- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 MAC OS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 数据绑定
数据绑定是 XAML 应用程序中的一种机制,它为使用部分类的 Windows 运行时应用程序提供了一种简单易行的方式来显示和交互数据。在此机制中,数据的管理与数据在 UI 中的显示方式完全分离。
数据绑定允许数据在 UI 元素和用户界面上的数据对象之间流动。当建立绑定并且数据或业务模型发生变化时,它将自动反映更新到 UI 元素,反之亦然。也可以绑定到页面上的另一个元素,而不是标准数据源。数据绑定可以分为两种类型:
- 单向数据绑定
- 双向数据绑定
单向数据绑定
在单向绑定中,数据从其源(即保存数据的对象)绑定到其目标(即显示数据的对象)。
让我们来看一个简单的单向数据绑定的示例。以下 XAML 代码创建了四个文本块,并设置了一些属性。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
两个文本块的 Text 属性分别静态设置为“Name”和“Title”,而其他两个文本块的 Text 属性则绑定到“Name”和“Title”,它们是 Employee 类的类变量,如下所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
在这个类中,我们只有两个变量,Name 和 Title,以及一个静态方法,其中初始化 Employee 对象并返回该 Employee 对象。因此,我们绑定到一个属性 Name 和 Title,但我们没有选择该属性属于哪个对象。最简单的方法是将一个对象分配给 DataContext,我们在以下 C# 代码中绑定该对象的属性:
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
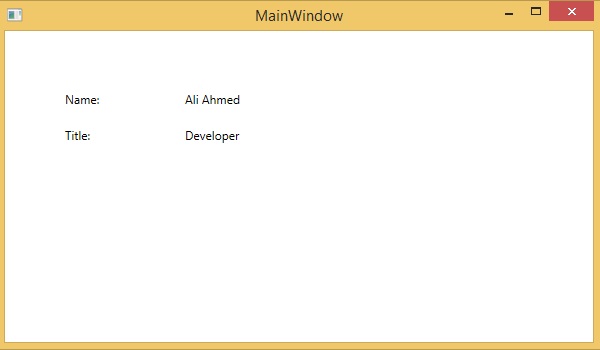
让我们运行此应用程序,您可以在我们的 MainWindow 中立即看到我们已成功绑定到该 Employee 对象的 Name 和 Title。

双向数据绑定
在双向绑定中,用户可以通过用户界面修改数据,并使该数据在源中更新。如果源在用户查看视图时发生更改,则需要更新视图。
示例
让我们来看以下示例,其中创建了一个带有三个组合框项的组合框和一个文本框,并设置了一些属性。在此示例中,我们没有任何标准数据源,但 UI 元素绑定到其他 UI 元素。
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
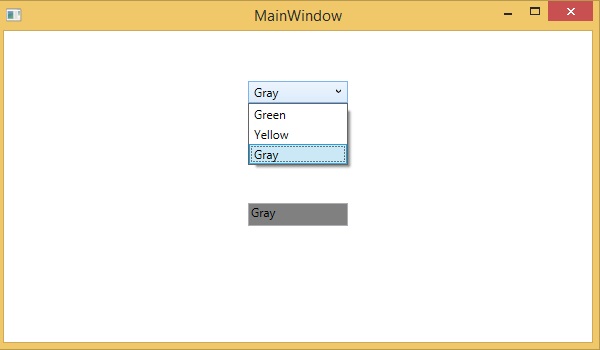
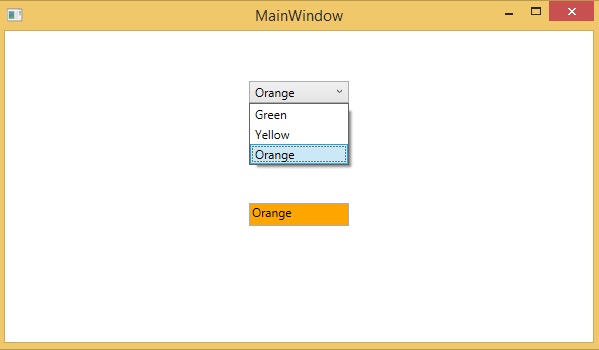
编译并执行上述代码后,将产生以下输出。当用户从组合框中选择一个项目时,文本框文本和背景颜色将相应更新。

同样,当用户在文本框中输入有效的颜色名称时,组合框和文本框的背景颜色也将更新。