
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 环境设置
Microsoft 提供了两个重要的 XAML 工具:
- Visual Studio
- Expression Blend
目前,这两个工具都可以创建 XAML,但事实是 Visual Studio 更常被开发人员使用,而 Expression Blend 仍然更常被设计师使用。
Microsoft 提供了 Visual Studio 的免费版本,可以从 https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx 下载
注意 - 在本教程中,我们将主要使用 WPF 项目和 Windows 应用商店应用。但是,Visual Studio 的免费版本不支持 Windows 应用商店应用。因此,为此目的,您将需要 Visual Studio 的许可版本。
安装
请按照以下步骤在您的系统上安装 Visual Studio:
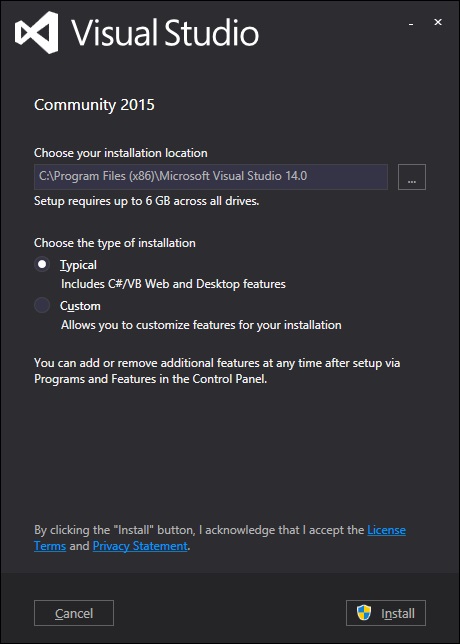
下载文件后,运行安装程序。将显示以下对话框。

单击“安装”按钮,它将启动安装过程。

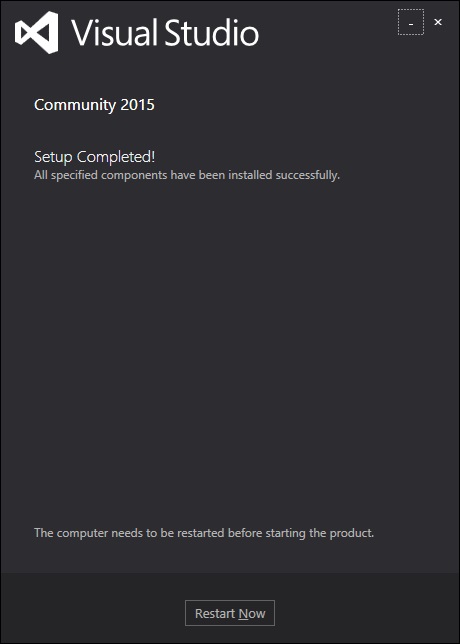
安装过程成功完成后,您将看到以下屏幕。

关闭此对话框,并在需要时重新启动计算机。
现在从“开始”菜单打开 Visual Studio,它将显示以下对话框。第一次使用时需要一些时间,仅用于准备。

完成后,您将看到 Visual Studio 的主窗口。

实施的第一步
让我们从一个简单的实现开始。请按照以下步骤操作:
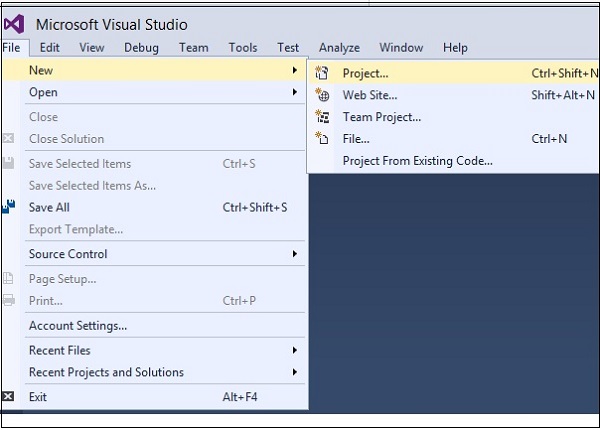
单击“文件”→“新建”→“项目”菜单选项。

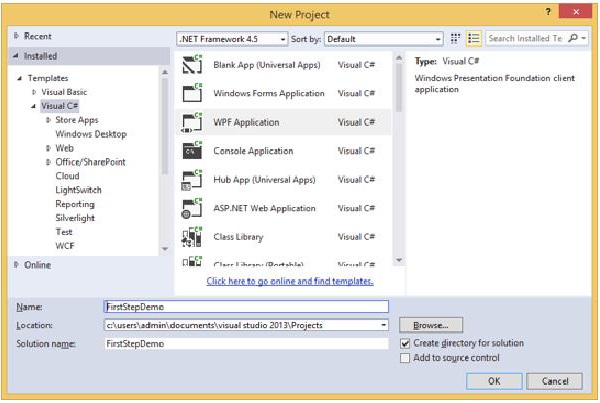
将显示以下对话框:

在“模板”下,选择“Visual C#”并选择“WPF 应用程序”。为项目命名,然后单击“确定”按钮。
在 mainwindow.xaml 文件中,默认情况下会编写以下 XAML 标记。在本教程的后面,您将了解所有这些标记。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>
默认情况下,网格设置为页面后的第一个元素。
让我们在 Grid 元素下添加一个按钮和一个文本块。这称为**对象元素语法**,左尖括号后跟我们要实例化的内容的名称,例如按钮,然后定义一个内容属性。分配给 Content 的字符串将显示在按钮上。现在将按钮的高度和宽度分别设置为 30 和 50。同样初始化文本块的属性。
现在查看设计窗口。您将看到一个按钮。现在按 F5 执行此 XAML 代码。
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
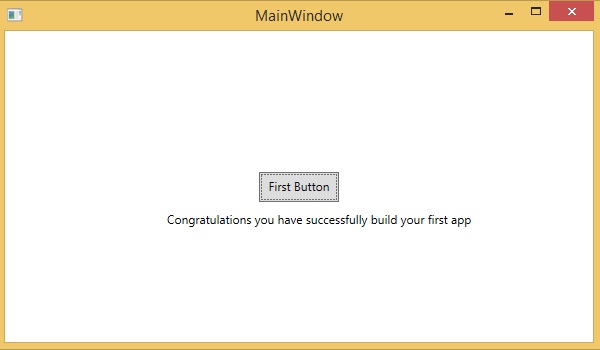
编译并执行上述代码后,您将看到以下窗口。

恭喜!您已经设计了您的第一个按钮。