
- XAML 教程
- XAML - 首页
- XAML - 概述
- XAML - 环境设置
- 在 macOS 上编写 XAML 应用程序
- XAML 与 C# 代码
- XAML 与 VB.NET
- XAML - 构建块
- XAML - 控件
- XAML - 布局
- XAML - 事件处理
- XAML - 数据绑定
- XAML - 标记扩展
- XAML - 依赖属性
- XAML - 资源
- XAML - 模板
- XAML - 样式
- XAML - 触发器
- XAML - 调试
- XAML - 自定义控件
- XAML 有用资源
- XAML - 快速指南
- XAML - 有用资源
- XAML - 讨论
XAML - 时间选择器
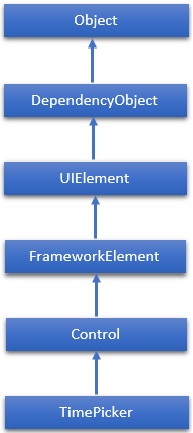
TimePicker 是一种允许用户选择时间值的控件。TimePicker 类的层次继承如下:

属性
| 序号 | 属性及描述 |
|---|---|
| 1 | ClockIdentifier 获取或设置要使用的时钟系统。 |
| 2 | ClockIdentifierProperty 获取 ClockIdentifier 依赖属性的标识符。 |
| 3 | Header 获取或设置控件标题的内容。 |
| 4 | HeaderProperty 标识 Header 依赖属性。 |
| 5 | HeaderTemplate 获取或设置用于显示控件标题内容的 DataTemplate。 |
| 6 | HeaderTemplateProperty 标识 HeaderTemplate 依赖属性。 |
| 7 | MinuteIncrement 获取或设置一个值,该值指示分钟选择器中显示的时间增量。例如,15 指定 TimePicker 分钟控件仅显示 00、15、30、45 选项。 |
| 8 | MinuteIncrementProperty 获取 MinuteIncrement 依赖属性的标识符。 |
| 9 | Time 获取或设置当前在时间选择器中设置的时间。 |
| 10 | TimeProperty 获取 Time 依赖属性的标识符。 |
事件
| 序号 | 事件及描述 |
|---|---|
| 1 | ManipulationCompleted 当对 UIElement 的操作完成时发生。(从 UIElement 继承) |
| 2 | ManipulationDelta 当输入设备在操作过程中改变位置时发生。(从 UIElement 继承) |
| 3 | ManipulationInertiaStarting 当输入设备在操作过程中与 UIElement 对象失去接触并且惯性开始时发生。(从 UIElement 继承) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(从 UIElement 继承) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(从 UIElement 继承) |
| 6 | TimeChanged 当时间值更改时发生。 |
方法
| 序号 | 方法及描述 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(从 Control 继承) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(从 Control 继承) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(从 Control 继承) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(从 Control 继承) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(从 Control 继承) |
示例
以下示例演示了在 XAML 应用程序中使用 TimePicker 的方法。以下是创建和初始化具有某些属性的 TimePicker 的 XAML 代码。
<Page x:Class = "XAMLTimePicker.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLTimePicker"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Horizontal" Height = "60" Margin = "46,67,-46,641">
<TimePicker x:Name = "arrivalTimePicker" Header = "Arrival Time" Margin = "0,1"/>
<Button Content = "Submit" Click = "SubmitButton_Click"
Margin = "5,0,0,-2" VerticalAlignment = "Bottom"/>
<TextBlock x:Name = "Control1Output" FontSize = "24"/>
</StackPanel>
</Grid>
</Page>
以下是 C# 中的点击事件实现:
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace XAMLTimePicker {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void SubmitButton_Click(object sender, RoutedEventArgs e) {
if (VerifyTimeIsAvailable(arrivalTimePicker.Time) == true) {
Control1Output.Text = string.Format("Thank you. Your appointment is set for {0}.",
arrivalTimePicker.Time.ToString());
} else {
Control1Output.Text = "Sorry, we're only open from 8AM to 5PM.";
}
}
private bool VerifyTimeIsAvailable(TimeSpan time) {
// Set open (8AM) and close (5PM) times.
TimeSpan openTime = new TimeSpan(8, 0, 0);
TimeSpan closeTime = new TimeSpan(17, 0, 0);
if (time >= openTime && time < closeTime) {
return true; // Open
}
return false; // Closed
}
}
}
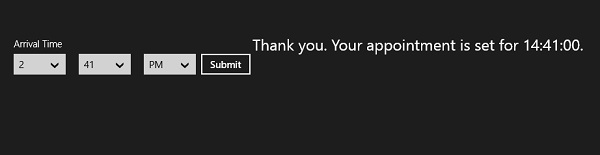
编译并执行以上代码时,将显示以下输出。当选择的时间在上午 8 点到下午 5 点之间时,将显示以下消息:

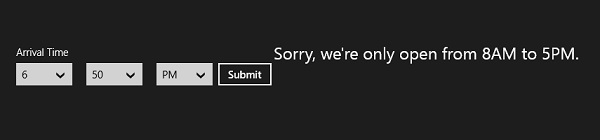
否则,将显示以下消息:

建议您执行以上示例代码,并尝试其他一些属性和事件。