
- Angular 4 教程
- Angular 4 - 首页
- Angular 4 – 概述
- Angular 4 – 环境搭建
- Angular 4 – 项目搭建
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 – 指令
- Angular 4 – 管道
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 – Http 服务
- Angular 4 - 表单
- Angular 4 – 动画
- Angular 4 – 材料
- Angular 4 – CLI
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用资源
- Angular 4 - 讨论
Angular 4 - 表单
在本章中,我们将了解如何在 Angular 4 中使用表单。我们将讨论两种处理表单的方式——模板驱动表单和模型驱动表单。
模板驱动表单
使用模板驱动表单,大部分工作都在模板中完成;而使用模型驱动表单,大部分工作都在组件类中完成。
现在让我们考虑使用模板驱动表单。我们将创建一个简单的登录表单,并在表单中添加电子邮件 ID、密码和提交按钮。首先,我们需要从@angular/core导入FormsModule,这在app.module.ts中完成,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
因此,在app.module.ts中,我们导入了 FormsModule,并在 imports 数组中添加了它,如突出显示的代码所示。
现在让我们在app.component.html文件中创建我们的表单。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" > <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
我们创建了一个简单的表单,其中包含具有电子邮件 ID、密码和提交按钮的输入标签。我们为它分配了类型、名称和占位符。
在模板驱动表单中,我们需要通过添加ngModel指令和name属性来创建模型表单控件。因此,无论我们希望 Angular 从表单中访问我们的数据在哪里,都要向该标签添加 ngModel,如上所示。现在,如果我们必须读取 emailid 和 passwd,我们需要在其上添加 ngModel。
如果您看到,我们还将 ngForm 添加到了#userlogin。ngForm指令需要添加到我们创建的表单模板中。我们还添加了函数onClickSubmit 并将其赋值为userlogin.value。
现在让我们在app.component.ts中创建函数并获取在表单中输入的值。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
在上面的app.component.ts文件中,我们定义了函数 onClickSubmit。当您单击表单提交按钮时,控制权将转移到上述函数。
浏览器显示如下:

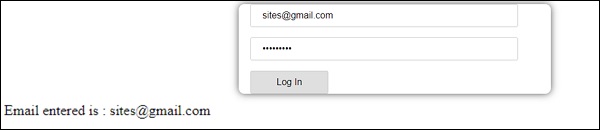
表单外观如下所示。让我们在其中输入数据,在提交函数中,电子邮件 ID 已经输入。

电子邮件 ID 如上图所示显示在底部。
模型驱动表单
在模型驱动表单中,我们需要从 @angular/forms 导入 ReactiveFormsModule,并在 imports 数组中使用它。
app.module.ts中会发生更改。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在app.component.ts中,我们需要为模型驱动表单导入一些模块。例如,import { FormGroup, FormControl } from '@angular/forms'。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
变量 formdata 在类的开头初始化,并如上所示使用 FormGroup 初始化。变量 emailid 和 passwd 使用默认值初始化,以便在表单中显示。如果您愿意,可以将其保留为空。
表单 UI 中将显示这些值。

我们使用 formdata 初始化表单值;我们需要在表单 UI app.component.html中使用它。
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
在 .html 文件中,我们在方括号中使用了 formGroup 用于表单;例如,[formGroup]=”formdata”。提交时,将调用函数onClickSubmit,并向其传递formdata.value。
使用了 input 标签formControlName。它被赋予我们在app.component.ts文件中使用的值。
单击提交后,控制权将传递给在app.component.ts文件中定义的函数onClickSubmit。

