
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 进度条
ProgressBar 表示一个控件,用于指示操作的进度,其典型视觉外观是一个条形,随着进度的继续,动画填充区域。它可以通过以下两种样式之一显示进度:
- 显示重复图案的条形,或
- 根据值填充的条形。
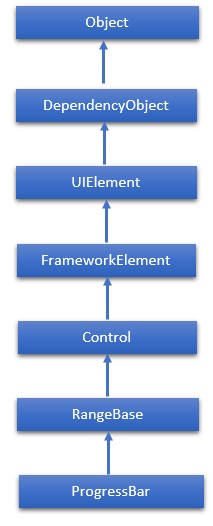
ProgressBar 类的继承层次结构如下所示:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | IsIndeterminate 获取或设置一个值,该值指示进度条是否使用重复模式报告通用进度,或者根据 Value 属性报告进度。 |
| 2 | IsIndeterminateProperty 标识 IsIndeterminate 依赖属性。 |
| 3 | ShowError 获取或设置一个值,该值指示进度条是否应使用向用户传达错误状态的视觉状态。 |
| 4 | ShowErrorProperty 标识 ShowError 依赖属性。 |
| 5 | ShowPaused 获取或设置一个值,该值指示进度条是否应使用向用户传达暂停状态的视觉状态。 |
| 6 | ShowPausedProperty 标识 ShowPaused 依赖属性。 |
| 7 | TemplateSettings 获取一个对象,该对象提供计算出的值,这些值可以在定义 ProgressBar 控件的模板时作为 TemplateBinding 源进行引用。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | ManipulationCompleted 当对 UIElement 的操作完成时发生。(从 UIElement 继承) |
| 2 | ManipulationDelta 当输入设备在操作过程中改变位置时发生。(从 UIElement 继承) |
| 3 | ManipulationInertiaStarting 当输入设备在操作过程中与 UIElement 对象失去接触并开始惯性时发生。(从 UIElement 继承) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(从 UIElement 继承) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(从 UIElement 继承) |
| 6 | ValueChanged 当范围值更改时发生。(从 RangeBase 继承) |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(从 Control 继承) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(从 Control 继承) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(从 Control 继承) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(从 Control 继承) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(从 Control 继承) |
| 6 | OnMaximumChanged 当 Maximum 属性更改时调用。(从 RangeBase 继承) |
| 7 | OnMinimumChanged 当 Minimum 属性更改时调用。(从 RangeBase 继承) |
| 8 | OnValueChanged 触发 ValueChanged 路由事件。(从 RangeBase 继承) |
| 9 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(从 FrameworkElement 继承) |
| 10 | SetValue 设置 DependencyObject 上依赖属性的本地值。(从 DependencyObject 继承) |
示例
以下示例演示如何使用 ProgressBar 控件。以下是创建并初始化两个具有 **IsIndeterminate** 属性的 ProgressBar 控件的 XAML 代码。
<Window x:Class = "ProgressBar.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<StackPanel x:Name = "LayoutRoot" >
<Border BorderThickness = "5" BorderBrush = "LightCoral">
<StackPanel Background = "LightBlue">
<TextBlock HorizontalAlignment = "Center" Margin = "10"
Text = "Value-Based Progress Bar" />
<ProgressBar x:Name = "pg1" Value = "100" Margin = "10" Maximum = "200"
Height = "15" IsIndeterminate = "False" />
</StackPanel>
</Border>
<Border BorderThickness = "5" BorderBrush = "LightCoral">
<StackPanel Background = "LightBlue">
<TextBlock HorizontalAlignment = "Center" Margin = "10" Text = "Indeterminate Progress Bar" />
<ProgressBar x:Name = "pg2" Margin = "10" Height = "15" IsIndeterminate = "True" />
</StackPanel>
</Border>
</StackPanel>
</Grid>
</Window>
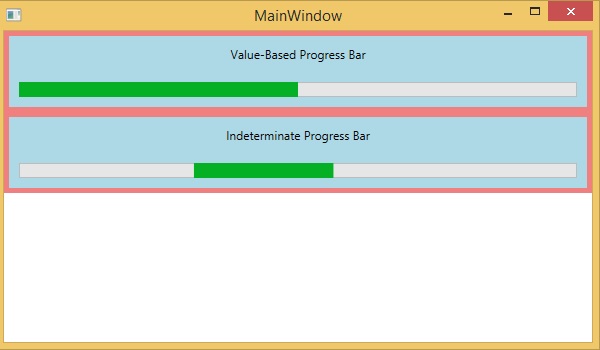
编译并执行上述代码后,将生成以下输出:

建议您执行上述示例代码,并尝试一些其他属性和事件。