
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 调试
如果您熟悉任何过程语言(例如 C#、C/C++ 等)中的调试,并且了解break 的用法,并且期望在 XAML 中进行相同类型的调试,那么您会惊讶地发现,目前还无法像调试其他过程语言代码那样调试 XAML 代码。调试 XAML 应用程序意味着尝试查找错误;
在数据绑定中,您的数据没有显示在屏幕上,您不知道为什么
或者问题与复杂的布局有关。
或者对齐问题或边距颜色、叠加层等问题,以及一些扩展模板,例如 ListBox 和组合框。
XAML 中的调试通常用于检查绑定是否有效,如果无效,则检查问题所在。不幸的是,除了 Silverlight 之外,无法在 XAML 绑定中设置断点,但我们可以使用输出窗口来检查数据绑定错误。让我们看一下下面的 XAML 代码,找出数据绑定中的错误。
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
两个文本块的 Text 属性静态设置为“Name”和“Title”,而其他两个文本块的 Text 属性绑定到“FirstName”和“Title”。但是,类变量在 Employee 类中故意取为 Name 和 Title,这些是错误的变量名。现在让我们尝试了解在未显示所需输出时可以在哪里找到这种类型的错误。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}
以下是 C# 代码中 MainWindow 类的实现:
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
让我们运行此应用程序,您会立即在我们的 MainWindow 中看到我们已成功绑定到该 Employee 对象的 Title,但名称未绑定。

要检查名称发生了什么,让我们看一下输出窗口,其中生成了大量日志。
查找错误最简单的方法是搜索错误,您会找到以下提到的错误,该错误显示“BindingExpression path error: 'FirstName' 属性未在'object' ''Employe”中找到
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName' property not found on 'object' ''Employee' (HashCode = 11611730)'. BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = ''); target property is 'Text' (type 'String')
这清楚地表明 FirstName 不是 Employee 类的成员,因此它有助于修复应用程序中的此类问题。
再次将FirstName更改为Name后,您将看到所需的输出。
XAML 的 UI 调试工具
XAML 的 UI 调试工具在 Visual Studio 2015 中引入,用于在运行时检查 XAML 代码。借助这些工具,XAML 代码以正在运行的 WPF 应用程序的可视化树的形式呈现,以及树中不同的 UI 元素属性。要启用此工具,请按照以下步骤操作。
步骤 1 - 转到“工具”菜单,然后从“工具”菜单中选择“选项”。
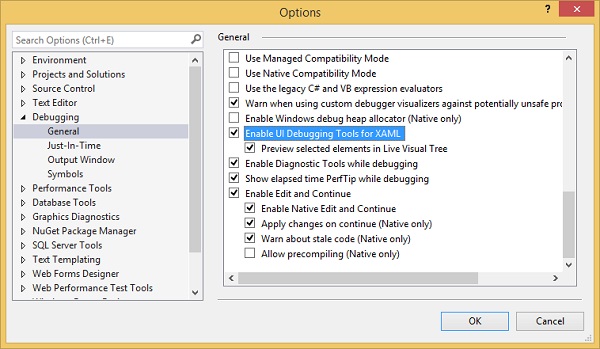
步骤 2 - 您将看到以下对话框。

步骤 3 - 转到左侧“调试”项下的“常规选项”。
步骤 4 - 选中突出显示的选项,即“为 XAML 启用 UI 调试工具”。
步骤 5 - 按“确定”按钮。
现在运行任何 XAML 应用程序或使用以下 XAML 代码:
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
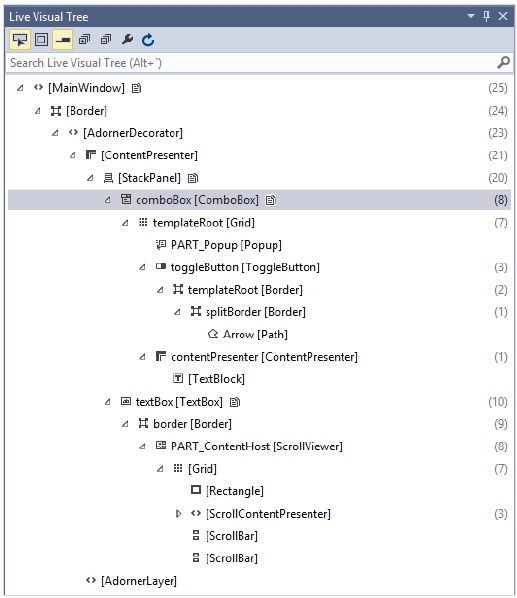
应用程序执行时,它将显示实时可视化树,其中所有元素都以树的形式显示。

此实时可视化树显示完整的布局结构,以便了解 UI 元素的放置位置。但是此选项仅在 Visual Studio 2015 中可用。如果您使用的是旧版本的 Visual Studio,则无法使用此工具;但是,还有另一个工具可以与 Visual Studio 集成,例如 XAML Spy for Visual Studio。您可以从http://xamlspy.com/download下载它。如果您使用的是旧版本的 Visual Studio,我们建议您下载此工具。