- Angular 4 教程
- Angular 4 - 首页
- Angular 4 – 概述
- Angular 4 – 环境搭建
- Angular 4 – 项目搭建
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 – 指令
- Angular 4 - 管道 (Pipes)
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 – Http 服务
- Angular 4 – 表单
- Angular 4 – 动画
- Angular 4 – 材料 (Materials)
- Angular 4 – CLI
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用资源
- Angular 4 - 讨论
Angular 4 - 管道 (Pipes)
本章我们将讨论 Angular 4 中的管道 (Pipes)。在 Angular 1 中,管道被称为过滤器,在 Angular 2 和 4 中则被称为管道。
字符 “|” 用于转换数据。以下是相同的语法
{{ Welcome to Angular 4 | lowercase}}
它接收整数、字符串、数组和日期作为输入,用|分隔,以便按照要求转换为指定的格式,并在浏览器中显示。
让我们考虑一些使用管道的示例。
这里,我们想将给定的文本显示为大写。这可以使用管道如下完成:
在app.component.ts文件中,我们定义了标题变量:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}
以下代码行将进入app.component.html文件。
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>
浏览器显示如下截图:

Angular 4 提供了一些内置管道。管道列在下面:
- 小写管道 (Lowercasepipe)
- 大写管道 (Uppercasepipe)
- 日期管道 (Datepipe)
- 货币管道 (Currencypipe)
- JSON 管道 (Jsonpipe)
- 百分比管道 (Percentpipe)
- 小数管道 (Decimalpipe)
- 切片管道 (Slicepipe)
我们已经看到了小写和大写管道。现在让我们看看其他管道是如何工作的。
以下代码行将帮助我们在app.component.ts文件中定义所需的变量:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}
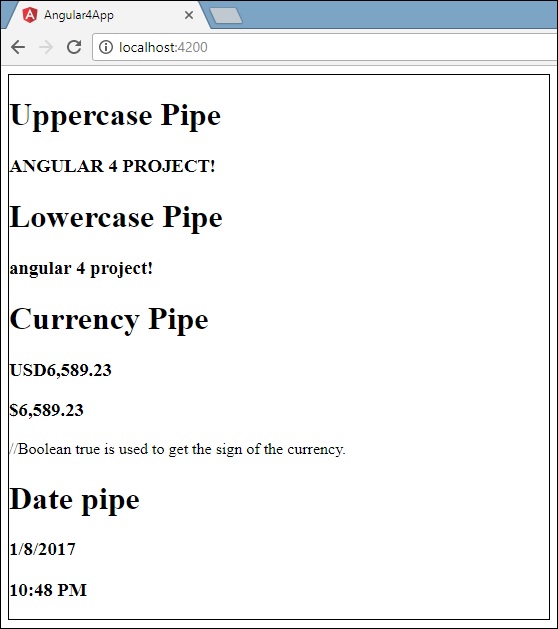
我们将在app.component.html文件中使用这些管道。
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
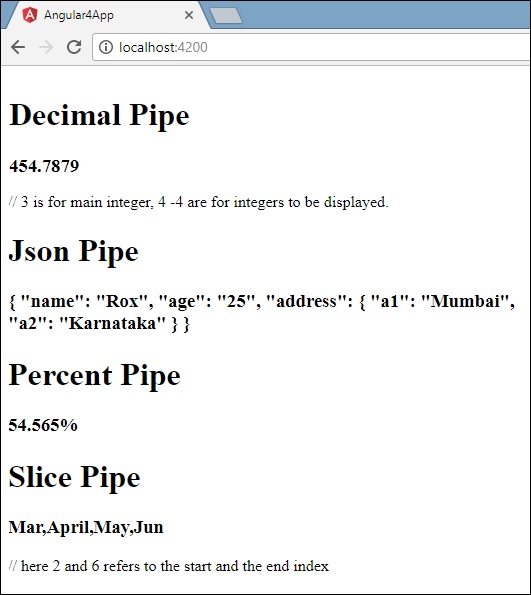
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>
以下截图显示每个管道的输出:


如何创建一个自定义管道?
要创建自定义管道,我们创建了一个新的ts文件。这里,我们想要创建sqrt自定义管道。我们为文件赋予了相同的名称,它如下所示:
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
要创建自定义管道,我们必须从 Angular/core 中导入 Pipe 和 PipeTransform。在@Pipe 指令中,我们必须为我们的管道命名,这将在我们的 .html 文件中使用。由于我们正在创建 sqrt 管道,我们将将其命名为 sqrt。
接下来,我们必须创建类,类名为SqrtPipe。此类将实现PipeTransform。
在类中定义的 transform 方法将参数作为数字,并在开平方后返回该数字。
由于我们创建了一个新文件,我们需要在app.module.ts中添加它。操作如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们创建了app.sqrt.ts类。我们必须在app.module.ts中导入它并指定文件的路径。它也必须包含在声明中,如上所示。
现在让我们看看在app.component.html文件中对 sqrt 管道的调用。
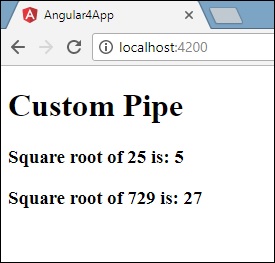
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
输出如下所示: