
- Angular 4 教程
- Angular 4 - 首页
- Angular 4 – 概述
- Angular 4 – 环境设置
- Angular 4 – 项目设置
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 - 指令
- Angular 4 – 管道
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 – Http 服务
- Angular 4 – 表单
- Angular 4 – 动画
- Angular 4 – 材料
- Angular 4 – CLI
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用资源
- Angular 4 - 讨论
Angular 4 - 指令
指令在 Angular 中是一个js类,声明为@directive。Angular 中有 3 种指令。这些指令列在下面:
组件指令
这些形成了主要类,其中包含有关如何在运行时处理、实例化和使用组件的详细信息。
结构指令
结构指令基本上处理操作 DOM 元素。结构指令在指令前有一个 * 号。例如,*ngIf 和 *ngFor。
属性指令
属性指令用于更改 DOM 元素的外观和行为。您可以创建自己的指令,如下所示。
如何创建自定义指令?
在本节中,我们将讨论将在组件中使用的自定义指令。自定义指令由我们创建,不是标准的。
让我们看看如何创建自定义指令。我们将使用命令行创建指令。使用命令行创建指令的命令为:
ng g directive nameofthedirective e.g ng g directive changeText
这在命令行中显示如下
C:\projectA4\Angular 4-app>ng g directive changeText installing directive create src\app\change-text.directive.spec.ts create src\app\change-text.directive.ts update src\app\app.module.ts
以上文件,即change-text.directive.spec.ts和change-text.directive.ts被创建,并且app.module.ts文件被更新。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
ChangeTextDirective类包含在上面文件中的声明中。该类也从下面给出的文件中导入。
change-text. directive
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}
以上文件包含一个指令,并且它还有一个选择器属性。我们在选择器中定义的内容必须与我们在视图中分配自定义指令的位置匹配。
在app.component.html视图中,让我们添加指令如下:
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>
我们将对change-text.directive.ts文件进行如下更改:
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}
在上面的文件中,有一个名为ChangeTextDirective的类和一个构造函数,它接受类型为ElementRef的元素,这是必需的。该元素包含应用Change Text指令的所有详细信息。
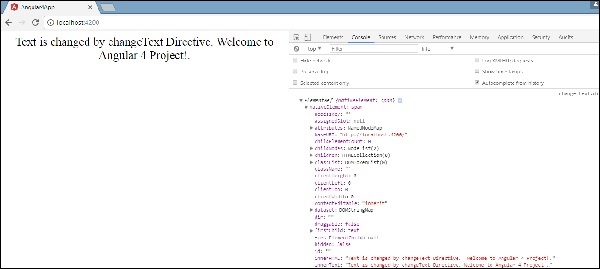
我们添加了console.log元素。可以在浏览器控制台中看到相同的结果。元素的文本也如上所示更改。
现在,浏览器将显示以下内容。

广告