
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 事件处理
XAML 中的事件概念与其他流行编程语言(如 .NET 和 C++)中的事件类似。在 XAML 中,所有控件都公开了一些事件,以便可以出于特定目的订阅这些事件。
每当发生事件时,应用程序都会收到通知,程序可以对它们做出反应,例如,关闭按钮用于关闭对话框。
可以订阅许多类型的事件,以根据应用程序的要求实现不同的应用程序行为,但最常用的事件是与鼠标和键盘相关的事件,例如:
- 单击
- 鼠标按下
- 鼠标进入
- 鼠标离开
- 鼠标释放
- 键按下
- 键释放
在本节中,我们将使用一些基本且最常用的事件来了解如何将特定控件的事件链接到代码隐藏,其中行为将根据用户在发生特定事件时想要执行的操作而实现。
让我们来看一个简单的按钮单击事件示例。下面是 Button 控件的 XAML 实现,该控件已创建并使用一些属性和 Click 事件 (Click="OnClick") 初始化。
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>
每当单击此按钮时,它将触发一个 **OnClick** 事件,您可以添加任何类型的行为作为对 Click 的响应。让我们来看一下 OnClick 事件的实现,它将在单击此按钮时显示一条消息。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}
编译并执行上述代码后,将生成以下输出:

单击按钮时,将触发单击 (OnClick) 事件,并将显示以下消息。

现在让我们来看一个稍微复杂的示例,其中处理多个事件。
示例
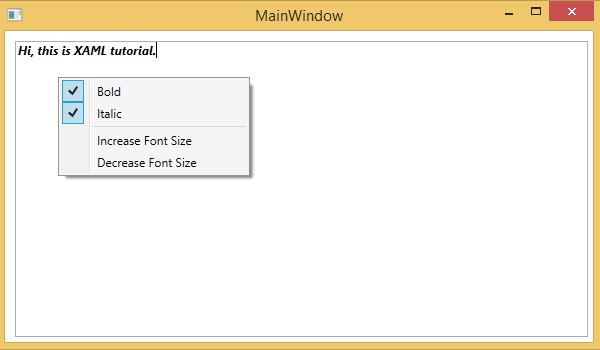
以下示例包含一个带有 ContextMenu 的文本框,用于操作文本框内的文本。
以下 XAML 代码创建了一个 TextBox、一个 ContextMenu 和一些具有某些属性和事件(例如 Checked、Unchecked 和 Click)的 MenuItem。
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>
以下是 C# 中不同事件的实现,每当选中、取消选中或单击菜单项时,这些事件将被触发。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}
编译并执行上述代码后,将生成以下输出:

我们建议您执行上述示例代码并尝试其他一些事件。
事件
| 序号 | 控件和描述 |
|---|---|
| 1 | Checked 当选中 ToggleButton 时触发。(继承自 ToggleButton) |
| 2 | 单击 当单击按钮控件时发生。(继承自 ButtonBase) |
| 3 | ContextMenuClosing 在元素上的任何上下文菜单关闭之前发生。(继承自 FrameworkElement。) |
| 4 | ContextMenuOpening 当元素上的任何上下文菜单打开时发生。(继承自 FrameworkElement。) |
| 5 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 6 | DragEnter 当输入系统报告一个以该元素为目标的基础拖动事件时发生。(继承自 UIElement)。 |
| 7 | DragLeave 当输入系统报告一个以该元素为原点的基础拖动事件时发生。(继承自 UIElement) |
| 8 | DragOver 当输入系统报告一个以该元素为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 9 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 10 | DropCompleted 当拖放操作结束时发生。(继承自 UIElement) |
| 11 | DropDownClosed 当 ComboBox 的下拉部分关闭时发生。 |
| 12 | DropDownOpened 当 ComboBox 的下拉部分打开时发生。 |
| 13 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 14 | Holding 当在这个元素的命中测试区域上发生未处理的保持交互时发生。(继承自 UIElement) |
| 15 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。(继承自 ToggleButton) |
| 16 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 17 | 键按下 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 18 | 键释放 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 19 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
| 20 | ManipulationCompleted 当 UIElement 上的操作完成时发生。(继承自 UIElement) |
| 21 | ManipulationDelta 当输入设备在操作期间更改位置时发生。(继承自 UIElement) |
| 22 | ManipulationInertiaStarting 当输入设备在操作期间与 UIElement 对象失去接触并开始惯性时发生。(继承自 UIElement) |
| 23 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(继承自 UIElement) |
| 24 | ManipulationStarting 当首次创建操作处理器时发生。(继承自 UIElement) |
| 25 | SelectionChanged 当文本选择发生更改时发生。 |
| 26 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生更改时发生。(继承自 FrameworkElement) |
| 27 | Unchecked 当取消选中 ToggleButton 时发生。(继承自 ToggleButton) |
| 28 | ValueChanged 当范围值更改时发生。(继承自 RangeBase) |