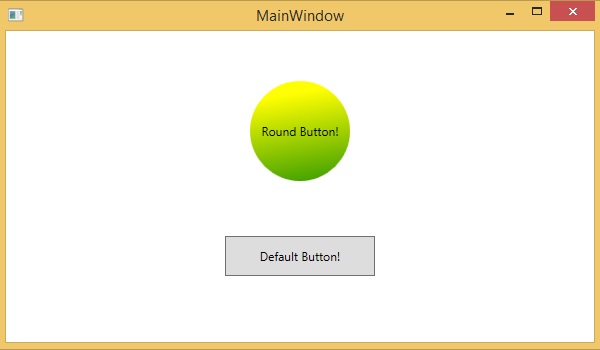
现在,当您将鼠标悬停在按钮上时,它也会更改颜色,如下所示。

使用模板,您可以访问控件的更多部分,而不是样式。您可以指定控件的现有行为和新行为。
动画和转换
Windows 运行时中的动画和转换可以通过构建交互性和移动性来改进您的 XAML 应用程序。您可以通过使用 Windows 运行时动画库中的动画,轻松地在 XAML 应用程序中集成交互式外观和感觉。动画用于
- 增强用户界面或使其更具吸引力。
- 吸引用户注意更改。
在下面的屏幕截图中,您可以看到一个正方形 -

当您将鼠标悬停在此正方形上时,它将向所有方向扩展,如下所示。

广告