
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 样式
XAML 框架提供了几种策略来个性化和定制应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并跨多个对象重用这些特定设置,以获得一致的外观。
在样式中,您只能设置对象的现有属性,例如高度、宽度和字体大小。
只能指定控件的默认行为。
可以在单个样式中添加多个属性。
样式用于为一组控件提供统一的外观。隐式样式用于将外观应用于给定类型的所有控件并简化应用程序。
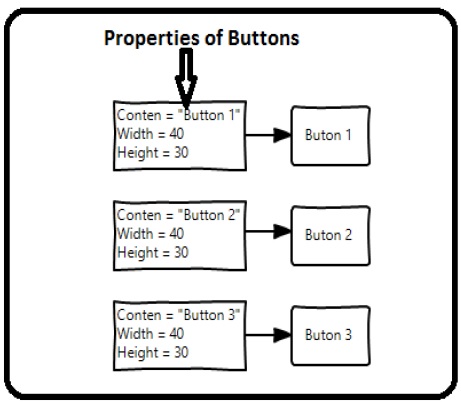
假设我们有三个按钮,并且它们都必须看起来相同——相同的宽度和高度、相同的字体大小和相同的前景颜色。我们可以将所有这些属性设置在按钮元素本身上,对于所有按钮来说,这仍然还可以,如下图所示。

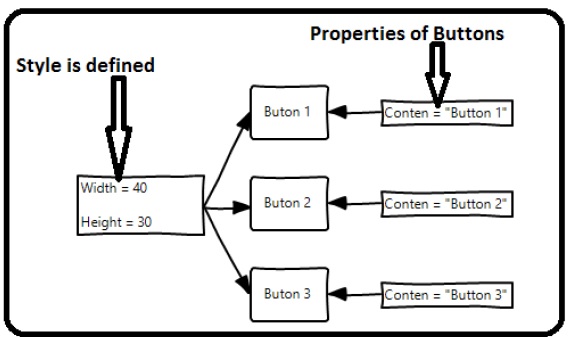
但在现实生活中的应用程序中,通常会有更多需要看起来完全相同的按钮。当然,不仅仅是按钮,您通常希望文本块、文本框和组合框等在您的应用程序中看起来相同。当然一定有更好的方法来实现这一点——这就是所谓的样式。您可以将样式视为一种方便的方法,可以将一组属性值应用于多个元素,如下图所示。

让我们来看一个示例,其中包含三个在 XAML 中创建并带有一些属性的按钮。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
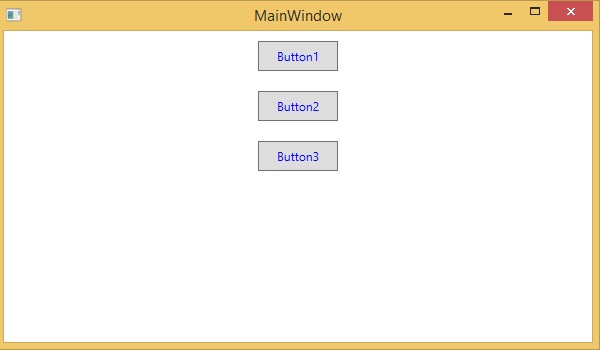
查看上面的代码,您会看到对于所有按钮,高度、宽度、前景颜色、字体大小和边距属性都保持不变。编译并执行上述代码后,将显示以下输出:

现在让我们来看同一个示例,但这次我们将使用样式。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
样式在资源字典中定义,每个样式都有一个唯一的键标识符和一个目标类型。在<style>内,您可以看到为样式中包含的每个属性定义了多个 setter 标记。
在上面的示例中,每个按钮的所有公共属性现在都在样式中定义,然后通过使用 StaticResource 标记扩展设置 style 属性来为每个按钮分配具有唯一键的样式。
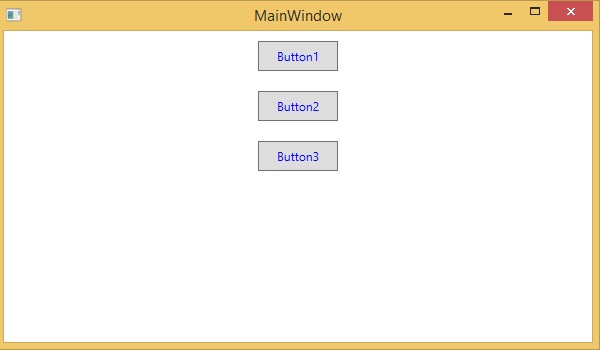
编译并执行上述代码后,将生成以下窗口,该窗口与输出相同。

这样做的优点是显而易见的。我们可以在其范围内随处重用该样式,如果需要更改它,只需在样式定义中更改一次,而不是在每个元素上更改。
样式的定义级别会立即限制该样式的范围。因此,范围(即可以使用样式的位置)取决于您定义样式的位置。样式可以在以下级别定义:
| 序号 | 级别和描述 |
|---|---|
| 1 | 控件级别
在控件级别定义的样式只能应用于该特定控件。 |
| 2 | 布局级别
在任何布局级别定义的样式只能被该布局及其子元素访问。 |
| 3 | 窗口级别
在窗口级别定义的样式可以被该窗口上的所有元素访问。 |
| 4 | 应用程序级别
在应用程序级别定义的样式可在整个应用程序中访问。 |