单击登录后,将显示如下图所示的值。
表单验证
现在让我们讨论使用模型驱动表单进行表单验证。您可以使用内置的表单验证,也可以使用自定义验证方法。我们将在表单中使用这两种方法。我们将继续使用我们在前面部分创建的相同示例。使用 Angular 4,我们需要从@angular/forms导入 Validators,如下所示:
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular 具有内置的验证器,例如必填字段、最小长度、最大长度和模式。这些需要使用 Validators 模块访问。
您可以只添加所需的验证器或验证器数组,以告知 Angular 特定字段是否为必填字段。
现在让我们在一个输入文本框(即电子邮件 ID)上尝试相同操作。对于电子邮件 ID,我们添加了以下验证参数:
- 必填
- 模式匹配
这就是代码如何在app.component.ts中进行验证的方式。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在Validators.compose中,您可以添加要在输入字段上验证的内容列表。现在,我们添加了required和pattern matching参数,以仅接受有效的电子邮件。
在app.component.html中,如果任何表单输入无效,则提交按钮将被禁用。操作方法如下:
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>
对于提交按钮,我们在方括号中添加了 disabled,其值为!formdata.valid。因此,如果 formdata.valid 无效,则按钮将保持禁用状态,用户将无法提交它。
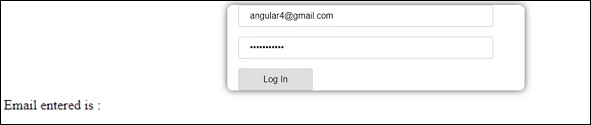
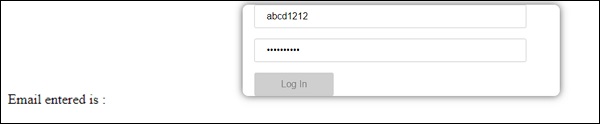
让我们看看它在浏览器中的工作方式:

在上述情况下,输入的电子邮件 ID 无效,因此登录按钮被禁用。现在让我们尝试输入有效的电子邮件 ID 并查看区别。

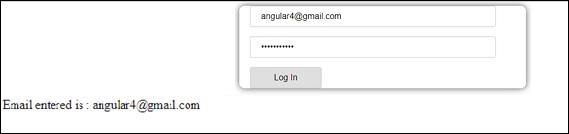
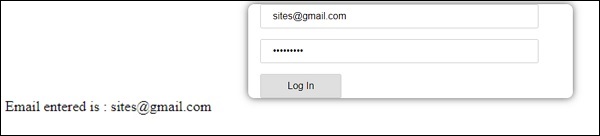
现在,输入的电子邮件 ID 有效。因此,我们可以看到登录按钮已启用,用户将能够提交它。这样,输入的电子邮件 ID 将显示在底部。
现在让我们尝试使用相同表单进行自定义验证。对于自定义验证,我们可以定义我们自己的自定义函数并在其中添加所需详细信息。我们现在将看到一个示例。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在上面的示例中,我们创建了一个函数password validation,并在前面的部分中在 formcontrol 中使用了它 - passwd: new FormControl("", this.passwordvalidation)。
在我们创建的函数中,我们将检查输入字符的长度是否合适。如果字符少于五个,它将返回 passwd true,如上所示 - return {"passwd" : true};。如果字符超过五个,则将其视为有效,并且登录将被启用。
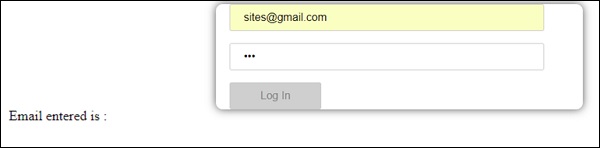
现在让我们看看它在浏览器中的显示方式:

我们在密码中只输入了三个字符,登录被禁用。要启用登录,我们需要超过五个字符。现在让我们输入有效长度的字符并检查。

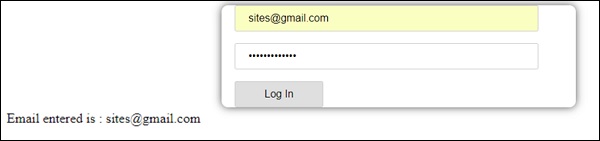
电子邮件 ID 和密码均有效,因此登录已启用。登录时,电子邮件将显示在底部。